Font Smoothing in Webkit and Firefox
I don't pretend to be a typography or design expert -- I just know what looks good and what doesn't. A few years ago I saw a few CSS properties I didn't recognize and when I toggled them on and off, the text went from beautiful to...not so beautiful. It was a welcome to the world of font smoothing. I recommend reading this post to learn more about what font smoothing is, but in this post I'll give you the CSS properties and values you need to know:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
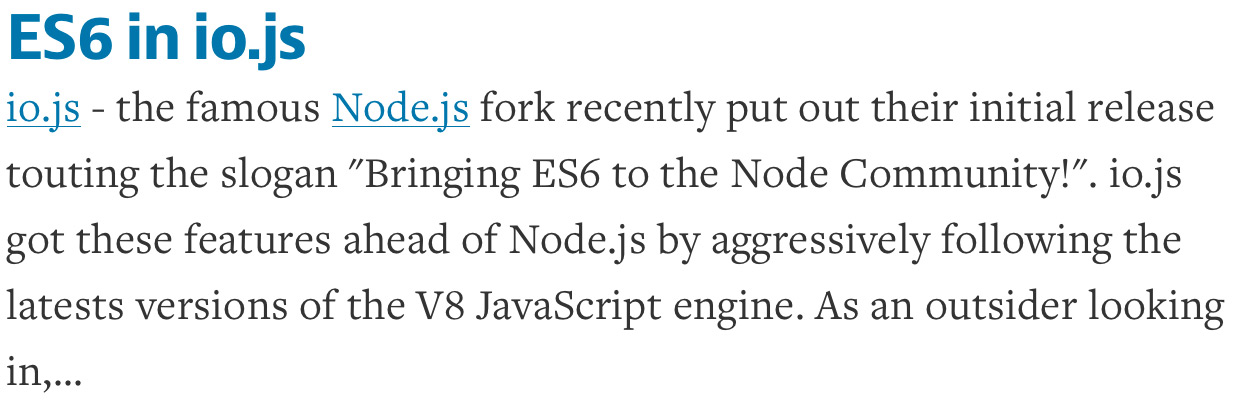
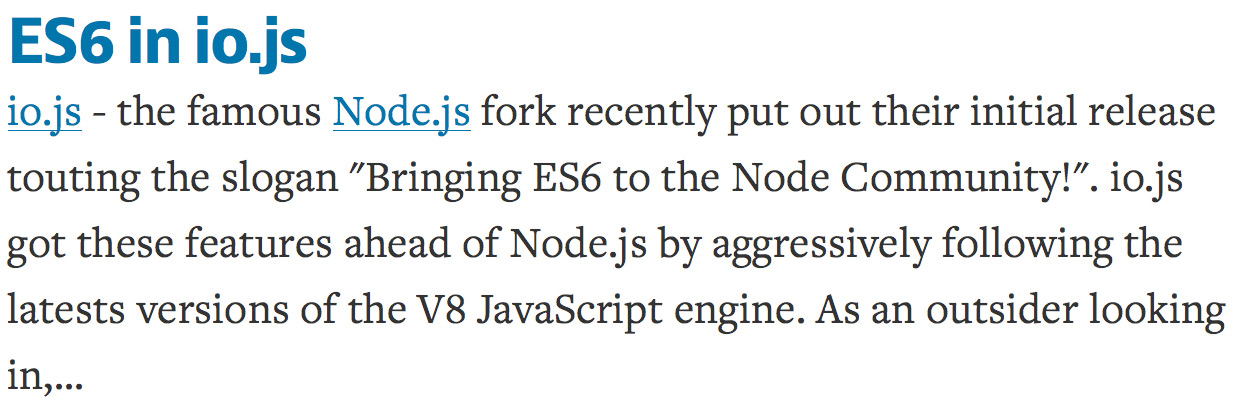
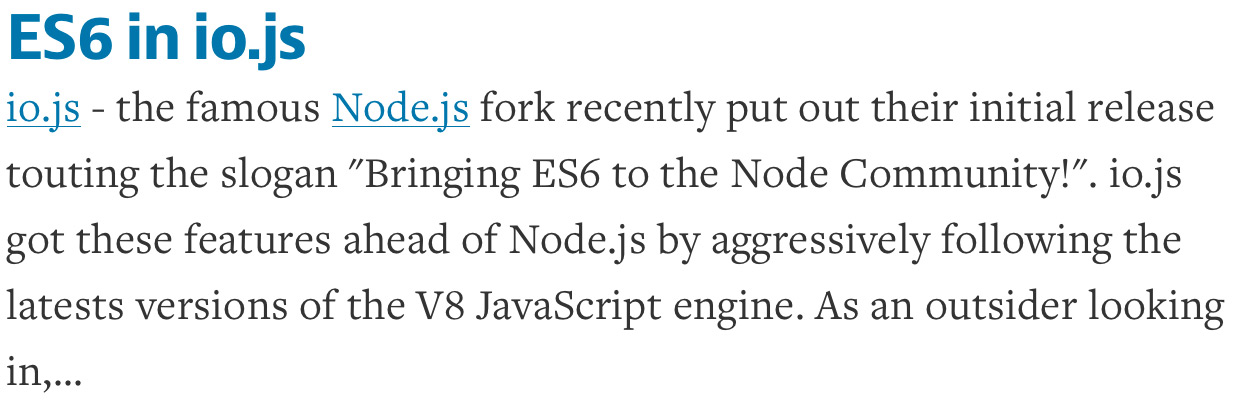
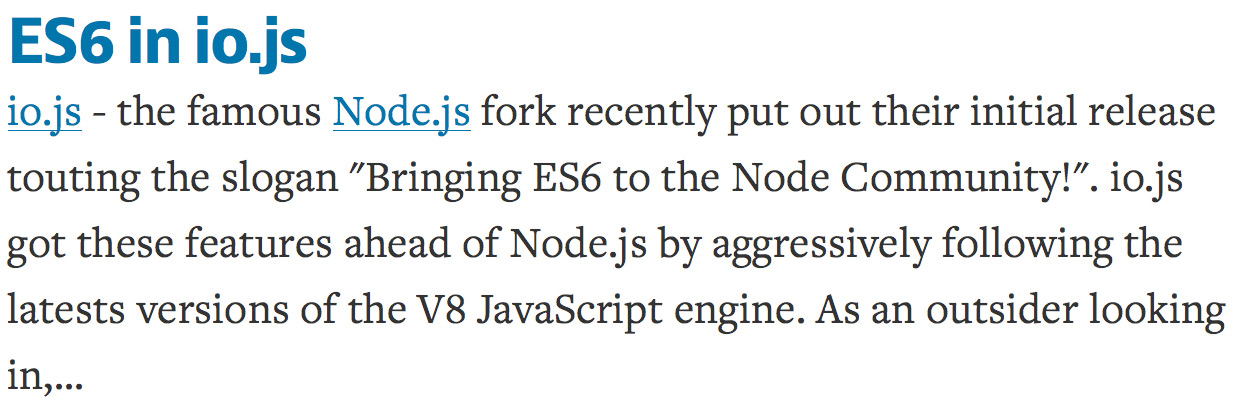
The difference in font presentation with and without font smoothing is fairly significant:
With smoothing:

Without smoothing:

The difference is subtle but usually eye-pleasing and softer. When you go about picking custom fonts for your next website, try to experiment with font smoothing -- it may have a large effect on content readability!
![CSS Filters]()
CSS filter support recently landed within WebKit nightlies. CSS filters provide a method for modifying the rendering of a basic DOM element, image, or video. CSS filters allow for blurring, warping, and modifying the color intensity of elements. Let's have...
![fetch API]()
One of the worst kept secrets about AJAX on the web is that the underlying API for it, XMLHttpRequest, wasn't really made for what we've been using it for. We've done well to create elegant APIs around XHR but we know we can do better. Our effort to...
