Building a Landing Page Fast Using the Visual Composer Website Builder
What if it were possible to build a landing page from top to bottom, including a header and a footer, and do so without any need for writing code?
And even if it was possible, could you reasonably expect to do so as easily and quickly as putting together a puzzle designed for children 8 to 12 years old?
Not only are both of these actions possible, but you’re about to find out how you can do both by using a popular web design tool; the Visual Composer Website Builder.
What it the Visual Composer Website Builder and what makes it so popular?

The Visual Composer (VC) Website Builder is a live-preview drag and drop editor that also features ready-to-use content elements. What has made it so popular is the spectacular way in which it goes about building a page smoothly and intuitively – under your guidance of course.
Any edits or changes made to a page’s content or visual hierarchy is a 100% visual operation, and you’ll be able to view your changes immediately instead of having to save them and go back and forth to review them.
3 major features are primarily responsible for putting the VC Website Builder in the spotlight:
1. The Hub

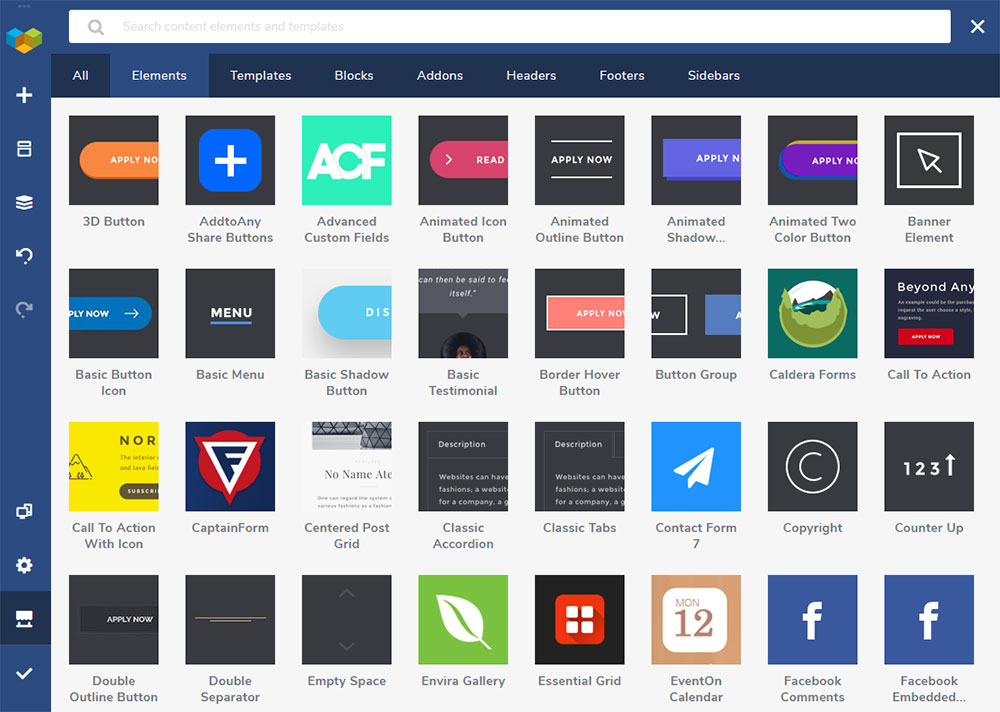
The Visual Composer Hub is a cloud-based repository where you’ll find a host of UI elements, blocks, and templates to choose from. Since you obviously won’t be needing more than a few of them for any project, Visual Composer has made it so you only need to download the ones you need, thereby avoiding website bloat and other issues.
2. A new technical stack

The VC Website Builder is built on a new technology stack powered by ReactJS.
Since this new technology does not depend on shortcodes, you can expect superior performance and things don’t get messy when the plugin is uninstalled – as can happen when shortcodes are necessary.
3. API
You get a well-documented open API, so if you have coding skills and you want to use them to extend Visual Composer capabilities with your own custom elements, you can. You may find this helpful for custom projects of one type or another.
You can also take advantage of new business opportunities in a growing Visual Composer Add-on market by putting into practice Add-on development. Start earning additional income by developing new add-ons that extend the capabilities of the editor.
You can also create custom elements that will enable you to develop unique and highly customized WordPress projects for your high-end customers.
Is add-on creating particularly demanding or tedious?
Not at all:

