HTML5’s “email” and “url” Input Types
I've already covered some subtle HTML5 improvements like placeholder, prefetching, and web storage. Today I want to introduce a few new INPUT element types: email and url. Let's take a very basic look at these new INPUT types and discuss their advantages.
The Syntax
The syntax is as basic as a text input; instead, you set the type to "email" or "url":
<!-- email --> <input type="email" pattern="[^ @]*@[^ @]*" value=""> <!-- url --> <input type="url" value="">
Using the new HTML5 pattern attribute, you can also provide a regular expression to validate the email and URL addresses against. I'll save those specifics for another post.
The Advantages to Using type="email" and type="url"
There are a few advantages to using these special INPUT types:
- You may easily style all email INPUT elements with input[type=email]
- You may easily style all url INPUT elements with input[type=url]
- This INPUT type could be considered more semantically correct.
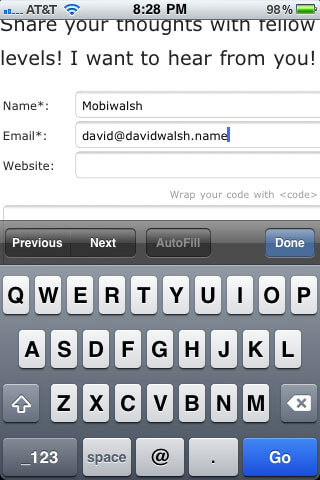
- Mobile accessibility: if your user is browsing with an iPhone and they arrive at a special email input, the iPhone will display a keyboard with the @ symbol provided on the primary screen. If the INPUT is of type "url", the iPhone will display the ".com" button on the primary keyboard screen:

Input on this...Input...Type
At first I disliked the idea of using different type attribute values per field but after more thought, the accessibility and usability enhancements provided a great boost. What do you think?





Talking about “pattern” attribute in HTML, you should also mention :valid/:invalid in CSS (http://www.w3.org/TR/css3-ui/#pseudo-validity). Together they are very powerfull.
In the Syntax-box at the top of your post, shouldn’t the input-type for url be ‘url’ instead of ’email’?
Thanks for you info! I’m really looking forward to be using HTML5, especially if it works in all major browsers!
What if someone access from unsupported HTML5 browser? Will the from works?
such inputs will act like type=”text” for old browsers.
you can try it in IE for example…
etjie, it will just fall back to a text input field
I was always prefering strict attributes and all that stuff aroud, but so far I’ve got to the point that if you want to satisfy doctype, write your own dtd.
So yes, I think this is great improvement and step forward. And yes, I’m using Android, which supports this feature as well.
Great little article thanks David.
If it helps… we’re currently tracking HTML5 Forms uptake amongst the major browsers using the brilliant modernizr.js.
Opera & WebKit (Chrome/Safari) are on the case.. Firefox 4 is starting to support and IE don’t seem to be interested..
There’s a full list here: http://fmbip.com/litmus#html5-forms-inputs
Hope that’s useful. J.
I hate when people don’t use these types. I don’t want extra touches to type “@” on my iPod touch. I want the email keyboard.
hi has anybody notice this issue with email input types. i have a contact form with the type email and if you click into the input and then leave without adding anything i get “This email already has an account, please sign in or use a dierent email address.” alert message. i have tried this in opera ff ie chrome and they all do the same. this might just be me..
Why did you add a pattern to the email field? I was testing this in Firefox and it seem to perform validation automatically when you set the type to “email”.
?
This email types rocks
You forgot the most important part: by having these standard types to identify the fields, browsers can provide helpful autofill interfaces. When you select a “tel” or “email” field on your mobile browser, it could open your address book for you to pick a phone number or address from.
(Now, will html6 support submitting comment forms without Javascript? Oh wait, that’s been possible for a long time…)
Thank you!!!
Worked like a CHARM!!
Absolutelly fantastic and headache free!!
This is a fantastic article! HTML regex is so weird!
This is not working in IE. Any idea why and how to fix it?
Hi David,
any chance to read out the input type (email, search, tel, etc.) in the IE8/IE9? Im getting undefined/text as input type.
Cheers,
Funda
Thank you, David, I took the form!
Useful, however it looks like Android does not support these attributes for textareas :/