Powerful Tips and Tools for UX and UI Designers
Although they are separate entities, UX and UI design are often done by the same individual. This is usually the case with a freelance web designer.
Most designers however, are focused on the UI when building a website. This would seem to make sense, in that UI design is digital-oriented and focuses on creating a website by constructing it page by page. It's a website's UI that determines how it will visually present itself, and how it will present its look and feel to its users.
A website's UX focuses on its usability, and its ability to provide customer satisfaction. Good designers should take their website's UX requirements into account at the beginning of a project, rather than at the end. While some of the UX design activities revolve around user testing and client feedback, designer and clients should know up front whether a given brand or product is marketable.
They should also work from a design concept that is backed up by market analysis.
InVision
InVision is an end-to-end platform for collaborative digital product design. Freehand is a digital whiteboard you can use to create, sketch, and explore with your creative team. InVision also enables you to rapidly create high-fidelity prototypes for sharing rapidly with your team and stakeholders for periodic feedback. InVision's user testing and commenting features can also be invaluable in helping your team validate your UI decisions with real users.
Automatic syncing and live updating across all your prototypes provides a single source of truth for your entire team—from design to development to launch.
Leading companies rely on InVision to design better digital products, faster. InVision powers collaborative design and unparalleled digital customer experiences at brands from Airbnb to IBM, Starbucks to NASA. Sign up for a free trial and learn more.
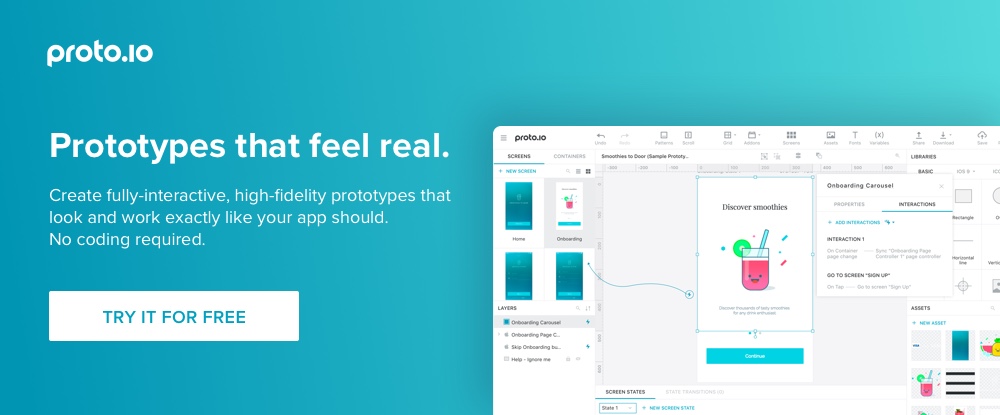
Proto.io
Proto.io is one of the most powerful rapid prototyping and collaboration tools currently on the market. Static designs and images are easily animated, and the resulting prototype can be previewed on real devices, and shared with team members and key stakeholders for collective feedback.
You don't need to be an expert designer to prototype using Proto.io; nor do you need to know how to code. Its intuitive interface helps you build exactly what you want easily, and in no time. Its straightforward drag and drop functionality, and ready-made design patterns help bring your design into life with minimal effort.
You can test our Proto.io yourself with a full-featured 15-day trial and see why more than 400,000 users from the hottest startups have placed their trust in Proto.io.
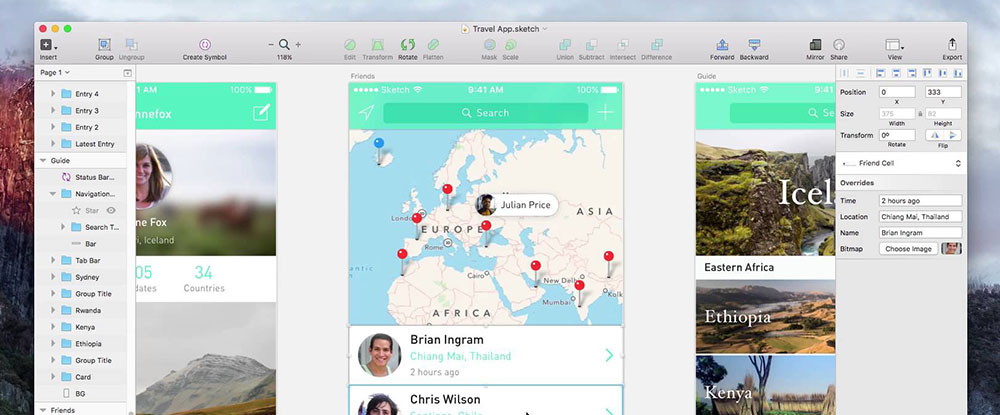
Sketch
Sketch was created specifically for aiding in the design of websites, icons, interfaces, and whatever other graphics visions you may have stored away in your head. This app's vector-based workflow allows you to create complex shapes without having to put up with of trial and error, or constant tweaking.
