Pre-made Layouts and Why Should You Use Them
Pre-made layouts are a great productivity hack. When selecting a multipurpose WordPress theme, there are naturally a number of features you will look for, including fast page loading, responsiveness, ease of customization, SEO optimization, and several others. Ease of customization is an especially important feature, as it is a major website development time saver. The authors of most of the leading WordPress themes recognize this, yet all too many offer no more than one, two, or a handful of easily customizable layouts, leaving most of the work up to the developer. In the case of pre-made layouts, more is often better, assuming the quality is sound. A WordPress theme offering 100 or more layouts is definitely worth looking into, when time is of the essence or you are faced with having to provide various types of websites.
Getting Started with Pre-made Layouts
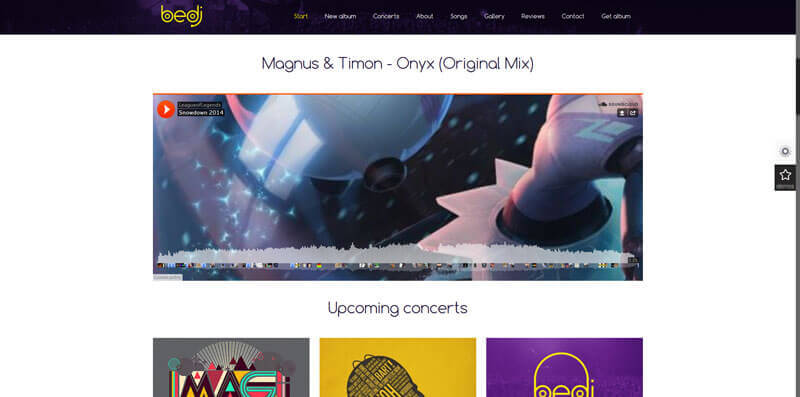
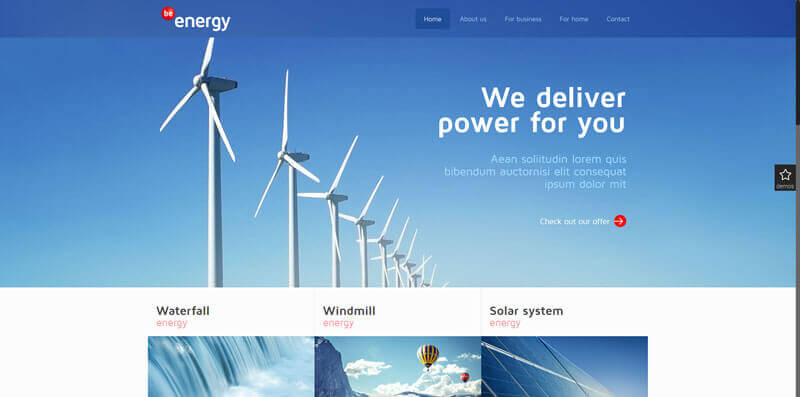
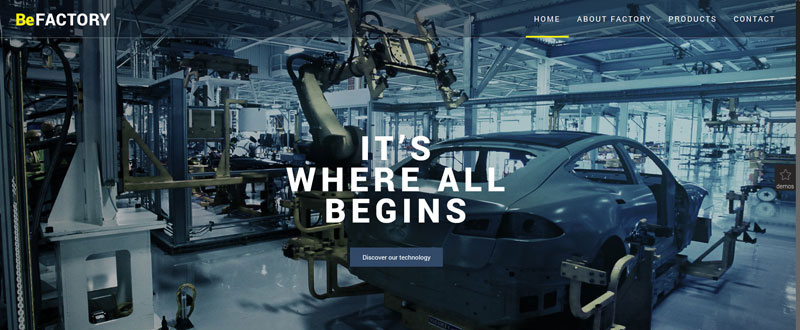
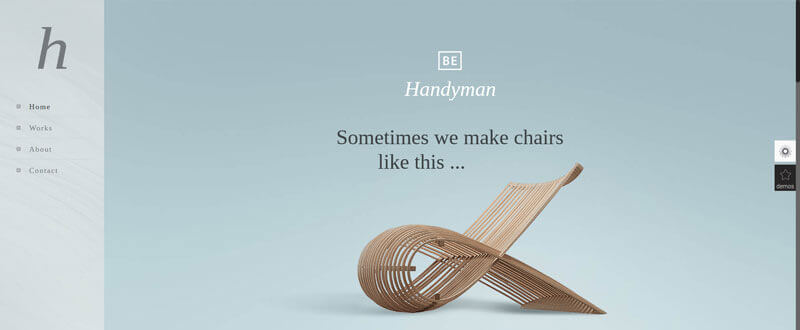
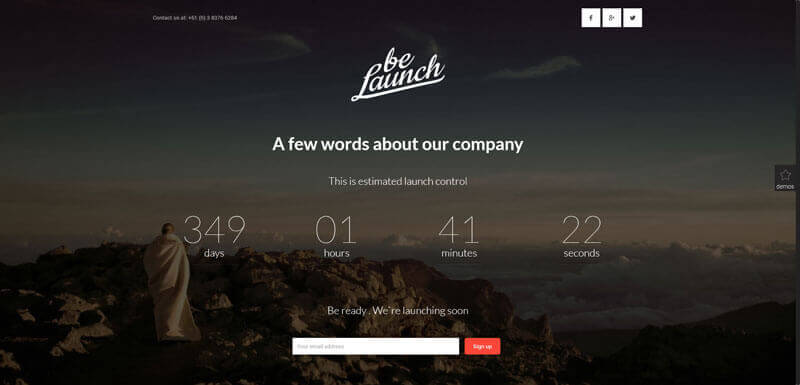
This sampling of pre-made layouts should give you an idea of the design quality you want in your creations. These layouts are slick, modern, and even elegant in appearance, and they are easy to work with in that they are not just pictures, but concepts that offer the versatility you need to get your project off to a running start. Study one for a few moments, and you will find yourself thinking of ways it could be put to use.
