How to Collaborate with Clients in a Way that Boosts Business (and a Giveaway!)
Web design and development is much like the universe itself – ever-growing, ever-changing, with trillions of bright stars (and endless dust). We invest a lot to learn, grow, and develop in order to stand out as one of the stars: we study trends, uncover tools, keep an eye on competition, develop our portfolios, and hone our craft.
In this universe, we cannot exist independently of our clients (what would we design and develop?), so we must take note when a platform comes along that is helping web development and design teams:
- Get more clients
- Work better with clients
- Keep clients happy
- Create long-term relationships with clients
- Make more money from clients
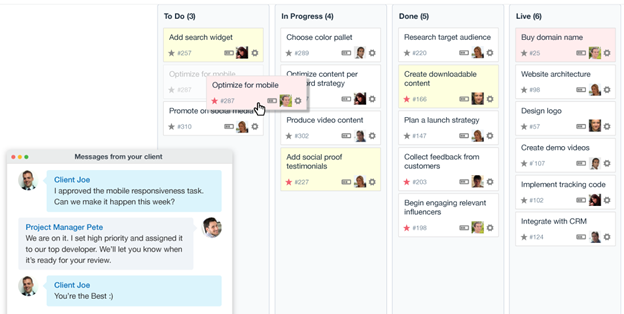
Introducing: Assembla Portfolio
Assembla Portfolio is a project collaboration solution for companies that design and develop for clients. It helps you bring clients in as a part of the planning and discovery process and organizes the relationships to be more efficient, productive, adaptable, and profitable. By infusing transparency into the development process, clients become more engaged.
Getting more clients

Assembla user Rob Heittman, CTO of Florida-based Solertium, an agency that creates web and mobile apps for clients like Five Guys Burgers & Fries, said it best:
"Providing transparency via Assembla is an organic part of our ‘sales pitch.’ Our existing good customers tell the story of their engagement to future good customers. Assembla has been the hands-down best tool we've found to support the communication style we prefer."
Working better with clients
Design and development teams have found that Assembla provides a balance between turning chaos into structure and reducing unnecessary bureaucracy. In Assembla, teams and clients can collaborate flexibly and adaptably.
When clients takes part in the prioritization and clarification of tasks, they always know what is going on and your team always focuses on what’s important to the client.

Getting serious about keeping clients happy
If there were a Holy Grail of working with clients, this would be it. Providing websites and apps for clients has long been a process wrought with frustration, billing disputes, communication issues, and unmet expectations. Assembla users (and their clients) have a different experience.

Terry Hoy, Vice President of Gravity Jack, a creative agency that develops custom mobile apps, augmented reality, and virtual reality for Coca Cola, HP, and the US Department of Defense, says "We never fight with clients. They have a realistic view of what is being accomplished. Every month they can change their priorities. Most importantly, they get the web site or application that they really wanted, even if they didn’t know what that was when they started."
Earn retainer fees from long-term relationships
Many design and development teams are reporting that thanks to the transparent communication and continuous delivery that results from collaborating with their clients on Assembla, more of their relationships are going from a fixed-scope project base to long-term relationships.
In Assembla, you and your clients get a single home for all of your work. You can collaborate on code using Git, SVN, or P4. You will easily maintain designs, websites, and code; efficiently review changes; effortlessly search (and find!) files. Most importantly, deliver to clients in a great package which providers can easily transfer to the ownership of the client. Thereafter, come back any time for maintenance and upgrades.
Make more money from clients

Based in NY and Des Moines, eWay Corp provides web development services and uses Assembla to collaborate with many clients. JP Singh, CEO of eWay Corp talks about work before Assembla, "By my estimation, we were only capturing 10% of billable hours for out-of-scope work. On top of that, there was a lot of back-and-forth with clients over invoices because they didn’t have a clear understanding of our process and the work being accomplished."
Since integrating Assembla, eWay Corp is now capturing 95% of billable hours for out-of-scope work and has collaborated with us at Assembla on new features that will help them reach 100% this year. By helping developers and designers capture more billable hours, get more clients, and improve relationships with their clients, Assembla is directly contributing to increased profits and customer satisfaction for its clients.