Let’s take a quick tour of what Visual Composer can do for you:
- You can do your page editing using the frontend editor and the tree view, which enables you to easily navigate through the design elements.
- Select from a host of ready-to-use WordPress templates for all types of pages;
- VC works with any theme, including those you may already have;
- Every design element and template is responsive and mobile-ready;
- You have access to an impressive collection of add-ons available in the Hub or provided by third-party developers;
- A header, footer, and sidebar editor lets you change the layout quickly using only the visual editor (available in the Premium version of Visual Composer).
How does the Visual Composer Website Builder differ from WPBakery?

Before jumping into the tutorial, there’s one important thing that requires clarification:
The Visual Composer Website Builder is completely different from the WPBakery Page Builder. It is not an “advanced” version of the WPBakery Page Builder plugin.
The same team created both of these plugins, which naturally led to a certain amount of confusion between the two.
These key differences clearly set them apart:
- The WPBakery Page Builder only addresses the content part; while Visual Composer lets you build a website complete with headers & footers.
- The WPBakery Page Builder plugin is shortcode-based. Visual Composer is a ReactJS built website-building platform that does not rely on shortcodes.
You can check the full list of differences between the two plugins here.
Here’s just how easy it is to build a landing page with Visual Composer.
Building a complete landing page with the Visual Composer drag-and-drop editor is easier than you think. All you have to do is follow the steps below to create your own landing page:
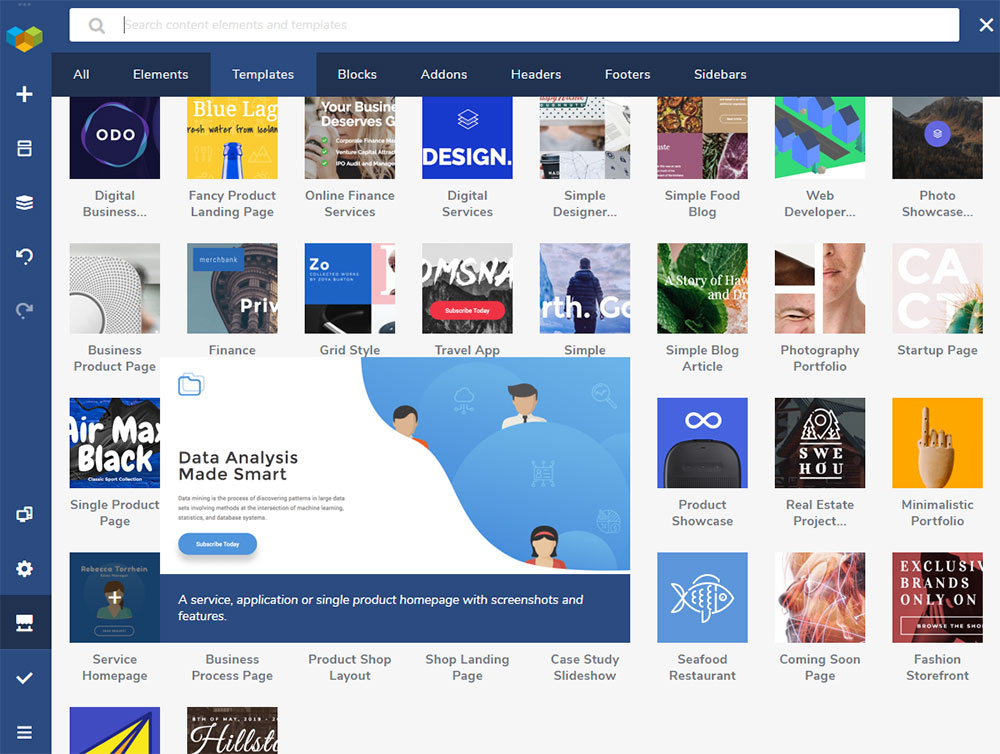
Step 1: Create the layout