Examples of pre-made layouts
Now that you have seen the inherent possibilities present in one or more of these layouts, the obvious question is how easy it will be to install, modify, and out a pre-made layout you have chosen to practical use. As you will soon find out, it is not difficult at all.
Installing and Editing a Be WordPress Theme Pre-Made Layout
This video shows you how to install and edit a pre-made layout. Watching it will only take a minute of your time. Installing and initially editing a Be Theme layout takes but a minute or two more that watching the video.
As you have no doubt noticed, getting the feel for editing a layout of your choice will not take all that long. You can do a significant amount of experimental editing, and gain a significant degree of editing expertise, in a remarkably short time. The following tutorial takes you through a 3-step, pre-made layout installation process. Going through these steps will take no more than another minute or your time, so you can see, it is not a complicated process at all.
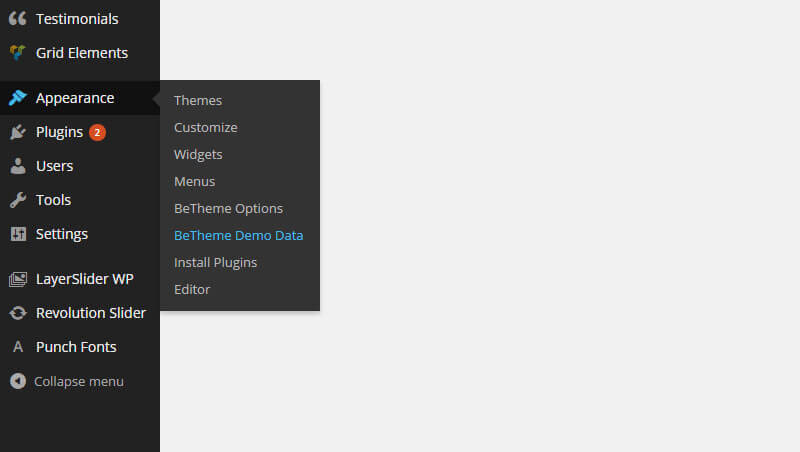
Step 1- After installing Be, the first step will be to select Appearance, and then click on Be Theme Demo Data.