![Editable Content Using MooTools 1.2, PHP, and MySQL]()
Everybody and their aerobics instructor wants to be able to edit their own website these days. And why wouldn't they? I mean, they have a $500 budget, no HTML/CSS experience, and extraordinary expectations. Enough ranting though. Having a website that allows for...
![CSS Scoped Styles]()
There are plenty of awesome new attributes we've gotten during the HTML5 revolution: placeholder, download, hidden, and more. Each of these attributes provides us a different level of control over an element on the page, but there's a new element attribute that allows...







Thanks for sharing. Is it support for all kind of browsers?
No, this would be only supported on the browsers in Apple OS platforms.
Hello David,
You are using lossy jpg files for the example images, which blur around the edges of the text. That renders the font comparison less realistic.
Thank you, Luis. Do you have any suggestions on fixes and where I might find some information on how to implement those? A more natural solution is preferable, and I’ll take multiple recommendations if you have them. Thank you again!
Thank you so much! I could never figure out why my site looked so much worse on Firefox than Chrome. Added this to my body CSS and now they look the same!
Same with me! Thank you for sharing David
Hi, Jason, thank you for adding your name to the list. If you find a solution, could you share it here?
Thanks for sharing this! Making fonts look good, readable and beautiful is half the battle won, when setting up a web page.
Hey, what’s the best way to achieve div elements swapping/reordering? I have div1, div2 and div3. I’d like them to be 2,1,3 on mobile. Thanks.
flex orderis your friend.Messing with font aliasing is bad, it may look good on YOUR computer, but turns out even worse than before on other people’s computers.
This is most apparent when you’re going from one OS to another, where fonts are different even when using the same font name.
Think twice before you’re going to do this, especially when it’s browser prefixed only and not part of a standard yet.
“… where fonts are different even when using the same font name.”
They shouldn’t be, unless you’ve made a mistake when declaring the typefaces, or have a local font by the same name that differs in appearence.
The idea of this AA fix is that it ADDS consistency, it doesn’t remove it. If you know of a browser/OS combination where adding font-smoothing in this way has a detrimental effect then please share your information.
David hi,
I’m experience the same problem with images in other browsers except for chrome, my images are great in chrome (bkz:logo) but in ie or firefox my problem is like font problem that you’re talking about, do u have any idea or experience to fix it, ha ?
Thanks for this great sharing.
Not as yet, I don’t. Though Luis mentioned that lossy image compression may be at work in created my problem. Would you reply here if you have any insights?
When you say “without smoothing” do you mean “with font smoothing turned off” or “without setting the font smoothing property?” When you don’t set the font-smoothing property, that doesn’t mean font smoothing is off. It lets the browser decide what is best, and it usually uses sub-pixel antialiasing. If you hard-code a value, it’s important to test a wide variety of operating systems and pixel densities, as you could be making things much worse for people who happen to be using a setup that isn’t exactly the same as yours.
Actually default is subpixel-antialiased, so antialiased is still applied even when you’re not specifying this. It’s just different scheme and subpixel-antialiased produces thicker looking font.
Maybe it’s my eyes but I don’t see any difference in Chrome on my Ubuntu box.
I. LOVE. YOU. I am a graphic designer who develops websites for about a year now and always had trouble with the firefox displaying fonts too strong. This safed my life and makes my websites look as they alway should look like. Thanks a lot dude. You are awesome!
Hi, David,
Thank you for a great post on font smoothing.
I go to add it in CSS and my editor tells me it expects a Function or Ident after the colon. Would you happen to know the Function or Ident, or how I can edit the snippet you provide to use in my site? I want to make sure it will work without producing errors.
And, thank you again for your insights!
Best,
David Geer
One day I’ll stop search “webfont smoothing” in my search engine to click on this page and copy-paste those two lines of CSS… one day
I can’t remember how much I’ve done that, but definitely way too much for not make it worth memorize it. But no, every-time is never the right time to learn it so I guess see you later here, my future self