iPhone-Style Password Inputs with Appcelerator Titanium

Most mobile applications ask you for your credential so that they may verify your account and pull information via an API. My mobile application is no different. The problem I ran into was that I couldn't find the method by which to emulate the iPhone's password field behavior. Luckily a quick search gave me the answer:
// Create the text field
var formElement = Titanium.UI.createTextField({
value: "",
width: 100,
height: "auto",
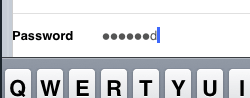
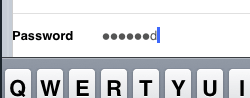
hintText: "Password",
passwordMask: true
});
Setting the passwordMask property to true provides the true iPhone-style password masking that I desired. Now all but the last letter in the password are properly hidden!
![I’m an Impostor]()
This is the hardest thing I've ever had to write, much less admit to myself. I've written resignation letters from jobs I've loved, I've ended relationships, I've failed at a host of tasks, and let myself down in my life. All of those feelings were very...
![From Webcam to Animated GIF: the Secret Behind chat.meatspac.es!]()
My team mate Edna Piranha is not only an awesome hacker; she's also a fantastic philosopher! Communication and online interactions is a subject that has kept her mind busy for a long time, and it has also resulted in a bunch of interesting experimental projects...
![Chris Coyier: Some Amazing Work on CodePen III]()
I'm back! David asked me to rope up some of my favorite stuff on CodePen again, which I both love doing, and wince at the thought of having to pick so few favorites. I like a ton of stuff on...
![Upload Photos to Flickr with PHP]()
I have a bit of an obsession with uploading photos to different services thanks to Instagram. Instagram's iPhone app allows me to take photos and quickly filter them; once photo tinkering is complete, I can upload the photo to Instagram, Twitter, Facebook, and...






Good, that was what I search and arrive here ;)