At Assembla, we practice what we preach. We are a distributed team ourselves – our team works in 10 countries. We release continuously and collaborate transparently; we collect feedback from our users and improve our product to serve their needs.
Giveaway – help us improve and win a prize
Help us out. You can win a free year of Assembla for your company, a Macbook Air for yourself, and optional fame and glory. Tell us how you want to improve client collaboration, even if it sounds crazy. We'll select the winner for a prize and optional glory.

I’d love a system that provided limited IM capabilities so clients could asynchronously but instantly provide feedback. Phone calls take too much time and can be awkward — IM is a good marriage of direct contact and distance.
Hi Justin,
Good suggestion. A limited IM tool for collaborating with clients can indeed make life easier. In Assembla tickets tool, we provide a way to capture capture all relevant feedback from the client about a particular task asynchronously but instantly. You can ‘@’ mention to bring the client in the conversation. The tickets tool gives a context to the dialogue since you are discussing a specific task/story or epic VS a generic IM tool where you need to parse & copy-paste the feedback from client into multiple tickets.
Best,
Ajit Umrani
President, Assembla.
“You can collaborate on code using Git, SVN, or P4.”
Doe clients have a good interface to browse these repositories? Most clients wouldn’t understand how to use these tools.
Hi Charles,
Yes, Assembla has a cool code browser plus you can easily share syntax highlighted code snippets. But you are correct, these are developer-centric capabilities and only useful in client projects where your team is working with a dev team/manager on the client side.
A lot of clients don’t care to browse the code repositories. They are mostly interested in task management and reporting interfaces.
Best,
Ajit Umrani
President, Assembla.
We want to improve Client Collaboration by taking more time in the requirements gathering portion of our projects. Scope creep is sometimes a big issue, and determining all client requests before entering development (and especially production) will save us, and our clients, from headaches down the road.
Hi Alex,
Scope creep is one of the most frequent issues I hear about in client projects. It leads to dissatisfaction on client side and many times the agency/development shop ends up ‘eating billable time’. I have thought about this a lot and you can read my suggestions here – http://www.clickz.com/clickz/column/2437830/why-creative-technology-engagements-go-wrong-and-how-to-keep-them-on-track#
Best,
Ajit Umrani
President, Assembla.
We want to improve client collaboration by having fast and easy screen sharing tools. Good encrypted file sharing
Good ideas Abhishek.
Do you currently do screen sharing sessions or encrypted file sharing with clients? If yes, what tools have you tried?
Best,
Ajit Umrani
President, Assembla.
In my experience, the best kind of client collaboration happens when there’s solid trust between the client and the agency/dev/designer/contractor/etc. In agency work, I’d love to see a tool that pushes project managers to shift away from (micro-)managing devs/designers and spend more time communicating with clients, building that trust.
Hi James,
I could not agree more about the trust factor. The way we think about this at Assembla is that agencies can build trust with their clients by being more transparent. Many Assembla agency customers invite their clients to collaborate on the project inside Assembla where clients can set task priorities, provide feedback and approve tasks. Even if the client never actually bothers to drill down into the agency workflow, just the fact that they have access is suffice for clients to have higher trust with their provider.
You are adding a different spin to this with your point about pushing project managers to focus more on the relationship with the client. Something to ponder about…
Best,
Ajit Umrani
President, Assembla.
Devoting time early on for client education on how to be a good client is huge. I would have had no idea how to be a good client before I started freelancing. It sets standards and helps create a more positive, collaborative environment. I’m not sure how, but designing solutions that make it easier for clients to be a good client would be amazing.
Hi Jerry,
You have put your finger on something that I imagine most agencies feel but rarely come out and say it – their client does not how to be a good client. More often than not, clients have their own way of doing things and agencies end up just adapting to it. But some of the most successful agencies I know use their standardized workflow based in a tool like Assembla as a sales tool to differentiate themselves from the competition. These agencies educate their clients about the benefit of agile methodologies and on how to collaborate effectively with the agency to get the most out of the engagement.