Visual Composer provides a host of ready-to-use layouts to choose from. You’ll find them under the Add Template option. Choose one that suits your content style and type and click “+” to apply it to your project.
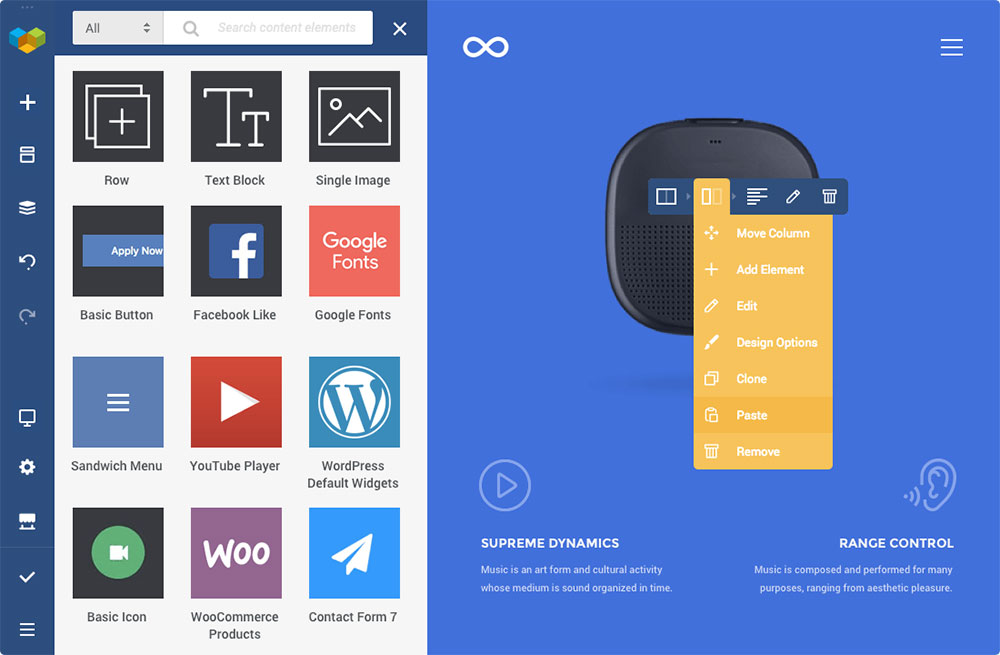
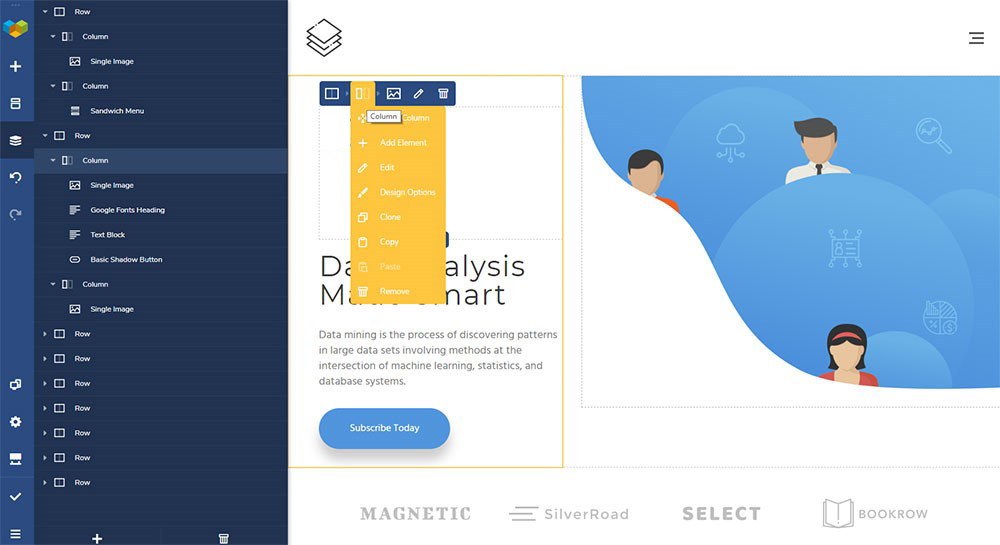
Step 2: Customize the layout

The layouts consist of rows and columns where the row is a base defining the page’s logical structure. Visual Composer lets you manage the number of columns associated with any given row.
You can also customize any of a layout’s properties, add elements to or remove elements from a layout, change styling options, or alter the size of a column using drag and drop.
Individual UI element properties can be modified using either the visual editor or the tree view of elements. The ‘Pen’ icon activates a screen that displays the individual styling properties for an element.
Step 3: Stretch the content
You can choose a boxed layout or a full-width, stretched layout. To take content to full width, switch the ‘Stretch content’ toggle ‘On’.
Step 4: Add the top menu