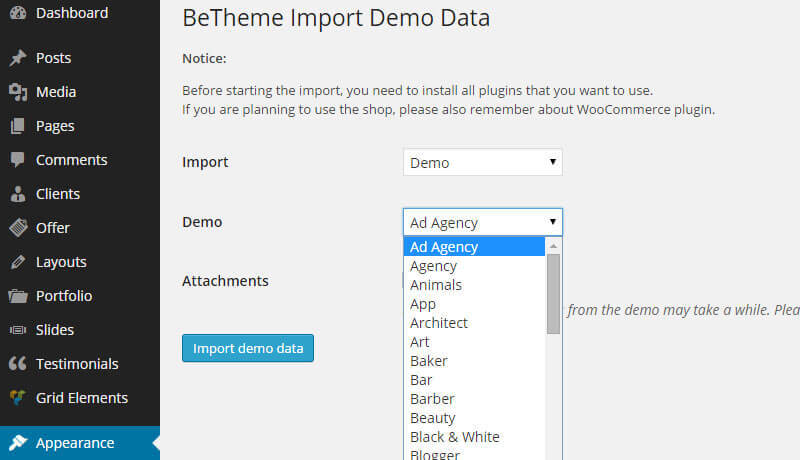
Step 2 - Having done that, scroll down the menu, select the pre-made layout you want to use, and click on "Import Demo Data".

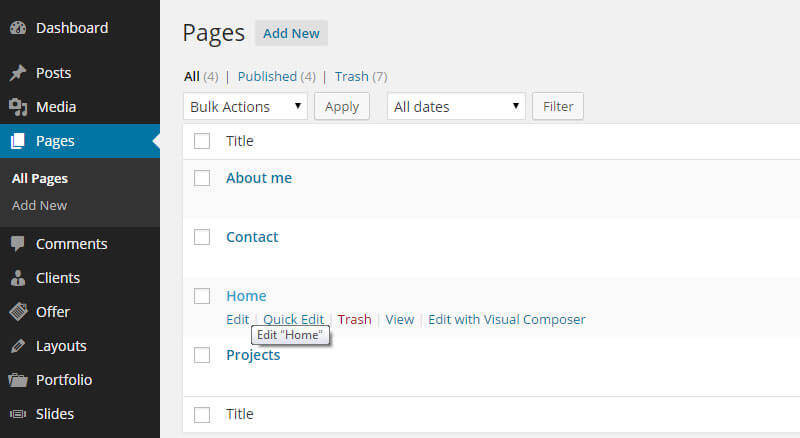
Step 3- The pre-made layout of your choice has been imported and is ready for you to edit. Select "Pages" on your WordPress dashboard and, using either Visual Composer or Muffin Builder, or both at the same time, begin editing.

To sum up, installing a pre-made layout only requires three steps, it can be completed in under one minute, and you are practically an expert already.
Important Features
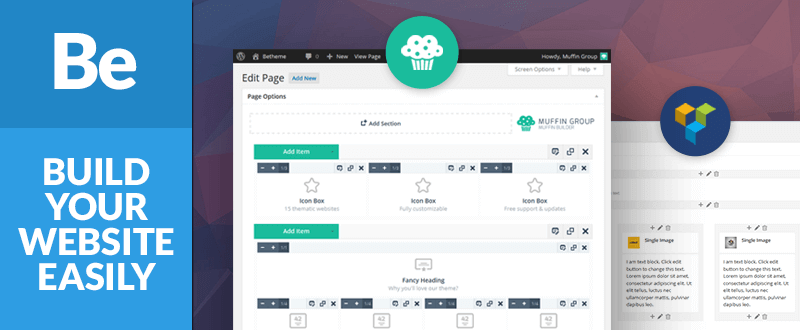
Be is loaded with powerful features, which is what you would expect in a premium, feature-rich, multipurpose WordPress theme. Putting together a short list of its most important core features would seem to be a daunting task; but if your focus is on the ease of page building, it is not that difficult at all. It only takes a single click to install Be, and two or three more to import a layout and begin editing. From then on, most of these core features can be activated and manipulated one click at a time.
