Get WiFi Password from Command Line
I met Guillermo Rauch several years ago in the #mootools-dev room on IRC. He jumped into the MooTools project and made great things happen; he also coded MooTools' plugins forge. Since then he's gone on to create amazing things, most recently releasing HyperTerm, an excellent terminal app for Mac. I was recently browsing his GitHub repo list and found a goldmine of work but one quickly stuck out: wifi-password.
Have you ever been at a coworking location, a bar or restaurant, or your friend's house and someone asks you for the wifi password? You don't remember, of course, and the signs posting it are no longer up. What do you do? You grab wifi-password!
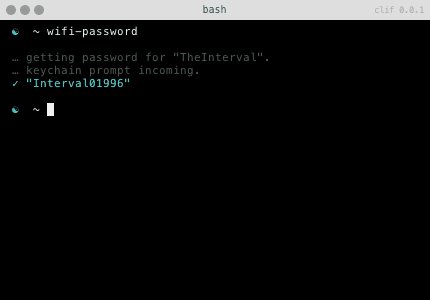
Once you've cloned wifi-password, you run the utility while you're connected to the network:
./wifi-password
Wait a moment and the wifi password is output to your command line:

I can think of dozens of instances when this would've done me well. Being able to retrieve passwords from any app or network is incredibly useful when on the go!





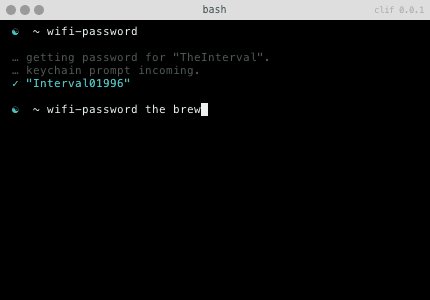
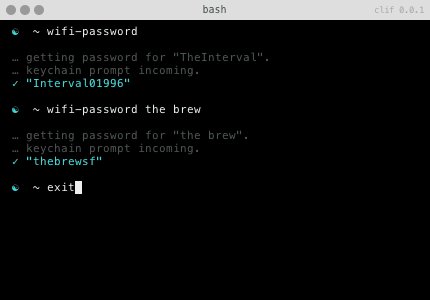
You can also just do the following: