Design Feedback & Feature Requests
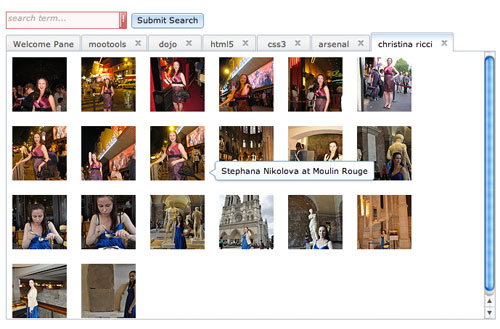
Hello! I'd like to share some screenshots of the upcoming redesign with you and (hopefully) solicit some feedback. I'm not going into detail yet as to why I've made the changes I did, but I would like to get your thoughts. The screenies:
Don't be shy -- please let me know your thoughts. Also, if you have any feature requests, please be sure to let me know.
Thank you!
![Animating CSS3 Transforms with MooTools Fx]()
![Designing for Simplicity]()
Before we get started, it's worth me spending a brief moment introducing myself to you. My name is Mark (or @integralist if Twitter happens to be your communication tool of choice) and I currently work for BBC News in London England as a principal engineer/tech...
![HTML5 Datalist]()
One of the most used JavaScript widgets over the past decade has been the text box autocomplete widget. Every JavaScript framework has their own autocomplete widget and many of them have become quite advanced. Much like the placeholder attribute's introduction to markup, a frequently used...
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...





Only a little polish? Wouldn´t name that a re-design ;-)
It’s lookin good man! Still looking forward to seeing the moo-magic. To offer one critique, I would suggest that the facebook-esque blue-box titles are a little bit bold for what they are (primarily referring to the post sample screenshot).
When I scroll down the page, the “heaviest” elements I see are “About This Legendary Post”, “Related Posts”, etc. Perhaps the styling should make them visually second tier to the blog/post title. That’s being picky though – keep it up!
I agree with Jeremy, but also with Guggi. I definitaly wouldn’t call that a redesign. Even “face lift” might be too strong a word for it. I thought you’d really change some things…
That is an interesting design. I like the colors and everything about it. Nice job.
How do you find time for a redesign? I have been wanting to “de-flash” my own site, but finding the time has been tough. I applaud your efforts.
It appears that you have widened the main column, ditched the round post counter bubbles, added some functionality under the post titles, and added a little b/w icon to separate posts. Although the overall color comp and columnar layour are the same, you have created more details.
At the moment, I would argue that there needs to be more visual separation of elements. My main observation is the lack of contrast. As a result everything is fighting for attention. My only gripe is the b/w icon for separating posts. I would suggest using this design element either before or after the post title text.
But this is a good place to be, start with everything and then push and pull the design until it looks effortless.
Keep up the good work, this is one of my most visited sites!
I like the subtle changes, specially in the comment form.
What do you think of moving the Feeds & Profiles block to the header and leave the first place in your sidebar to sponsors? The truth is I feel dizzy now trying to know what my eye movement is in your blog.
IMHO, these changes will make your blog stilll more beautiful and elegant.
Regards,
Jordi.
For me, the giant RSS icon and ad blocks are too prominent, I actually found myself fighting to get away from them. The sidebar is definitely taking main focus.
Let me mention that I’m 98% programmer, 2% designer. To me, this is a redesign. :)
Nice redesign! A lot more cleaner and focused. I love the new look of the comments
Some of the best re-designs are ones that are just “polished”.
You typically don’t want to totally redesign a site people are used to.
With that in mind I think you did a great job adding a little color and making a clean look that both updates the site while paying close attention not to remove the “walsh style” of the site.
Is the new site centered? It looks left justified in the picture.
Is your twitter bubble going to work properly on the new design?
Not quite a redesign, more a splash of colour lol Looks good :o)
One thing I hate hate hate hate though, is landing on a blog post, or article, and then having to scroll all the way down and hunt around to find the date that it was published! It bugs the life out of me, even worse when there is no date at all! I would definitely put the date and author name in between the article title and the article text or above the title, obviously in a smaller font size or different colour, as not to distract from the article itself.
In such a fast paced environment like the web, the date of the article holds a lot of weight as to how relevant the article is.
Anyways, that’s just my opinion, keep up the excellent blog ;o)
Hello David,
I like the design, Facebook-ish, but great! However, I have few remarks, but its just me :-)
Please use less “davidwalsh” pictures in the page.
Either all categories with icons, or none. You can use a generic icons for those categories with no matching icon
Finally, the comment box (view comment I mean) should have the same width as the blue titlebars.
Great job!
David,
I’am 98% ‘designer’ (at least I think I am), 2%programmer. If I can help in some way – for free ofcourse, got 98% left =) – let me know.
Perhaps you could ramp up the comments section using accordion-like collapsible div. Other than that, the icons and footer are awesome.
Thank you for the comments everyone! I’ll keep them in mind!
I like it. Looks like your actual design – simply more mellow, tighter and nicer! Anyway, I look forward to see the code. That’s more interesting to me ;-)
I really like it how it is now, this design is very easy on the eyes.
I never liked facebook, but if you think its buttons are nice, I’ve no problem :)
I like the davidwalsh logo (no gay) and if someday I create my own blog, I’d like to have one of myself in the header also.
I don’t really care for the design, I’m just a moo article reader who posted here when he saw so many replies :)
It’s nice but actually I like the present design more then the new one.
The icons idea for the categories is great and I think it would look much better on the design you already have.
I’m also a programmer and I can’t give you design arguments to favorone design over the other . I can only tell you my impression and my impression is that the present design is clear and easier to follow.
The increased width of the post column is making reading difficult.
Just my 2 cents
I agree with Alex, I really prefer the present design especially its typography.
I think the Icons appear “forced” to fit there.
For my opinion, there is hardly any improvement!
Same as Jonas :)
New wider text column is way to wide… it is harder to read. Here it is a designers word about it:
link text
Thanks for Your blog.
Hey Dave, haven’t visited in a few weeks and saw the new design and found this post. I think the feedback I would give has mostly been said … the “Continue Reading” links are too bold. Right now they’re the first thing the user’s eye is drawn to because they’re the only light text on a dark background on the entire page. You want the logo, sidebar, or content headers to be the first thing a user sees, not the “continue reading” links. The liquid layout is also problematic because the text/content width is stretching to fill the space. On a widescreen monitor like mine this makes the text go up to 900px wide which is uncomfortable to read. I would say that 500-700px is the widest you should go for content text. Almost all books are 4 inches of text wide … there’s a reason for that!