Pre-made Layouts
With more than 100 ready-to-use pre-made layouts, Be Theme is the largest of the WordPress multipurpose themes. With this large number of easily customizable layouts to choose from, it is no wonder that Be makes it possible to get a website development project off to a lightning start. It takes only a little effort to rapidly create exactly the web page you, but Be Theme is like that. Its layouts configurator makes editing even easier, in that it only takes a few clicks to create different layout schemes for different pages.
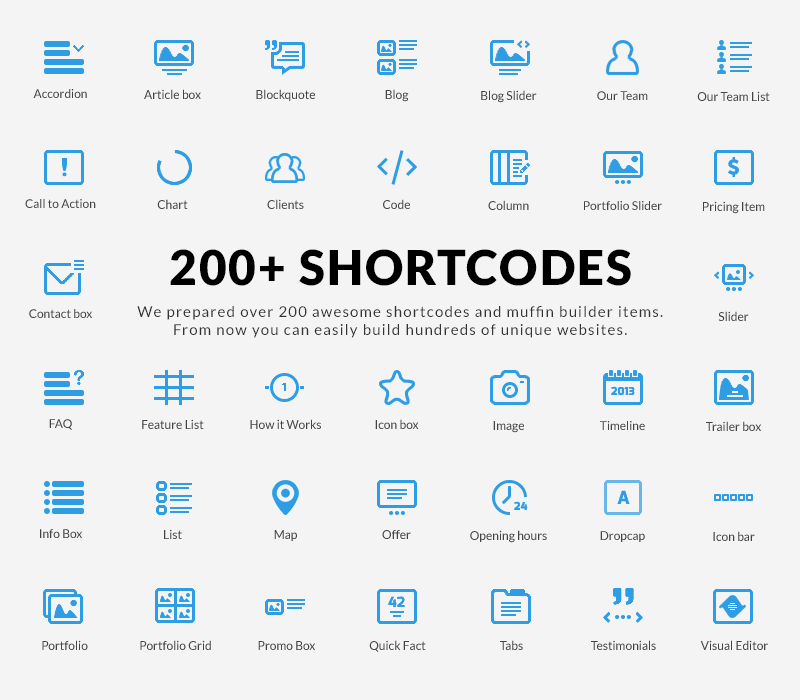
Muffin Builder/Shortcodes
Quite a few web developers have taken a liking to Muffin Builder, as this page building tool can be an ideal choice for anyone. It can be an especially powerful tool when used in conjunction with the more than 200 shortcodes embedded in Be Theme. Muffin Builder can also be used in combination with Visual Composer, an approach some developers who are adverse to any form of coding will sometimes take. The Muffin Builder/Visual Composer combination allows web pages to be created with almost unbelievable rapidity.
Visual Composer - What website designers tend to like best about Visual Composer is its ease of use. VC is an extremely powerful page builder plugin, and you can create virtually any layout you want to without having to resort to a single line of code. You can even avoid the shortcodes if you wish to; and with VC you always have complete control over your layouts. When you are done, your layout can be saved for later use as a template.
Layer Slider - This powerful feature allows you to create slideshows of your image galleries, embed videos into your web pages, and design a slider down to the minutest details. If you found learning how to edit a layout uncomplicated, you will find using the layer slider admin interface just as easy. Be features have a way of making an expert out of you in no time. Like Be Theme, Layer Slider is responsive. It even supports touch features and other operations common to many mobile devices.
Summary
The features discussed here are the most powerful Be Theme has to offer, but together they represent only a fraction of the many features that have been embedded in this hugely popular WordPress theme. As you can see, these features enable you to use a chosen layout to your best advantage. For the most part, your efforts will involve not much more than dragging and dropping, and single-clicking your selections. View one or more of the Be Theme demos to get an even better picture of how easy converting a pre-made layout into a highly customized, informative, and perfectly stunning web page can be.

About Kate Dagli
Kate enjoys writing roundups for web dev and technology websites. She is currently a staff member of the-webdesigner.co.