A Closer Look at Slides Framework
Have you seen the new Slides Framework by Designmodo? Slides was created using HTML, CSS and jQuery. Most website building tools are loaded with features, and it often takes significant amounts of time and effort to understand and apply them. If what you need is a framework that is easy to use, and one that can create a one-page or presentation-style, fully responsive website rapidly, Slides is worth looking into. Did we mention that you also get all the files in PSD and Sketch format, too?
What can you use Slides for?
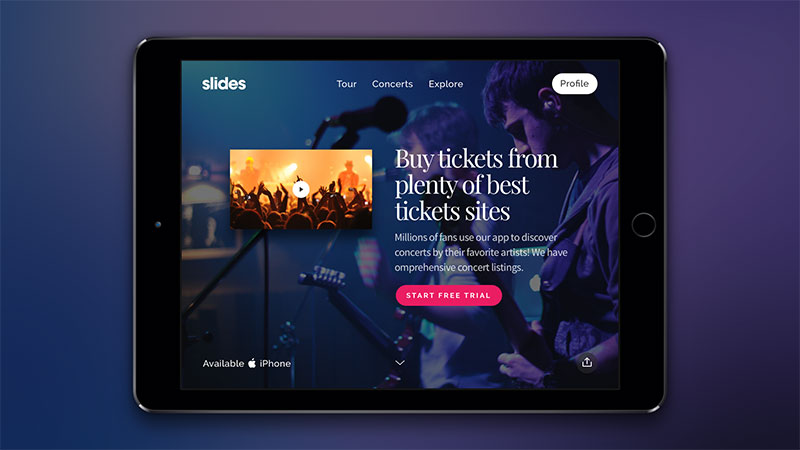
Where Slides really shines is creating beautiful presentation-style websites. A presentation website is valuable if you want to present a product, an event (concerts, conferences etc.) or tell your story. Since Slides is responsive, the website can be displayed on a PC, a TV, or mobile device screen.
Displaying a slide at a time is simple and straightforward. That is what Slides is all about; it is a website-creating framework featuring amazing design versatility. It is one thing to display one unimaginative slide after another when making a presentation. It is something else to be able to display a selection of slides where each one has been carefully designed down to the finest detail.
Creating a web page involves selecting one of 50+ slides from the Slides Template Generator to use as a baseline or conceptual design. You then move on to the next page, and the next, until you are ready to incorporate animation and navigation settings and download your collection of slides for editing.
A one-page website can be up and running fairly quickly, while a multipage website naturally takes more time to put together.
Working with Slides - a Step at a Time
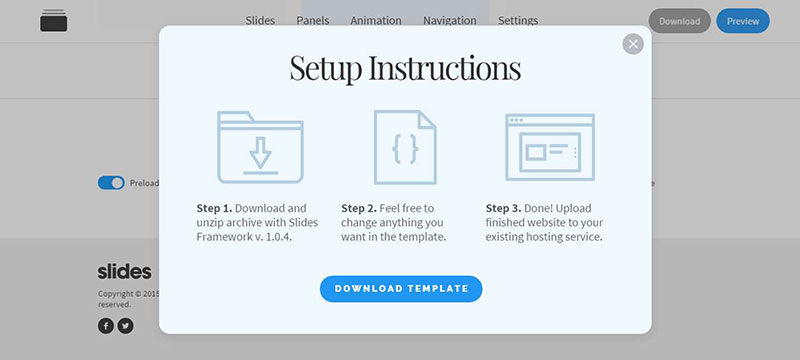
After purchasing Slides Framework the first step is to download it.
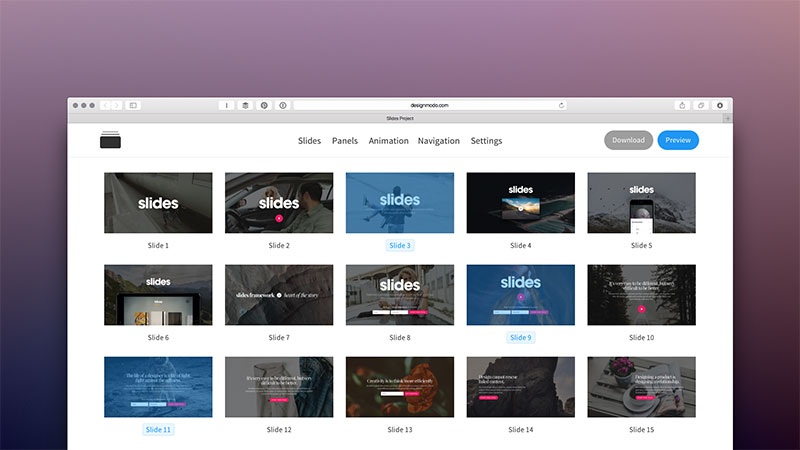
Having done so, enter de Developer folder, click the open-generator shortcut and log in. You're given immediate access to the Template Generator, along with its more than 50 pre-designed, fully-customizable slides.
Select One or More Slides - You can select one slide at a time to build a page at a time. Or, you can select as many slides as you want for as many different pages you intend to build. Designers typically use different slides to build different pages to give each page a distinct personality, but that is not a hard-and-fast rule. You can do what you want, or use slides of your own creation.

