No Coding Needed – 20 New Pre-built Websites Examples
Pre-built websites represent a new and exciting trend in web design. They give the user a solid foundation to work from, and they serve as excellent conceptual design tools as well.
The 20 examples shown here, the latest in Be Theme's extensive selection of 190+ pre-built websites that can be installed with 1 click, are completely customizable. Since they cover a variety of topics, you will be a step ahead by selecting one that more closely relates to the theme of your proposed website, or to the layout you have in mind.
Before we get into the details of the design techniques you should be looking for, it's worth mentioning that four pre-built websites are added to this collection each month; adding to the design options open to you.
A Glance at the Latest Pre-built Websites to Hit the Marketplace
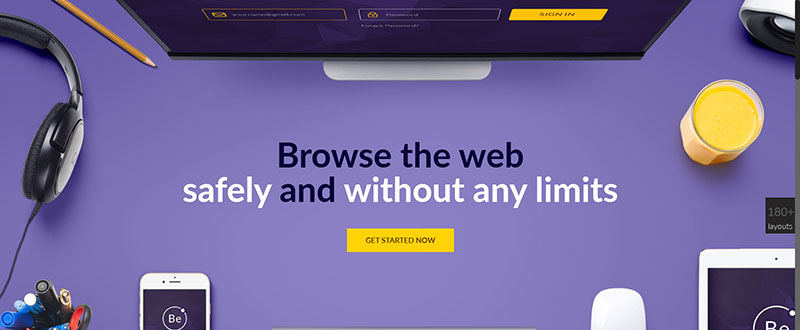
Be VPN – With the right colors and appeal, who says that a VPN website doesn't have to look cool?
Muffin Group, Be Theme's creators, continues to add to this WordPress theme's library of highly attractive, customizable, professionally designed pre-built websites.
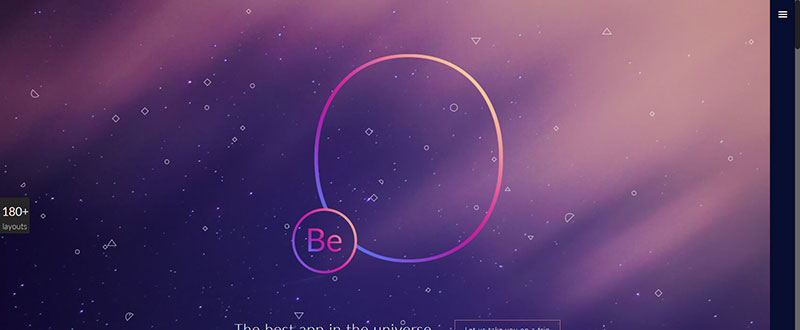
. Be App2 has one of the simplest, yet powerful home pages you'll find anywhere. It invites the visitor to explore the website. The unique value proposition speaks for itself.
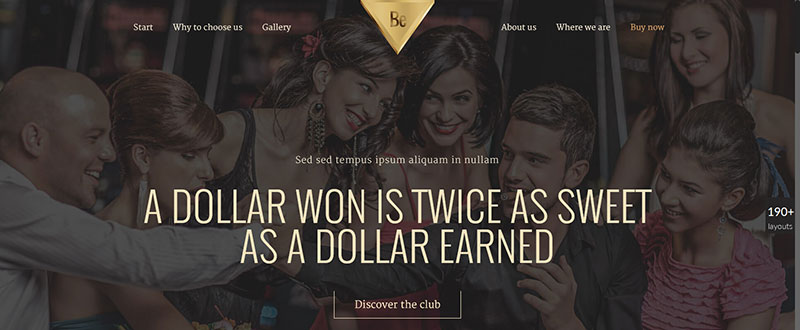
Be Casino is a good example of the effective use of background imagery.