To add a top menu, you must first go to Visual Composer → Headers to create a new header.
Click the ‘Add Header’ button, write your header’s title, and click the Start Building button.
You’ll then be directed to the Hub where you can select any UI elements you’ll need for your header. Type “menu” in the search box and then pick either the Basic or Sandwich menu option.
All that’s left is to choose the menu source, change the navigation options appearance, and align the menu.
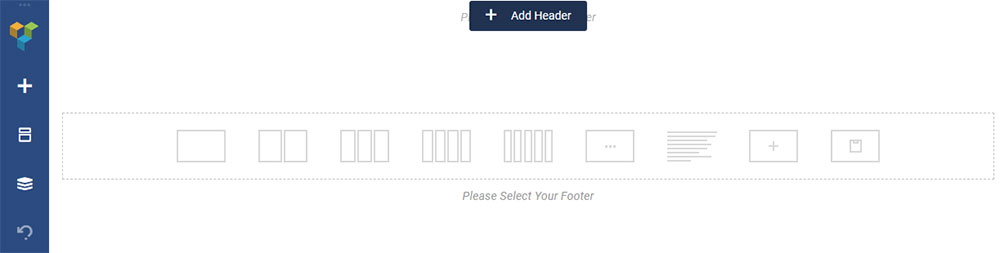
Step 5: Add a header

The next step is to modify your page to include a Header.
Hover over the *Please select Your Header* element and click on the Add Header button.
From the left side of the screen select the type of header you want. Once you’ve selected it a menu will appear at the top of the page.
Note: This option of adding headers is only available in the Visual Composer Website Builder. WPBakery doesn’t offer it.
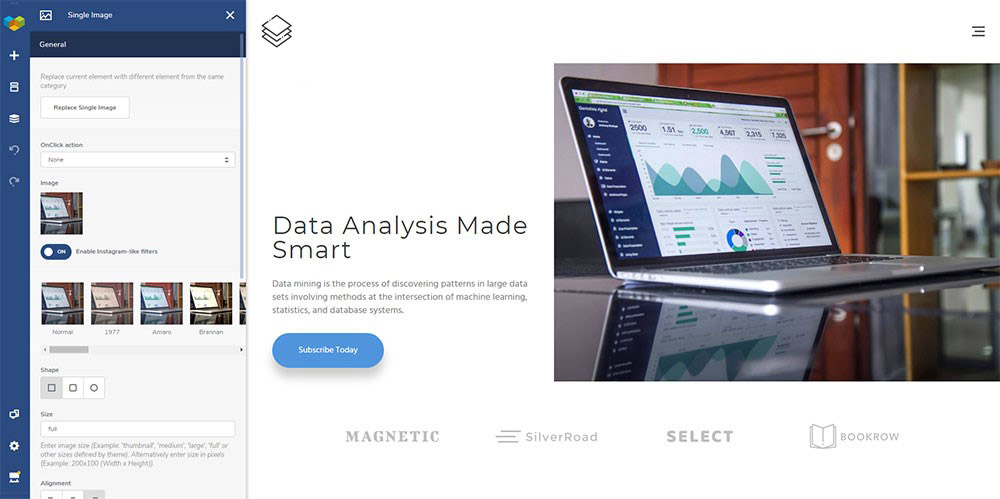
Step 6: Pair image with text