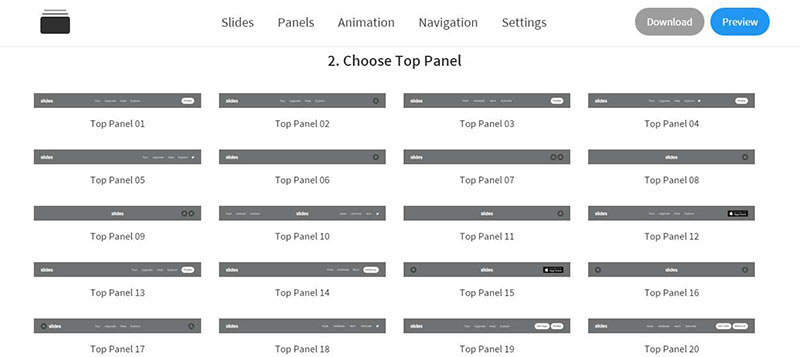
Select Top and Bottom Panels - There are 20+ Top Panels and 20+ Bottom Panels to choose among, with each having a different format. Each panel element can be customized; in essence giving you an unlimited choice of page layout options.

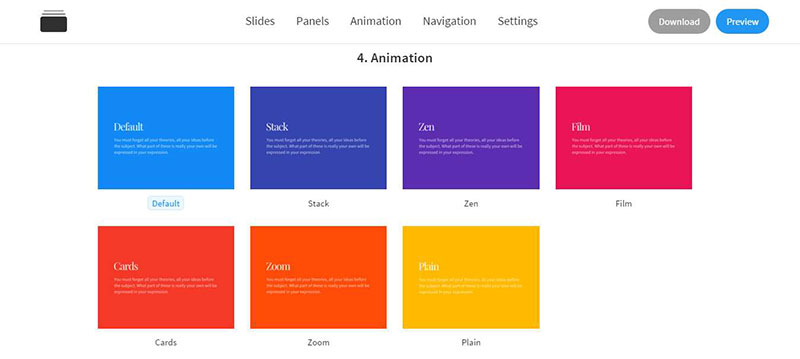
Animate, Animate, Animate - Animation doesn't mean adding flashing signs or fireworks. It involves how a page is to be presented, how it can change once it is displayed, and how you will transition from one page to the next. Speed, flow, and direction can be controlled to achieve the creative and professional look you want.