This client education is more about agencies developing their standard processes & workflows and proving to clients that following these processes will increase the chance of success. Tools like Assembla help agencies create and manage these workflows (we have some template workflows to get you started). Our goal is to make it easy for agencies to on-board clients and shorten the learning curve.
Best,
Ajit Umrani
President, Assembla
Getting content from the client in the right format is often a pain. It would be great to be able to create simple (plain text) forms for the client to fill in with relevant content.
[Example]
Content for: landing page (could be a dropdown of planned pages to limit their choice)
Title text: Example Page
Sub-title text: You won’t believe how easy this page was
Main text: Lorem ipsum dolor sit amet
… further fields that could include images etc …
The ability to export this data to json, csv etc could allow piping directly into WordPress, you own database or whatever you like.
Hi Rikki,
This is an interesting idea – standardize how to collect the content (or other feedback) from client that can be then easily translated into a web page or product page etc. I will pass it on to our product team to evaluate it further.
Best,
Ajit Umrani
President, Assembla.
I would like to see client collaboration improved by having the clients more involved in the QA process.
Having a tool that allowed the client to specify our tests in an interface that is easy for the client to understand but could be translated into runnable tests for the developer would help to clearly define the acceptance criteria for a feature and ensure that both the client and the devs are focused on the same outcome.
Hi Trevor,
Another interesting idea – make client an important stakeholder in the QA process. We recommend a workflow where only client is allowed to mark a task as complete. But I don’t think we have thought a lot about how to make it easy for clients to help define tests in a format that can be translated to Development/QA ‘speak’.
How involved are your clients today in defining the tests and acceptance criteria? And how do they communicate this information to you?
Best,
Ajit Umrani
President, Assembla.
Hi Ajit,
Currently we write the user stories and the client signs off on those. Once we build a feature and it passes internal QA it is given to the client for approval. While most of the time this is fine there have been times where it goes to the client and only then do they realize that is not what they had wanted.
I have been looking a lot recently at Behat which seems great. With Behat the tests are written very closely to how our current user stories look. This would certainly help with keeping a common language between clients/project managers/developers however if the current user stories can cause ambiguity then Behat alone wouldn’t resolve that issue.
What I would love to see in a tool is an interface that is friendly and familiar to the client to define the acceptance criteria and remove any ambiguity from the stories. I think some actual clients would need to be consulted on the best way to design that tool but I imagine a form with drop downs or autocomplete fields with a pre-defined set of contexts would allow for a much more transparent QA process.
With a well considered interface rather then passing a text file or pasting a user story in a text field in our issue management software the client themselves would have any easy way of inputing what they are expecting and the developers would have a clear image of what the goal of the feature is.
Really great post! A business needs to deal with clients every time, so it is very important to have a health communication and relation with them. With powerful relationship one can create long term clients.
http://pitechnologies.org
Thanks Ashish. You got it right – the key to long term happy clients is a trusting relationship with open communication & collaboration.
Best,
Ajit Umrani
President, Assembla.
A great approach for collaboration with clients of development firms. It ensures the trust factor between both the parties as well as the work quality also improves & everyone can expect great results with high return on investment.
Well put Rojer. All kind of projects, especially projects with a component of software development, benefit from this approach.
Best,
Ajit Umrani
President, Assembla.
For us, a big thing is knowing when / why delays happen on the client side, especially involving blocker tasks. Even if minor, seeing some sort of read receipt and a notification saying “X client hasn’t responded to this in Y days” would be super helpful.
Hi Andrew,
I hear this quite a bit – if teams can easily identify the blocking tasks waiting on client input, the account or project manager can reach out to the client to get things moving. In Assembla portfolio product, we generate a blocking tickets report. But your suggestion about read receipt and notifications (to the right stakeholder) is interesting.
The worst part is if a project is delayed because the client did not provide input on time, the client is still unhappy and may hold the agency responsible. A blocking task/ticket functionality at the least gives the provider documentation or proof of why there was a delay. And more importantly, it provides the ability to spot the bottleneck and act proactively before the project deliverable timelines are adversely affected.
Best,
Ajit Umrani
President, Assembla.
