Free SSL Certificates with ZeroSSL
During my early years in web development, one of the most costly and annoying tasks was securing and installing security certificates on client websites. Most providers charged hundreds of dollars for SSL certs and getting them configured properly was a huge source of stress. Securing sites is much easier these days, thanks to services like ZeroSSL. With ZeroSSL you get free SSL and a host of awesome features!
Quick Hits
- Get your first SSL certificates for free
- ZeroSSL is the first real alternative to Let’s Encrypt, offering completely free SSL certificates through an easy-to-use UI and API
- Launched with an existing CA, and are a completely trusted Sub-Authority
- Unlike Let’s Encrypt, ZeroSSL not only offers an API/ACME, but also an easy-to-use API that allows users to create both 90-day and 1-year validity certificates through an easy and simple process.
- ACME Server in BETA which will be released in May, and allows all existing ACME & Let’s Encrypt Clients to automate certficate issuing through ZeroSSL. ZeroSSL is basically be a plug-in alternative to Let’s Encrypt’s ACME.
- ZeroSSL offers both single domain, multi-domain and wildcard certificates for free through ACME, and allows users to create 1-year certificates with an affordable subscription plan.
- In addition to ACME, ZeroSSL also offer a REST API to issue certificates automatically.
- ZeroSSL allows users to validate domain ownership via email (not just DNS) making it much easier to quickly issue certificates via the UI.
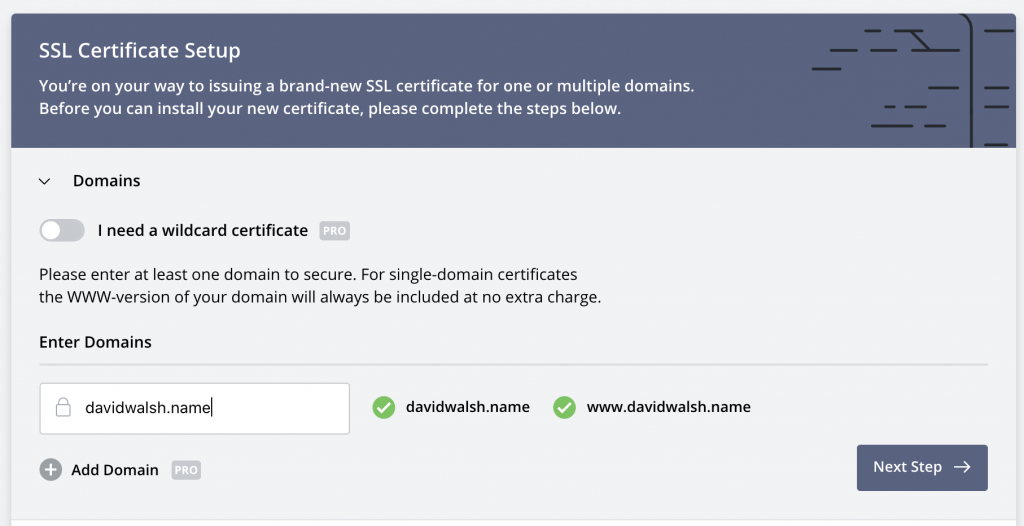
After signing up for a free ZeroSSL account, you can easily add domains that you'd like to be secured:

While I love that ZeroSSL provides an awesome UI to manage your certificates, the ability to automate SSL renewal via API is a game changer:
# Buy a SSL cert for my domain curl -X POST api.zerossl.com/certificates -d certificate_domains=davidwalsh.name&certificate_validity_days=365
Automation of SSL is such an ideal situation -- no anxiety, no brutal costs -- just the important security we've come to need at a reasonable price.
Google expects your websites to be secure, browsers expect your website to be secure, and users trust that your website is secure -- make it secure. Unlike the early days, you don't need to worry about cost or speed with ZeroSSL.

I use Let’s Encrypt for my websites. ZeroSSL certainly is alternative, but one that doesn’t contribute anything more to most users than Let’s Encrypt does. I will stick with Let’s encrypt.
They are both great options depending on what the user is more comfortable with!
Hello,
I installed Zerossl on my site but when I check it through https://www.whynopadlock.com, it gives this warning:
“Your SSL certificate is currently using the sha384WithRSAEncryption signature, which is outdated and insecure. You will want to reach out to your certificate issuer (ZeroSSL) for a new SSL certificate.”
Why is that so, and how do I correct it?
I have this issue too. I use to use SSL for Free but they have gone and integrated themselves into Zerossl. Need help address this issue.
Hello,
It seems that ZeroSSL works perfectly on Chrome but Firefox is not accepting it. It show insecure page and displays “this site does not show information about it´s owner”
I remember the beginnings of sslforfree so it was that mozilla blew a bug, someday they will fix
If anybody still wish to use Let’s Encrypt SSL for their WordPress sites, I would love to share my favorite WordPress plugin to make the job very much easier – “WP Encryption” WordPress plugin.
I use it on my website (https://hopontrip.com), it’s all good unless you share on social medias. The og:img doesn’t show up and I get the following error: “Can’t validate SSL Certificate. Either it is self-signed (which will cause browser warnings) or it is invalid.””
Any idea how to get round this?