Stylish, Secure Forms with Wufoo
I've said consistently over my entire professional career that I absolutely hate working with web forms. Forms have always been a pain to style, you usually have to write server-side and client-side logic, you need to write spam prevention logic, there's security (especially if you take payment) and XSS prevention to consider, some elements look different within different browsers and even operating systems, etc. And there's usually existing JavaScript and CSS libraries to deal with all of those issues but each library is likely going to be large since there are so many considerations when creating web forms. Hours later you have a super simple web form. And advanced forms? What a nightmare.
Whenever I need a form, or another developer asks me what I use, I simply refer to Wufoo: the incredible form service that allows you to create safe, secure forms without shouldering the burden of coding validation, security, or styles. Just drag and drop to configure your embeddable web form!
Features include:
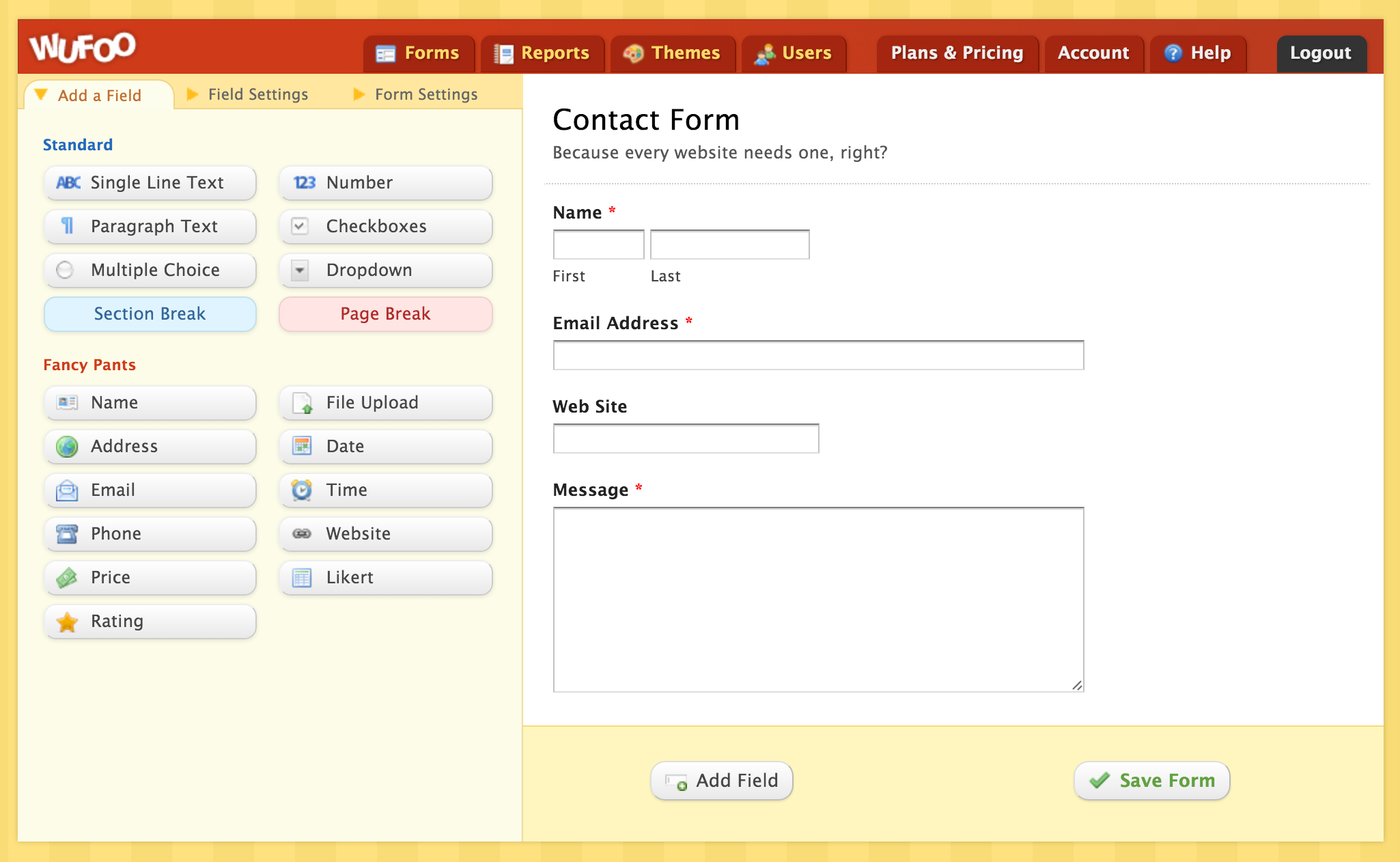
- Drag and drop form builder for quick, easy for creation
- Ability to add validation rules, require values, and create/use input masks
- Rich tooltips to help users provide information
- Ability to add custom styling
- Secure collection and storage of credit card information
- Theming so you can style the form to match your site
- Email confirmations and form completion redirects
- Multiple methods to embed and host created forms
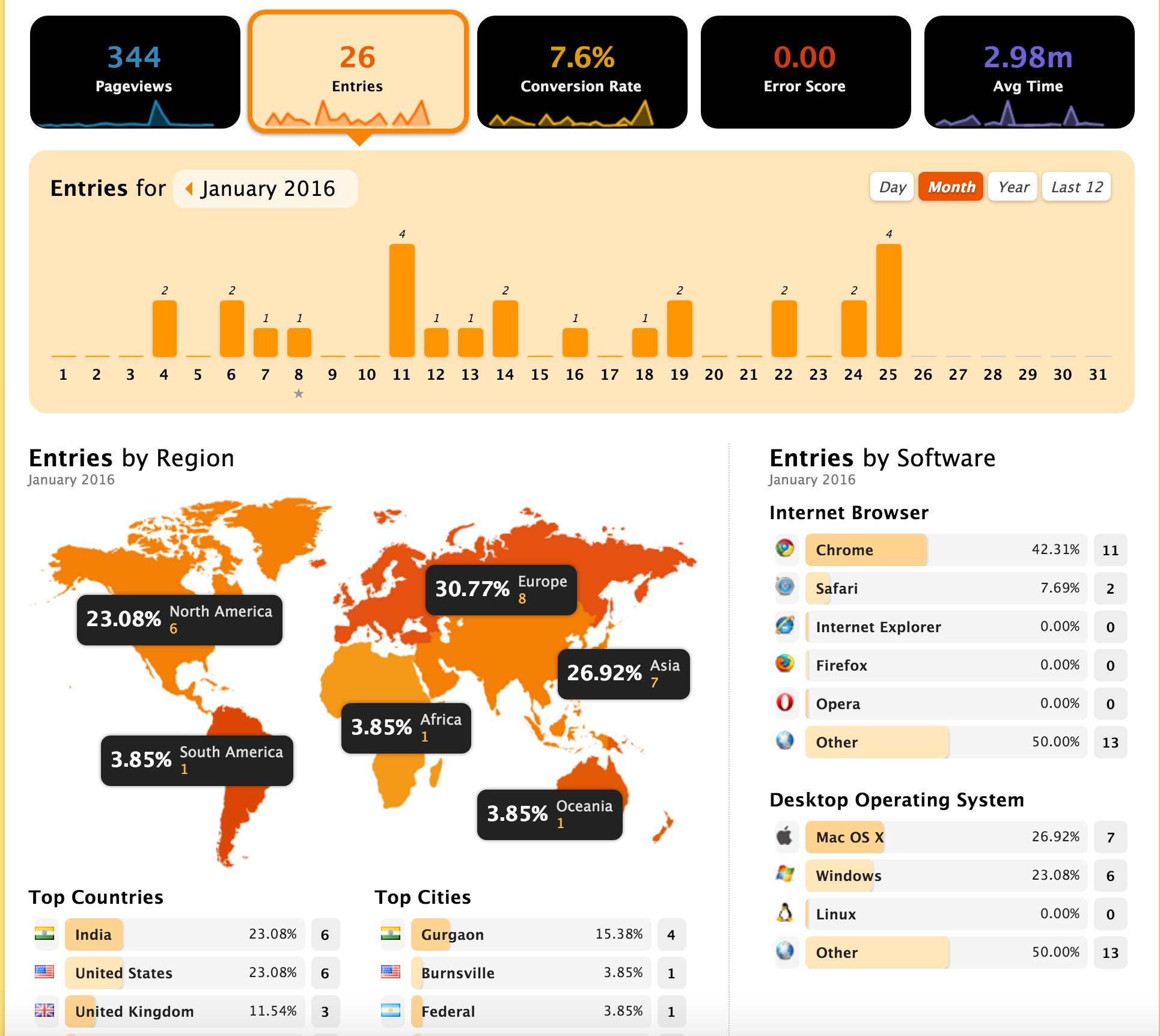