Collecting constructive and meaningful feedback on a design/prototype – often every client gives feedback quite differently, some via phone, meetings, or emails – can there be a standard way to mark up and add commentary to a design or prototype?
I agree with what others are saying about content – it’d be neat to have some sort of client area where a client could create structure/sitemaps, pages, add images and text to them – essentially creating the bones of the site with a WYSIWYG.
Feedback can be given with review cycles of each page/content area, with sign-off from the stake holders, with possible import/placement into the prototypes themselves?
Hi Simon,
There are many great design/prototyping tools that are trying to address the best way to collect feedback (mark up, comments) from a client. Assembla has a great way to help you capture that feedback and convert that into tasks that your design/development team can work on. But I have not seen a standard format for this process – most of the prototyping platforms are focusing more on giving feedback easier/more natural than trying to standardize it.
The idea of allowing clients to create the basic layout of the site with automated import of feedback into prototype is interesting. I will ask some of our customers and internal team members about the concept.
Best,
Ajit Umrani
President, Assembla.
I love Assembla for my personal projects, but it’s difficult to move a team set in their ways to new software. Any tips on convincing them?
Hi Diana,
Change is always hard. People get comfortable in their way of doing work. The main reason to switch to a platform like Assembla is as a business you have decided to transparently collaborate with your clients using agile workflows. It is not a trivial decision – you have to convince your internal team members, management and the client that it is a better way to work together. It requires commitment from all involved parties. Team members have to track all their tasks/time and keep everything up to date. Management has to be comfortable in opening up with client and giving them behind the curtain access. And clients have be more involved – they have to do more work in helping prioritize, approve tasks and providing timely feedback. Getting all parties on board is much more involved process than just switching the platform. So you have to first ask:
*Are you struggling to differentiate your service from 100 other similar vendors?
*Is your team struggling with building long term trusting relationships with your clients?
*Are your clients demanding that you have a collaboration platform that allows for agile workflows and changing priorities?
*Do you frequently have billing disputes with your clients?
If answer to any of these questions is yes, then you might want to take up the initiative to adopt a new workflow and new platform.
And if you are ready to try a new platform like Assembla, our goal is to try to minimize learning curve and setup time.
Assembla is an online platform so there is nothing to install. We have worked hard to make our onboarding process as smooth as possible. Most of our new users can start the sign up and create their first project within 60 seconds or less. Of course, there is some learning curve around menus and wording we use but we have a whole design team who obsesses about accomplishing most common workflows with the least amount of clicks and time. So it is relatively easy task for some of the team members to set up a new project and try the Assembla platform.
It’s easier to try a new platform on a new project than switch during an ongoing project. I always recommend new users to set up a small project and test the task management workflows and code repositories (if there is a code component to the project). We can suggest sample workflows that have worked for some of our other customers but it is important that your team creates a process that they are comfortable with since you have to ultimately get your client on board to collaborate with you in the process.
Sorry for the long response. Hope that helps.
Best,
Ajit Umrani
President, Assembla.
Client collaboration tools that integrated or played well with the github issues ecosystem would be great!
Hi Brian,
A lot our customers felt the same way, so we did invest in a github integration –
* http://blog.assembla.com/AssemblaBlog/tabid/12618/bid/107161/Assembla-GitHub-integration-now-supports-multiple-GitHub-repositories.aspx
* https://helpdesk.assembla.com/customer/portal/articles/1573545-the-github-tool
Best,
Ajit Umrani
President, Assembla.
One area in client collaboration that I think could use improvement is knowing who’s who and what they do when on a web meeting. Normally you just see names or “guest” or just a phone number. I would love to be able to have the business development team add contextual data that shows on my side so I can get a better idea of who they are, what they do, etc. I’d like to see it pull from LinkedIn as well. On the client side we could populate data about the team so that they can see some info about us as well as pull from LinkedIn.
Hi Tim,
I feel the same when I get on web meetings with customers or prospects. There may be a lot of information about the other party captured by the business dev team or otherwise publicly available. This feature falls out of Assembla’s scope but I am looking forward to the day when some web meeting software vendor makes it possible.
Best,
Ajit Umrani
President, Assembla.
I’ve used JIRA for my last two jobs. It works, but I always thought the ux could be improved, and it looks like Assembla might be on the right track. I currently work at a fortune 100 company where we have the hardware we need. Even here JIRA slows to a crawl if someone runs a large report. The service is down more often than you’d expect for having such a large client. Weighted search results would be nice. JIRA just vomits anything and everything related to your query from the beginning of time. It presents far too much information in every view. Rendering specific information related to that users role in the system would make for a much cleaner ui.
Good luck guys! Hope this goes somewhere.
Hi Donald,
Jira is a popular product in the project management/collaboration space. It has a strong feature set and they are working on improving UX. I have talked to a lot of people who have switched from Jira to Assembla and the other way round. Jira is great for teams working on long term projects. You has a lot of configuration options that you can fine tune to your needs. But the drawback is that you need a lot of time to set it up and most likely need a full time Jira Admin to maintain the system. Assembla is great for repeatable short term projects – you can get started pretty quickly, configuration is easy and maintenance is very simple. That’s why Assembla fits really well in the client-agency environment. Most clients projects like website or web/mobile apps projects move in phases. You get started, then work on the project for a few weeks to few months, then you switch to maintenance mode and later your restart. Assembla provides a container for the whole project and makes it easy to continuously collaborate through various phases.
Regarding your specific observations, I don’t use Jira on a daily basis so I can’t give you detailed response on how things work in Jira. But in Assembla, we have a great elastic search functionality that I use on a daily basis to search across all the projects/spaces/teams I am involved in and it works great. And I completely agree with on the need to only displaying user role related information. That’s why we are working on creating role based portals – specifically for clients – in Q1 2016.
Best,
Ajit Umrani
President, Assembla.
One of the projects I’ve been working on, in my own time, recently is bringing modern technology to the oft-left-behind Railway industry. I’ve started off by developing a prototype system which tracks the locations of trains and staff. (More info: https://dannycomputerscientist.wordpress.com/2015/12/22/tracking-moving-trains-with-minimum-possible-effort/)
This idea came out of a session I had on a hackathon where we got to speak to people on the front line of the day to day operation of the train services. Therefore, the way I’d like to improve client collaboration is by having a better way of getting information from the people who will be operating the system day-to-day system, as well as those who would be paying for it (but might not necessarily know the best way to design the system, or what needs to be added to add the most value to the business)
Perhaps some kind of crash course for all developers in being a signal operator in this instance, which would both give some insight and give the developers a chance to build a relationship and rapport with the users of the system.
It would be awesome to be able to overlay a whiteboard on top of interactive wire frames with the client.
Hi Shawn,
Good idea. I have worked with wire framing apps that allow to collect feedback from all the stakeholders but I have always felt that the user experience was not good enough. Assembla is not trying to address this particular need but I hope that some other great product team will come out with a great solution in the near future.
Best,
Ajit Umrani
President, Assembla.
I would like to read the minds of clients and know what they want before they even ask for it. Is that possible?
Wouldn’t that be great Jeremy. There are some visionary entrepreneurs who have built products for everyone before anyone thought they needed them. But this is a rare thing in commercial products let alone on client projects. A little bit simpler knack (but still very hard) is being able to understand what clients are trying to solve and building a solution – instead of just building what clients ask you to do. Clients know what the problem is but they may not know the best way to solve it. So figuring out the exact problem/need and then providing the client best options to address these problem/need may be a good enough alternative to what you are suggesting.
Best,
Ajit Umrani
President, Assembla.
I would like to allow for clients to see my work on a minute by minute basis, but more detailed where it validates my time spent.
Hi Charlie,
There are many time tracking solutions on the market and some of them I believe let you track you time in very precise manner. What I have seen is that in low trust relationships, clients go to some extreme measures to ensure that the consultant/contractor/agency is not wasting time – e.g. taking computer screenshots at random intervals. In Assembla, you can track time per task and as long as the tasks are broken down adequately and described properly, time tracking at the task level seems to be suffice for most clients. As client-agency relationship improves along the trust curve, the necessity to break down time spent in a detailed manner starts to become less important. Hope this helps.
Best,
Ajit Umrani
President, Assembla.
Maybe it will sound crazy, but what if there will be the option to integrate the pomodoro technique with some feedback to/from the client.
Example: every X time intervals the client will have to be available to send some feedback or have some questions answered.
Hi Valentin,
Interesting suggestion. I don’t know of any agency using pomodoro technique with clients. But I can imagine the benefits. Agency/clients will have a predefined cadence for interaction. Technologically this is relatively easy to implement but changing the client & agency behavior will be much harder.
In Assembla, we start marking untouched tasks with spider web that gets thicker the longer that tasks sits on the cardwall without any activity. It is a visual representation of tasks waiting for feedback – either from clients or internal team members. But there is no predefined workflow where the client is required to comment or provide feedback at a specific time interval.
Best,
Ajit Umrani
President, Assembla.
It would be awesome to have a system that would be able to present the overview to the client depending on his knowledge. If the client is just regular customer, he would have options to checkout progress, post the feature he thinks it should be implemented, overall have general status overview of the project with some contact with the developer. If the client is more advanced he would have option to the more details, what’s fixed and what’s currently being tested. He would have option to actively participate in the development, if it is required for the thing he wants to have. Also it would be awesome to have the collaboration with the client on the project, thus add more transparency. Simple overview for normal clients, Detailed overview with more advanced system for Experienced ones.
Hi Nikola,
Great observation. We believe that agencies should have the ability to control what clients should see based on how involved and knowledgeable the client is. The final goal is to be as transparent with your clients as you can but not every client will be ready right away for such access. Plus agencies may also want to control what kind of information the client can see for e.g. if the client is non-technical, it may not make sense to provide access to the code repositories.
We are accommodating this requirement with a client view functionality we are working on. With this feature, for every client user, agency can mark what kind of access he/she will have in Assembla. We hope to have this feature available for all Assembla users in Q1 2016.
Best,
Ajit Umrani
President, Assembla.
I’ve been using tools to organize web projects for a while and I think there should be a way for customers to prioritize the tasks in an easier way. I think this feature should be client facing and once the tasks are added a client can select and order the ones they want to fit in a sprint, obviously from a subset of tasks and after the core tasks are done. Besides that a way to add a score of the implementation like an opinion can be useful to see the reaction of the client and act in consequence.
For design projects a place where customers can leave feedback as pins is definitely a plus since it’s easier to just pin a comment to an area than describing the area and then the issue in words.
A more integrated solution to my workflow that allows my clients to see the progress and status of the current project. That way, the most current progress would be pushed to them, allowing them to always be up to date. I believe that it is extremely important to be transparent to clients about the progress of their projects.
It would be great to have some sort of screen capture/ screen sharing capability. One of the things I enjoy most about being on site is seeing just how people interact with my creations.
One of the most important things I’ve noticed in collaboration with clients is the need for the client to feel like they are getting value every step of the way.
If you have your tasks broken down in manageable chunks, a timeline display of the project could make the progress visible, and enhance trust.
A big challenge is pulling it together within a larger team. Here’s an example with fixing a bug a customer finds:
– A customer has some contact person/email to who they talk to
– Contact person talks to the dev team
– Devs for example fix some bug for customer
– Contact person tells customer
There can be a lot of back and forth on this. Connecting the customer directly with the developer who is dealing with the issue can improve the situation, but it can be difficult and not just because of tooling.
I would improve client collaboration with my new MacBook Air by telling them how I got it and how they can use Assembla to improve their own collaborations.
In my view point there are quite a few pain points I have experienced in the past related to dealing with clients.
One of the biggest things I have had to deal with is helping clients understand the scope of a project. I am always looking at new ways of communicating and organizing this type of information to my clients. A tool that would allow me to easily share high level details with a client so they can see the status at any given time would be really helpful.
Granular visibility is nice to have but a lot of clients will just like to see an overview with the option to drill down if they are curious or want more detail. Thinking some high level reports like burndowm
In my view point there are quite a few pain points I have experienced in the past related to dealing with clients.
One of the biggest things I have had to deal with is helping clients understand the scope of a project. I am always looking at new ways of communicating and organizing this type of information to my clients. A tool that would allow me to easily share high level details with a client so they can see the status at any given time would be really helpful.
Granular visibility is nice to have but a lot of clients will just like to see an overview with the option to drill down if they are curious or want more detail. Thinking some high level reports like burn down charts that shoe how progress is related to our estimation. These are helpful to also show how scope creep effects a given sprint by having a visible representation in the form of a “spike”.
Add the ability to track hours and overrages to help bill the customer and I would be a happy camper.
I think one of the biggest challenges is trying to properly describe the dozens of small decisions that are behind a user interface that appears incredibly simple (e.g. it is hard to make a good UI that appears simple).
As such, it would be great to be able to present the interactive visual design of an app/site/project, but be able to turn on optional “layers” that allow the reviewer(s) to go deeper into the design.
e.g. what are all of the usability aspects applied to the Username/Password Fields that might not be obvious just by looking at the screen. (autofocus on, autocapitalize off, password visible by default on mobile with the option to hide, caps lock key warning,…)
Sometimes it is the little things that are part of our designs that are actually the most important… (e.g. why the left/right padding on a button is greater than the top/bottom?) however trying to integrate these details into the client collaboration process has been challenging and is something we can and should work on improving.
Hi Ajit,
My experience learns me that the most important thing in doing business online, with clients you’ve never met (and probably never will meet), is keeping them satisfied. The key ingredients in keeping them satisfied is delivering great quality, never miss deadlines, solve all their feedback in one round and always, always reply to their inquiries very fast. To accomplish this by using Assembla, I would want Assembla to provide the following features (I secretly hope you already offer these options):
1. Communication must go fast. Therefore clients (and the company representative) must always receive instant notifications (email/text/chat) from new messages/changes/etc. These notifications need to be user-friendly, for example just reply to an email to add the message to the to-do list (instead of first having to login).
2. Make it extremely-easy for clients to create a checklist for things that need to be done. For this, I don’t mean the ‘drag gable tiles’ you have now, but I mean an actual checklist within such a tile where developers can check/uncheck items with which they’ve finished (for example make the text green, or add a line-through so clients can easily see which items are ready, and which still need to be done).
3. The system clients need to use in order to communicate with you and transfer files, provide feedback etc, must be user-friendly. A great way of making clear what options there are in Assembla etc is by creating a small tutorial. I would definitely add that.
What I also noticed, in the first step of the wizard, some more explaining would be great. I think that for example a lot of people don’t know the difference between the various repositories so they’d just pick one.
I hope this helps!
Off topic:
Ajit, are you aware that the mobile menu works kind of buggy (when I’m already scrolled on half of the page and click the hamburger, I need to scroll back up to see the menu)? And that BIG pink-purple-blue ‘Start 2016 with..’ beam at the bottom looks nice on desktop, but on my iPhone 6, it takes over a quarter of the screen (and it can’t be closed), and on horizontal mode, it takes over almost half of the screen.
Hi Steve,
I completely agree with you – building simple, intuitive UI/UX takes a lot of work. This is something outside the realm of what we are trying to do at Assembla but there are many prototyping tools that are trying to address the requirement you mentioned. These tools provide a way for clients to interact with the app/site you are building. But you are correct, it is not easy to get across all the small decisions that go into making great design. I wonder though, wouldn’t the clients trust you to make these decisions for them since you are the expert? Or do you find that your clients want to be involved in making decisions the detailed level of choosing padding size on a button?
Best,
Ajit Umrani
President, Assembla.
Congratulations to Andrew Norcross of Reaktiv Studios, the winner of the MacBook giveaway and thank you all for participating. I learned a lot from your comments and will be working with our product team to better our product to serve your needs.
Andrew, enjoy your new toy :)
Everyone else, I invite you to play in our next giveaway: http://blog.assembla.com/why-i-loveassembla?utm_source=dw&utm_medium=sp&utm_campaign=la2016
Best,
Ajit Umrani
President, Assembla.