Now it’s time to customize the description of the product or service you’re presenting.
You first need to upload your own image by clicking on the default image and selecting the row to change the background color to your liking.
You follow a similar procedure to add text to your image. Click on the default text, replace it with your own, and change the text color if you wish to do so.
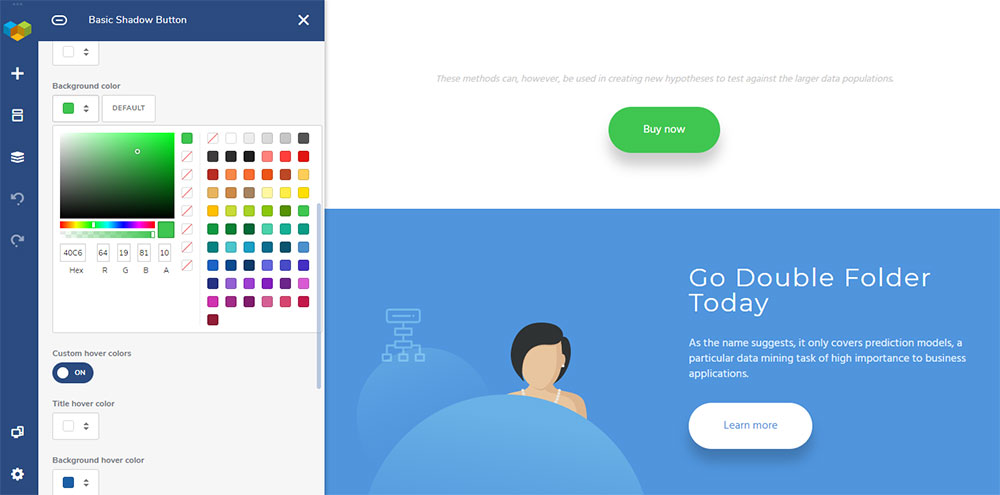
Step 7: Create a group of elements

Visual Composer makes it easy to customize the general parameters for UI elements (such as a gap), as well as individual styling options. For individual properties, just click on ‘Edit’ for a selected button.
Usually, you’ll want to place CTA buttons above the fold and under your product or service descriptions.
For example: if you want both a “Buy Now” and a “Learn More” button (a common website practice) its best to differentiate them by color and/or size. “Buy Now” buttons tend to be bigger and bolder.
Let’s say you want two buttons: ‘Buy now’ and ‘Learn More.’ You’ll want to differentiate them in terms of color and maybe even size, to make the Buy button pop-out.
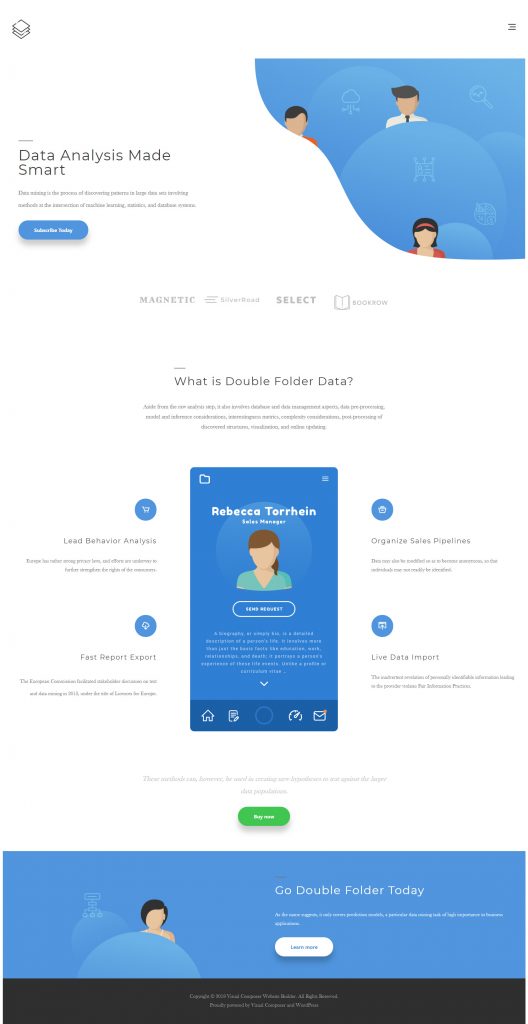
All that’s left is a little tweaking or polishing to get your page exactly as you want it. You can play around with the editor to make adjustments until you hit on exactly what you want.
You’re done. Good Job!

Click here to see a full view version of the landing page
Conclusion
Now you know how easy it is to use the Visual Composer Website Builder to build a full page in WordPress; a page that include headers & footers.
Visual Composer is available to anyone, irrespective of their technical skills. Even professional web designers enjoy working with Visual Composer because it saves them tons of time and gives them the creative freedom they always seek.
If you’re ready to have some fun with Visual Composer, why not give it a try?

If you build a website with Visual Composer can you host it on your own web service, or do they limit you to their own hosting service?
Secondly, do you have to install WordPress as well as Visual Composer to create your website, or can you do it on Composer alone?