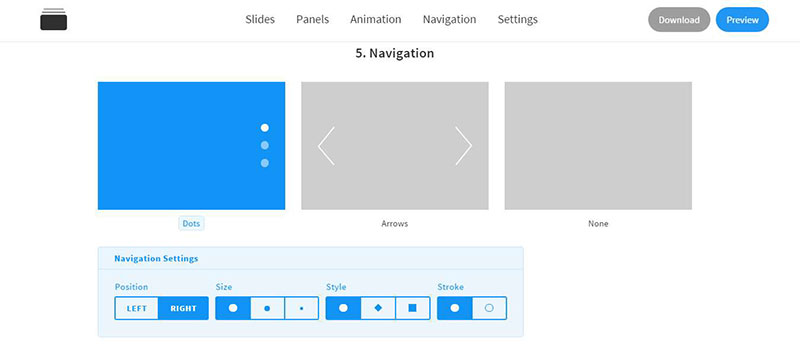
Select the Navigation Style - The choice of navigation elements is small but adequate: vertical (dots), horizontal (arrow) or none dots, or none. These are the options most commonly used in presentation formats. The navigation elements can be positioned and modified.

Preview the Selected Slides - The slides you've selected remain to be edited, but the preview session is a good time to review slide sequence and activate and review animations.
Download the Slides for Editing - The Slides framework will display your slides nearly instantaneously upon downloading. It takes but a click on the Navigations Settings Download button to download your slides (which are now files) as a ZIP archive.

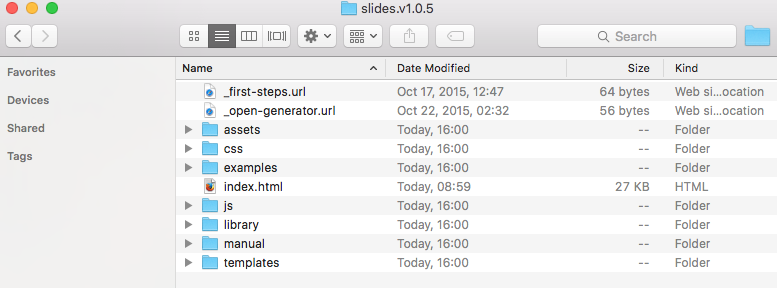
Editing your website - Unarchive the files, then open the index.html file with Notepad ++ or your preferred code editor to replace the text and images with your own.. Editing is straightforward. It is helpful for users to have a basic knowledge of HTML and CSS, as it makes editing faster and easier. An understanding of more than basic HTML/CSS is not absolutely essential - if you follow instructions.

The generated files
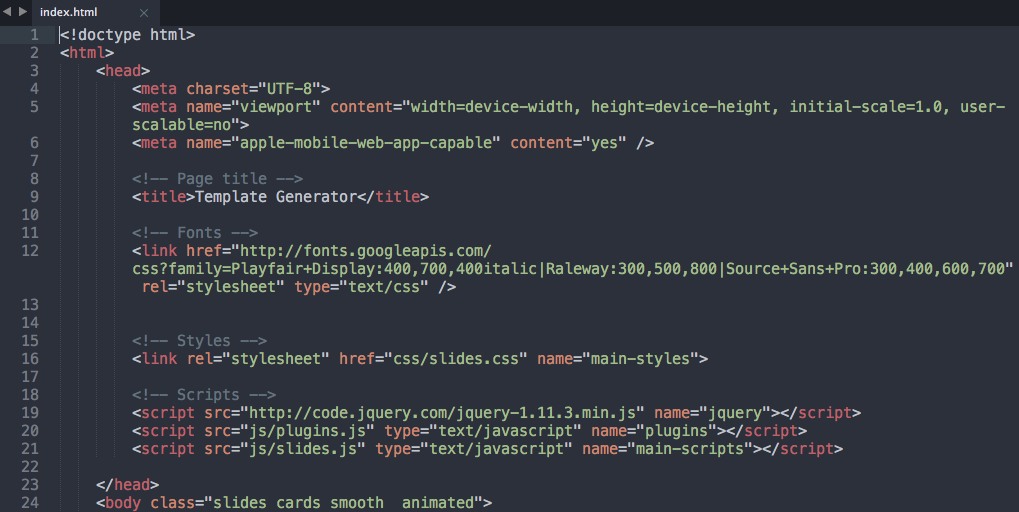
Now, the code behind the beautiful looking design that you're getting is a work of art. If you check the source of the HTML file, you'll see a clean and beautifully arranged code, which makes it incredibly easy to edit.