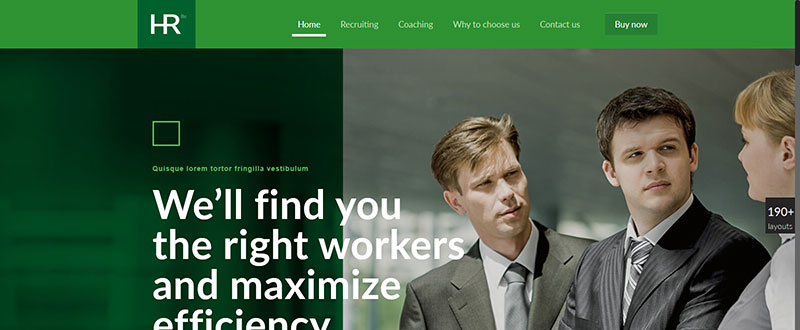
Be HR highlights an open and friendly call to action.
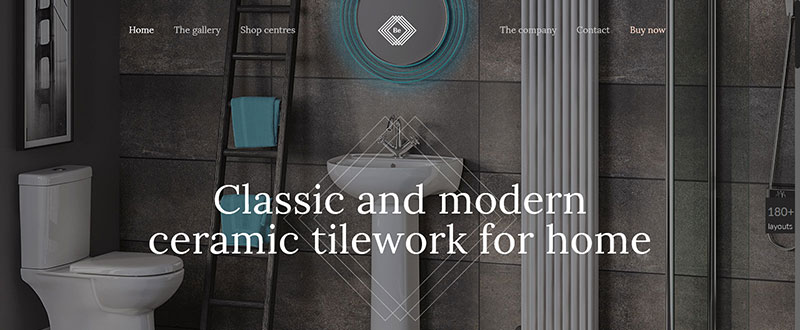
Be Tiles is a great example of a conceptual home page design that points the user to a gallery
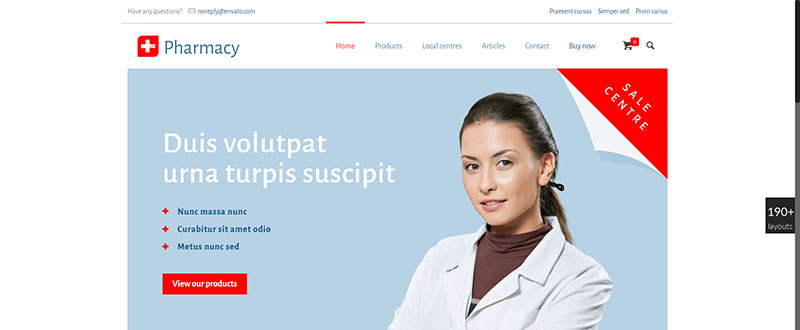
The Be Pharmacy website is highly professional in appearance.
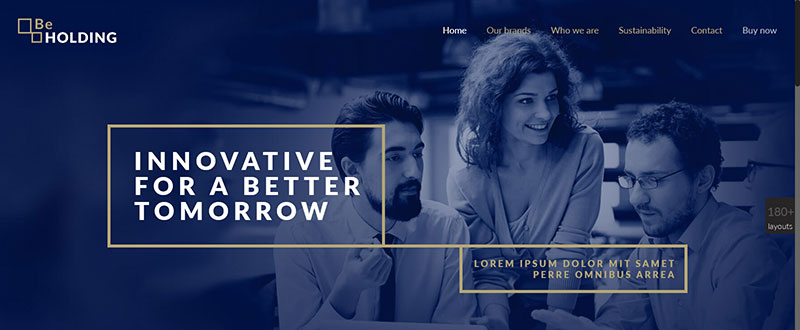
Be Holding also makes good use of the UVP area, and provides a great starting point for a business website.
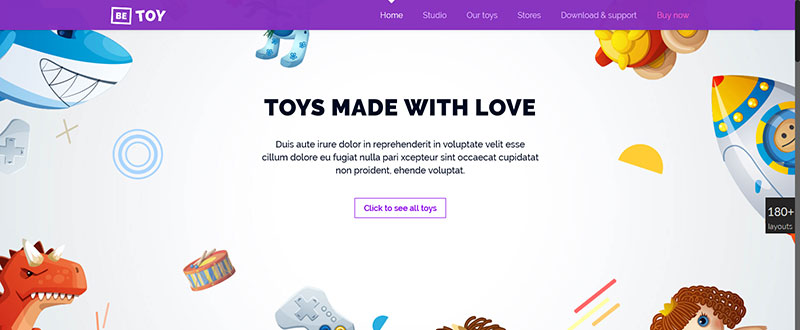
Be Toy's home page immediately engages the viewer. Despite the number of objects on display, its excellent use of white space avoids clutter.
