Kwicks

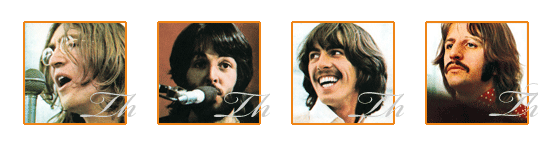
Kwicks is a MooTools plugin that enables dynamic navigation effects via lists.
Download Debut Article Example Usage
Plugin Code (Version 1.0)
var Kwicks = new Class({
Implements: [Options],
options: {
squeezeWidth: 100,
maxWidth: 285
},
initialize: function(list,options) {
this.setOptions(options);
this.list = document.id(list);
this.parse();
},
parse: function() {
var items = this.list.getElements('a'),
fx = new Fx.Elements(items, {wait: false, duration: 250, transition:Fx.Transitions.Cubic.easeOut}),
startWidths = [],
options = this.options;
items.each(function(item,i) {
startWidths.push(item.getStyle('width').toInt());
item.addEvent('mouseenter',function(){
var fxSettings = {};
fxSettings[i] = {
'width': [item.getStyle('width').toInt(),options.maxWidth]
};
items.each(function(sibling,ii) {
if(sibling != item) {
var w = sibling.getStyle('width').toInt();
if (w != options.squeezeWidth) {
fxSettings[ii] = {
'width': [w,options.squeezeWidth]
};
}
}
},this);
fx.start(fxSettings);
},this);
},this);
this.list.addEvent('mouseleave',function() {
var fxSettings = {};
items.each(function(item,i) {
fxSettings[i] = {
width: [item.getStyle('width').toInt(), startWidths[i]]
};
});
fx.start(fxSettings);
});
}
});
/* example usage */
window.addEvent('domready', function() {
var kwicks = new Kwicks('kwicks');
});
XHTML List Format
<div id="kwick"> <ul id="kwicks"> <li><a class="kwick john" href="http://en.wikipedia.org/wiki/John_lennon" title="John Lennon"><span>John Lennon</span></a></li> <li><a class="kwick paul" href="http://en.wikipedia.org/wiki/Paul_mccartney" title="Paul McCartney"><span>Paul McCartney</span></a></li> <li><a class="kwick george" href="http://en.wikipedia.org/wiki/George_harrison" title="George Harrison"><span>George Harrison</span></a></li> <li><a class="kwick ringo" href="http://en.wikipedia.org/wiki/Ringo_starr" title="Ringo Starr"><span>Ringo Starr</span></a></li> </ul> </div>
Options & Events
- squeezeWidth: (defaults to 100) The width of a squeezed element.
- maxWidth: (defaults to 125) The width of an expanded element.
Methods
There are no public methods.
Code Revisions & Bug Fixes
None.