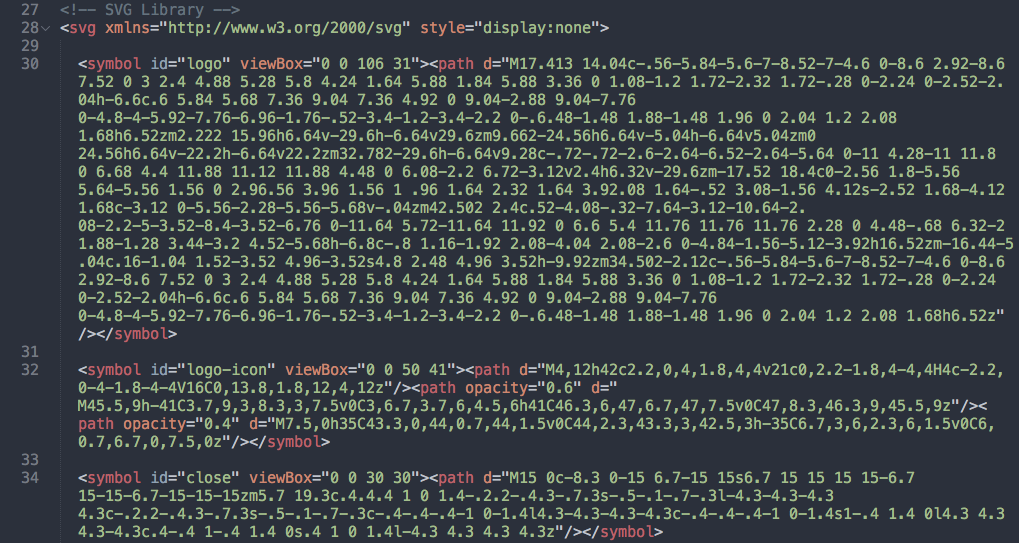
What's even more impressive is that the SVG icons are exported as code directly, making the page even faster thanks to fewer server requests.
When you are exporting the files, you are getting the whole svg library as well.

Editing the files
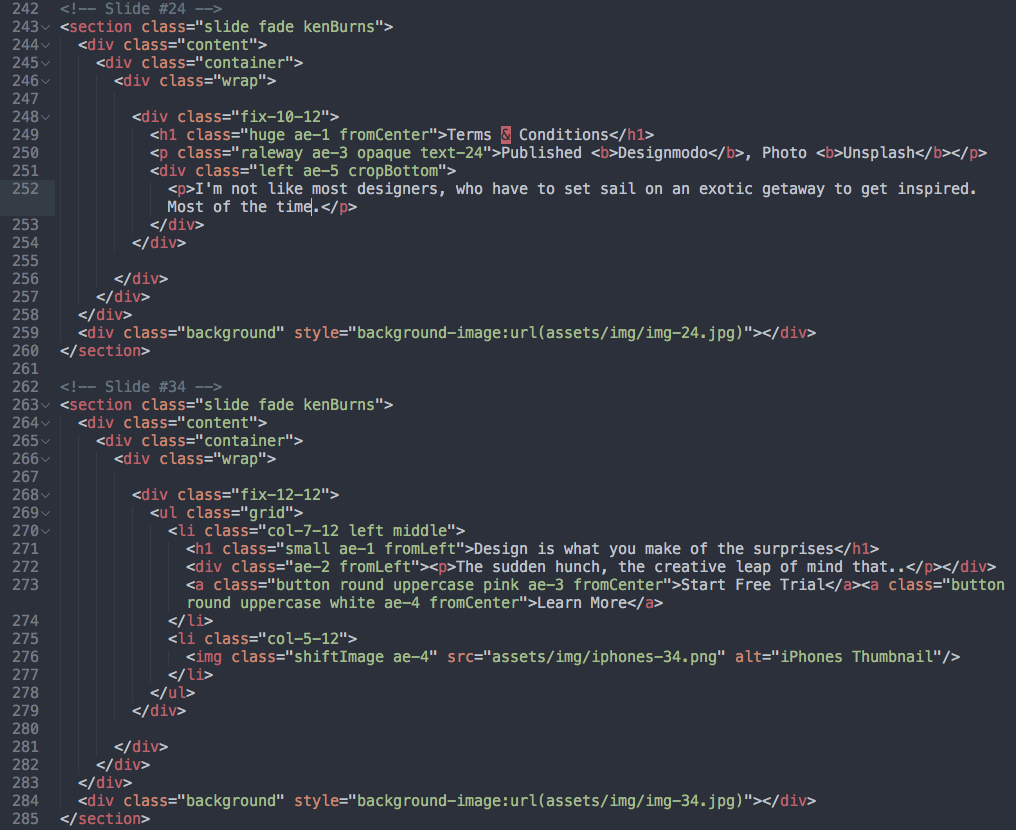
Thanks to the clean code, editing the HTML is a walk in the park. Every slide is clearly delimited and well commented. Customizing the exported file couldn't be easier.

Guidelines
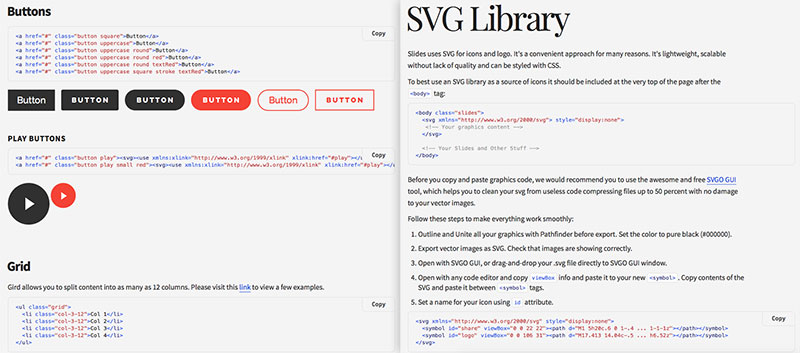
A good product is nothing without a proper documentation and Slides doesn't disappoint. Its documentation is good, making it easy even for you understand how to customize every little thing possible within the framework.
From simple design elements like buttons to the SVG icons and the SVG library, everything is covered in here.

The manual describes in detail even how to modify the slide type, speed or effect, making it easier for you to customize Slides to look exactly how you want.
See how easy it is to create your website in this video:
The advantages of understanding basic HTML and CSS are two potential limitations to take into account when evaluating Slides, but neither should be a show-stopper - the code is very clean. Plus, gaining a basic understanding basic of HTML/CSS is something one can accomplish rather easily.
Slides Framework Pricing
The cost of a license is $249. It is a one-time purchase. With the license you can use Slides for as many projects as you want. Users have unlimited access to the Slides Generator.
Why Slides is Recommended
Slides provides an excellent solution for those interested in building single-page websites, or websites having a presentation format or flavor, and downloading and editing is virtually instantaneous.
Although the number of design features may appear to be minimal at first, this is a powerful and versatile tool with respect to slide editing and customizing. Slides is compatible with the more popular browsers and works on any web server.
Slides is recommended as a tool of choice for anyone looking to build a truly beautiful presentation website fast.

About Kate Dagli
Kate enjoys writing roundups for web dev and technology websites. She is currently a staff member of the-webdesigner.co.