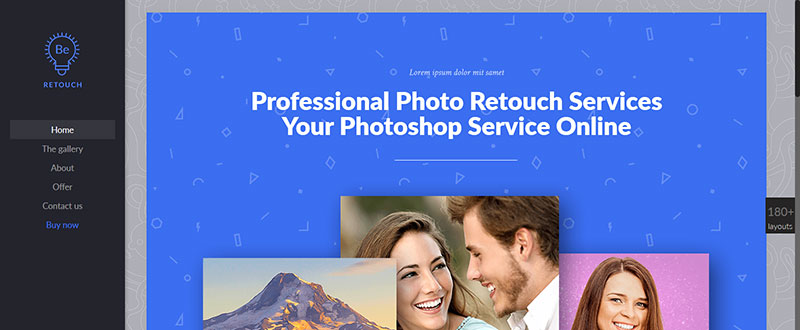
Be Retouch explores the proper use of mouse-over effects and parallax.
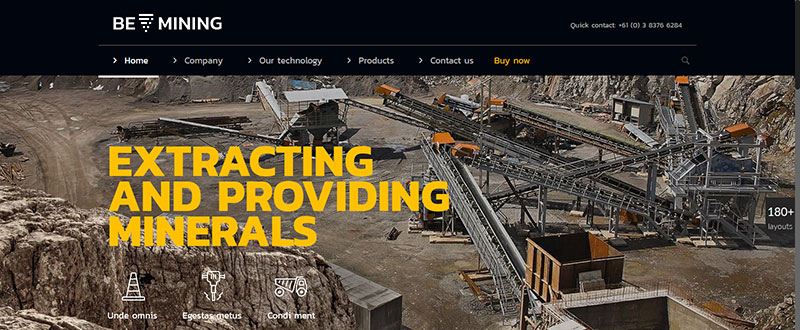
Be Mining tells you that industrial websites need not be boring or unattractive.
How to Install and Edit a Be Theme Pre-made Layout
It takes but a minute or two to watch the video bellow on how to install and begin editing a Be Theme pre-built website. It takes roughly the same amount of time to actually do the install and begin building a page.
Be Theme is like that, and these pre-built websites are completely customizable. The truth is, your website-building effort will be much easier and progress more rapidly if you select a pre-built website that more closely matches the theme of what you are planning to create.
Be Theme's Core Features
Be Theme is packed with too many powerful and useful features to mention here. There are so many website building aids in fact, that together with the large and impressive collection of pre-built websites, and its large user base, Be Theme is justifiably recognized as the biggest Be Theme website ever.
There are however, a few key features worth mentioning.
- Be Theme's showcase drag and drop page builder, Muffin Builder, will take you by the hand as you build a website one click at a time. The latest version, Muffin Builder 3 makes page building easier and more efficient than ever. Be also comes with Visual Composer.
- The Admin Panel keeps everything under control, while guiding your design efforts from start to finish.
- The Shortcode Generator eliminates the need for code, something that is not always possible with other themes when adding fine of complex details to website pages.
- The Layout Configurator sets you up if you elect to start with a blank screen, and provides you with a nearly unlimited choice of layout options.
It's all at your fingertips, every feature of Be Theme is kept up to date, and a world-class support team is there for you if and when you need them.
It's unlikely, as you surf through these 20 Be Theme examples, that you won't find one that is especially appealing or could be put to good use. In the remote instance that would be the case, there are more pre-built websites to choose from; 190+ of them.
Of primarily importance in this discussion, is an appreciation of what went into the creation of these examples; the professionalism, the clever use of white space and background imagery, design element positioning and, for lack of a better phrase, the overall look and feel.
Investigate further, and while doing so give some attention to Be Theme's 40 powerful core features as well.