How to Complete Web Projects Faster with a Design Collaboration Tool
As developers, we're constantly making changes and revisions during a web project – everyone's requesting changes to the design, even as the project has moved into the development phase – and throughout the revision process, we're always looking for ways to save time.
The problem is, all these revisions come from different people: team members, clients and project managers; and from a variety of sources: Skype, email, chat programs, typed revisions and documents. All this disorganized mess can lead to lots of frustration, and hours of wasted work.
Using a design collaboration tool can save hours of time and frustration throughout this revision process. The right tool can keep all your comments in one place, track evolving versions of a design, and enable clients to approve changes before your coders move on to the development stage.
Here's how to use an online design collaboration tool to smooth your revision process.
Choose a tool that's easy for everyone
The web is full of design collaboration tools, some more effective than others – or simply better adapted for your purpose.
Keep in mind, the goal of a design collaboration tool is to streamline the feedback and revision process. You're trying to get away from the tangle of emails, Skype calls, chats and other communication, and keep all the notes in one unified location. The simpler that site is to use, the smoother your feedback and revision process will be – and the more time you'll save, the faster you'll complete the project, and the happier your clients will be.
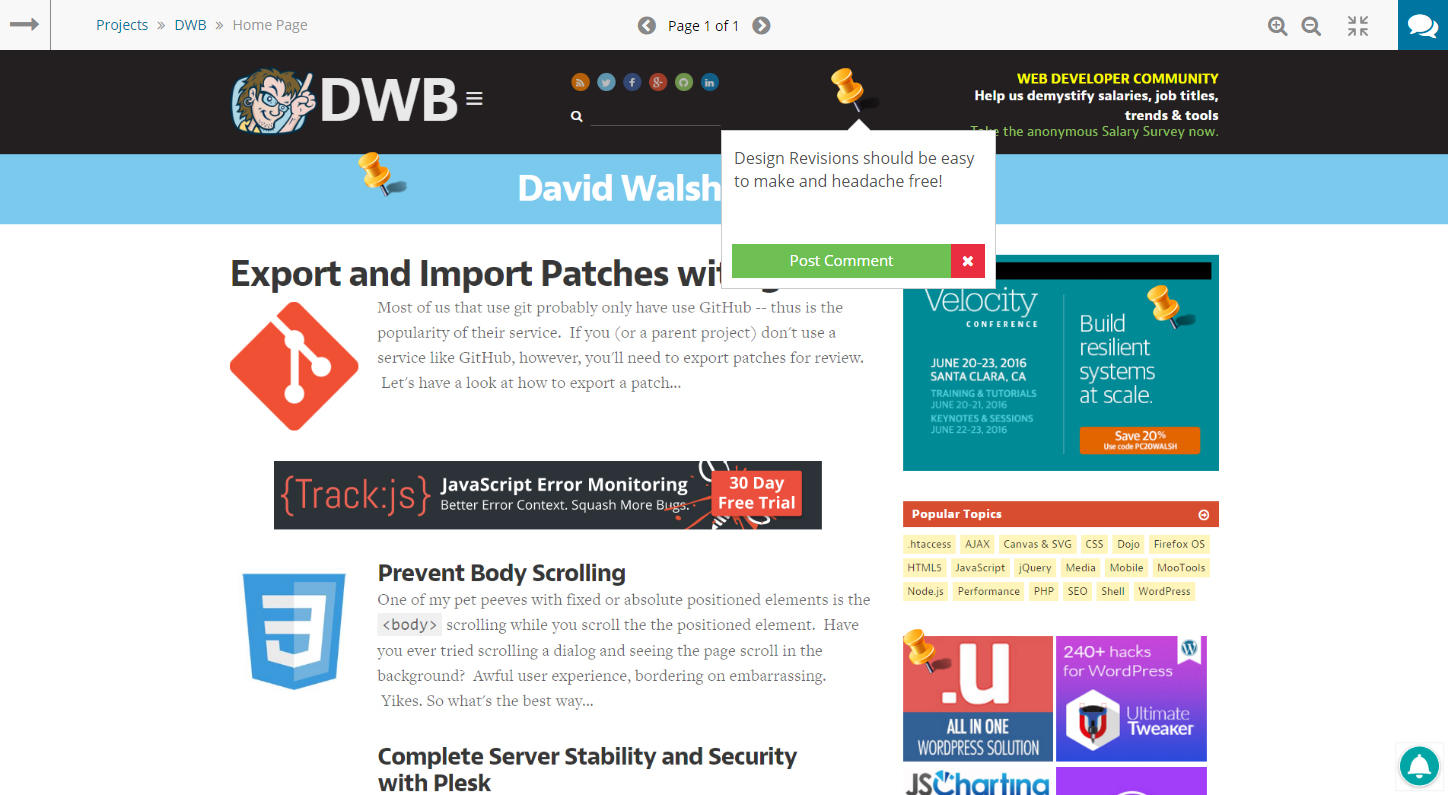
CuePin, for example, is streamlined around visual content. Its interface lets you drag-and-drop an unlimited number of design files, in a variety of file types, right onto the page, and organize them into project folders. With another click, you can invite as many collaborators as you'd like – including clients, team members, and anyone else involved with your project. Each of those collaborators can then drop “pins” to leave notes on any file – and others can comment on pins, creating intuitive comment threads addressing specific issues in each design mockup.
When I'm working on a design project, I make sure to choose a tool that makes things easy on my clients, and on anyone else who'll be giving feedback, and who might not be accustomed to my in-house software. If possible, I choose a collaboration tool that lets invitees sign in and make notes without going through a lengthy signup process.
Choose a tool that makes the process as seamless as possible, and you'll move through the feedback and redesign process more quickly.
Go with simplicity over fanciness
A lot of collaboration tools come with complex sets of options, including a lot of features and tools that you may not even use – and which will only get in the way of gathering streamlined feedback from people who aren't familiar with the site.
That's why, when I use a design collaboration tool, I'm not looking for one that comes with a lot of fancy features. I ask myself how many of those features I and my clients will actually use on a regular basis – because what looks cool now may look like clutter when we're in the midst of detail-heavy dialogue.
As web developers, we know we'll need to jump back and forth between versions, and examine the designs as we compare users' feedback on each of them. That's why I make sure to use a site that offers some kind of zoom-in feature, so I can take a look at each design in full screen view, and get a clear picture of what I'm working on.
In short, keep it simple. Everyone involved in the project should be able to simply click a link, open the project, and begin making notes immediately.
Keep the notes organized
As more people chime in with opinions on various versions of the evolving designs, it can be tricky to keep track of who asked for which changes to which version of which file – and whether they're satisfied with the changes that've been made.
We all know how confusing it can be to keep track of notes we've received via email, Skype, chat, Word documents, and all kinds of other sources. One of the main benefits of using a design collaboration tool is that you won't have to go digging around for these notes anymore – or deal with angry clients asking why you didn't get the notes they attached at the bottom of an email last week.
The good news is that a well-chosen design collaboration tool will keep track of all this for you, and keep all that info in one place, easy to search and scroll through. I make sure to use a tool that keeps track of which notes came from which people, across every version of each file in the project.
In a whirlwind of web design revisions, individual notes can easily get lost in the shuffle. That's why I also make sure that any design collaboration tool I use keeps an archive of all notes, and comments on notes, in a scrollable thread, so I can look back over the history of notes, and see who said what, when – then click to open any note in its original context. Some design collaboration tools will handle this for you automatically.
Try CuePin!
CuePin was built for freelancers, designers, marketing agencies and project managers. It's designed to be as simple as possible, with the goal of keeping everyone on your team on the same page – whether you work in the same office or all over the world. It's so intuitive that anyone can start using it instantly, with no learning curve. All they have to do is click the link you send them, open a file, and start dropping pins. It keeps all the notes and versions organized for you, so you'll always know who said what, when. And for a limited time, CuePin is offering a FREE 30 day trial. Just choose an email and password, and you're ready to go!