Custom Configuration for Phabricator

Phabricator is an excellent code review tool used by Facebook and other respected software engineering organizations. The user interface is beautiful, the workflow and tools are concise and comprehensive, and it's a utility that covers most use cases, both web and command line. I've written a many Phabricator extensions and I've found that creating a single configuration extension to be used by other extensions is of great utility. Let's look at how easy it is to create your own custom configuration to be used throughout your extensions!
Creating the Configuration Extension
Start by creating a new class that extends PhabricatorApplicationConfigOptions:
final class PhabricatorBugzillaConfigOptions
extends PhabricatorApplicationConfigOptions {
// ....
}
Fill in a few boilerplate methods:
public function getName() {
return pht('Bugzilla');
}
public function getDescription() {
return pht('Configure Bugzilla Settings.');
}
public function getIcon() {
return 'fa-cog';
}
public function getGroup() {
return 'apps';
}
The getOptions method is where the individual settings are defined; let's create a few sample settings:
public function getOptions() {
return array(
$this->newOption(
'bugzilla.url',
'string',
'https://bugzilla.mozilla.org')
->setDescription(pht('Full URL for the Bugzilla server.')),
$this->newOption(
'bugzilla.automation_user',
'string',
'phab-bot@bmo.tld')
->setDescription(pht('Automation Username on Bugzilla.')),
$this->newOption(
'bugzilla.timeout',
'int',
15)
->setDescription(pht('Bugzilla timeout in seconds.')),
$this->newOption(
'bugzilla.require_bugs',
'bool',
false)
->setDescription(pht('Require existing Bugzilla bug numbers for revisions.')),
);
}
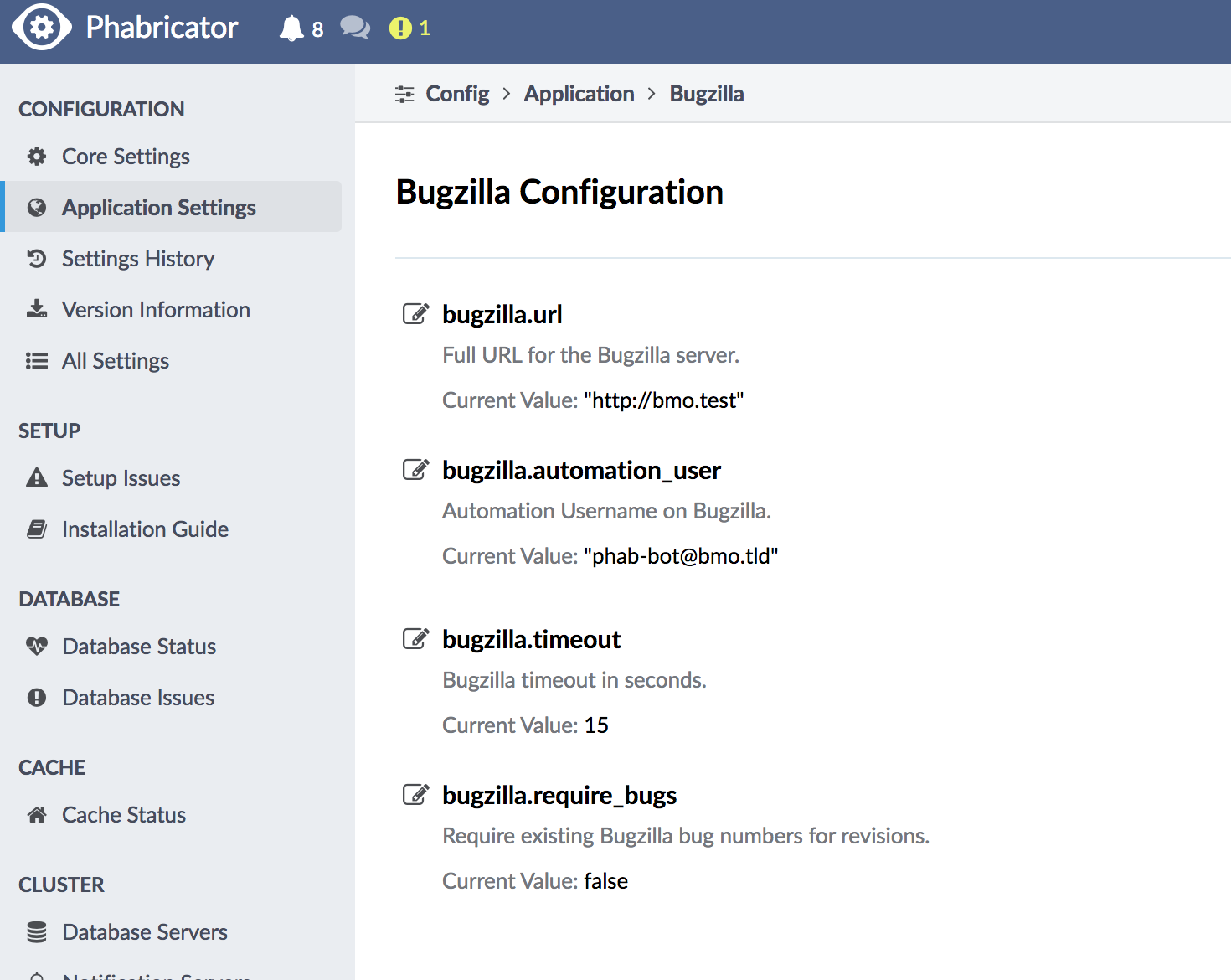
These settings translate to the UI in this manner:

The config value type is important in that Phabricator reads it and renders a field relevant to the type; for example, bool types provide a True/False dropdown.
Using Config Values
When you want to use config values in other extensions, you can reference those config values by key with PhabricatorEnv::getEnvConfig calls:
// Use PhabricatorEnv::getEnvConfig() to get config values
if(PhabricatorEnv::getEnvConfig('bugzilla.require_bugs') === true) {
// ...
}
The value returned by getEnvConfig is of the type defined in the configuration extension.
I'm a huge fan of using configuration values defined through a user interface; the alternative usually requires a redeploy and, in cases of emergency, that's a worst case scenario. When values are easy to define, change, and use, you've found yourself in a win/win/win situation, and that's how it should always be!