- Report generation via graphs, charts, and grids
- Upload hosting
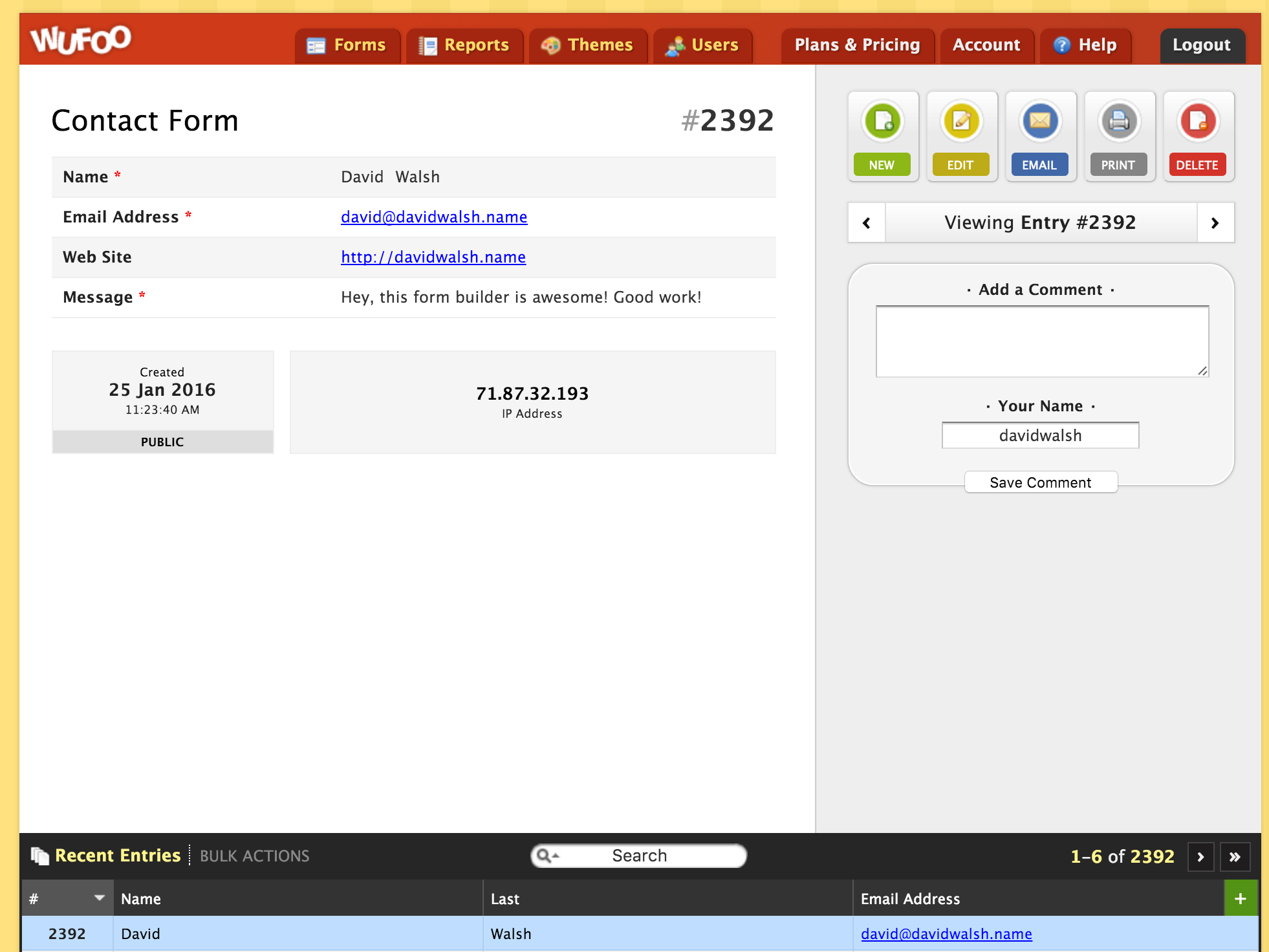
Here's a preview of what you see when using Wufoo:
I've used Wufoo for this blog, client sites, and charity sites for almost a decade. Wufoo provides ease of form creation, security, style (via themes), and relieves you, the developer (and business), of the liability in storing sensitive information. And since you can embed the form in your website, there's no reason to ship users off to Wufoo's site -- simply place it within your site and you're done!
Note: Of course Wufoo is a sponsor and has been for over a year. I have, however, used Wufoo for much longer and searched them out as a sponsor. I wasn't asked to write this. :)
Wufoo is a product of SurveyMonkey.