How to Get Green Blood in PUBG

My current video game obsession is Player Unknown's Battleground, also referred to as PUBG. It's an online multiplayer game which drops yourself and 99 others into a single, large map and you battle it out until the last man is standing. It's frustrating, heart-attack inducing, exciting...it's PUBG.
One problem with the game can be that seeing red blood is difficult, especially if you're sniping from hundreds of meters away; an alternative color, green for example, is much easier to see. Most games and even video cards provide options to adjust colors for those with visual impairments or simply are color blind.
To switch to green blood in PUBG, follow these steps:
- Open Steam
- Right-click on the game, select Properties
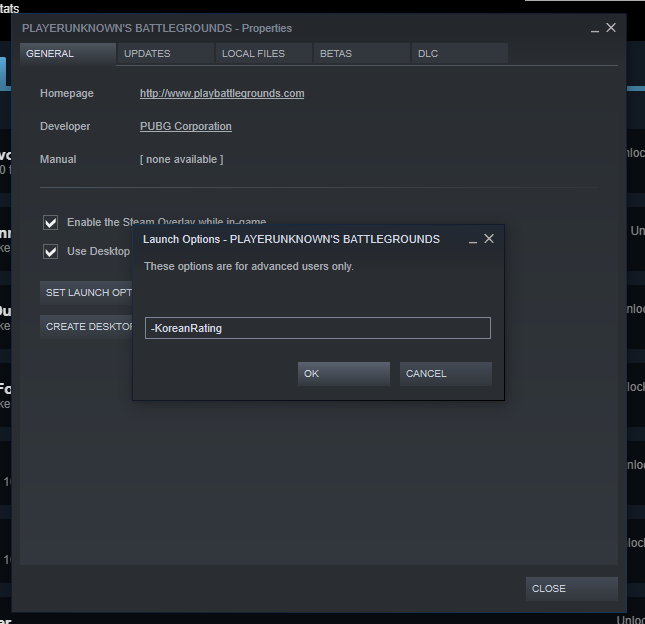
- Click the "Set Launch Options" button
- In the dialog, type:
-KoreanRating

The next time you launch your game you will see green blood instead of red blood! Green blood is easier to see for all types of vision and if you're sensitive to blood and prefer a more cartoony green feel, this well help as well.