Everything you create is editable, and easily adapted to changing sizes, styles, and layouts. Sketch was built for the modern designer; as you'll notice everywhere you look.
Notism
Notism supports rapid prototyping (including user testing), team collaboration, and project task management; all from a single platform. You no longer need separate tools to perform these three critical functions. Sharing of information via real-time video presentations.
Design and presentation material is kept under version control, so rapid design iterations can be accomplished without fear of losing track or becoming disorganized. Your date is kept secure by daily backups on multiple disks, in multiple locations.
With Notism, you can assign tasks and to-dos to your team and track what is in work, ready for review, or completed.
Great Simple
Great Simple has a pair of best sellers that belong in your toolbox; the Material Design Kit and the iOS Design Kit. Great Simple is in fact, the go-to place to find expertly crafted wireframe kits, UI kits, and core design element packages. Great Simple's products are designed to satisfy even the most hard-to-please web and app designers.
A few quality freebies here and there are always welcome too, so you might give some thought to downloading Great Simple's free iOS and Android kits, just as 70,000+ others have done. If you're a Sketch user; no problem. All Great Simple products are Sketch and Adobe Photoshop compatible.
Tips for Making a Better User Interface
Users expect better experiences when working with digital displays than was the case not too many years back. They are much less willing to put up with substandard or difficult to work with digital products; something businesses need to be aware of. The question is, how to go about incorporating quality into these products?
Keep it Simple
Working with a great UI should be intuitive. A user should not have to think his or her way through your site if the UI is simple, and logical in its construction. The essential elements are easy to find, and there are no extra or non-essential elements to distract from the ultimate purpose of the interface.
Make Everything Clear
A satisfied user is one that finds interacting with your system an easy task, and a satisfying one. Make simplicity and conciseness your principle UI design objectives, and you should not have a problem with users abandoning your site out of frustration.
Just remember to keep your messaging simple, and clearly label your buttons and actions, and all should go well.
Make the Interactions Efficient
An efficient interface is one that lets users complete their main task without problems and, in fact, helps them do so. Poorly designed interfaces can easily cause a user to become lost or confused, and even fail to accomplish their task.
Eliminate unnecessary design elements and hide options that aren't necessary under normal usage conditions.
Be Consistent in Your Design
Users fall into a usage habit almost immediately. Your site may be different from any other, and you want it to be. You still want to establish an easy to work with interface, and locate and/or highlight key elements in a consistent manner throughout the site.
Bear in mind that a user will only shift gears so many times to try to figure out what to do, before going elsewhere.
Use Familiar Design Patterns
Users like easy to grasp messages, and familiar commands and actions as they navigate through a website. You wouldn't for example move the location of a shopping cart around from page to page any more than you would assign a different color to every call to action. Find a design pattern that users will get use to; and stick with it.
Understand How UI Plays into UX
Serious work on the interface should not be initiated until several UX factors are taken into consideration. These would include the user flow, and the brand's and/or product's key features. When this is done early in the UI design phase, possibly with the assistance of a UX designer, potential downstream problems can usually be avoided.
Implement a Visual Hierarchy
Implementing a visual hierarchy involves highlighting an interface's most important elements. When key elements are made to stand out, by making them bigger and brighter for example, it avoids making the user have to search for them; by helping the user focus on them.
Conclusion
Good designers take UX requirements into account at the beginning of a design project, rather than wait until the end, when user tests are conducted to determine if the design is satisfactory. The reason for this is that UX design is heavily influenced by market analysis. UX tools address market and user analytics, and prototype testing.
UI tools address layouts and design element positioning. Both activities require the use of collaboration, and task management tools.