Awesome Visual Testing with Percy!

The more complex the applications I work on, the more I rely on and invest in testing. Whether it's flow typing, jest tests, unit tests, or selenium tests, I rely on all of them to enforce integrity and save me from myself.
One type of testing that's incredibly important but often overlooked is visual testing. Functional testing is incredibly important but the truth is that users expect things to work but the first thing they'll notice is things that look broken. Oftentimes your selenium and unit tests will pass despite a hideous visual regression. That's where a service like Percy comes in -- Percy makes visual regression testing easy!
Quick Hits
- Functionality blemishes can be hidden -- UI blemishes stick out
- Most unit tests don't detect visual regressions
- Most web shops don't have the resources or timeline to hire QA
- Higher quality than current open source utilities
- Integrates with CIs (Travis, Circle, etc.) and GitHub so you can catch problems before code is merged
- It's free to start!

Getting Started
After free sign up, Percy provides a sample app to show you how things work. Percy works off of a system of snapshots, comparing a desired/known snapshot with snapshots automated by CI or locally created snapshots.

There are a number of SDKs to work with:
You could also use Percy's own PercyScript, an SDK for creating snapshots!
To use PercyScript, add Percy to your project using NPM:
$ npm install -D @percy/script
Next it's time to create your first PercyScript to automate some actions and take a snapshot of the result:
// snapshots.js
const PercyScript = require('@percy/script');
// A script to navigate our app and take snapshots with Percy.
PercyScript.run(async (page, percySnapshot) => {
await page.goto('http://localhost:8000');
await percySnapshot('TodoMVC home page');
// Enter a new to-do.
await page.type('.new-todo', 'A really important todo');
await page.keyboard.press('Enter');
await percySnapshot('TodoMVC with a new todo', { widths: [768, 992, 1200] });
});
Since we live in a responsive design world, Percy takes snapshots at specified widths to ensure your desktop, tablet, and smart phone designs don't regress. Next up you can run your script:
$ npx percy exec -- node snapshots.js [percy] created build #1: https://percy.io/test/example-todomvc/builds/1738842 [percy] percy has started. [percy] snapshot taken: 'TodoMVC home page' [percy] snapshot taken: 'TodoMVC with a new todo' [percy] stopping percy... [percy] waiting for 2 snapshots to complete... [percy] done. [percy] finalized build #1: https://percy.io/test/example-todomvc/builds/1738842
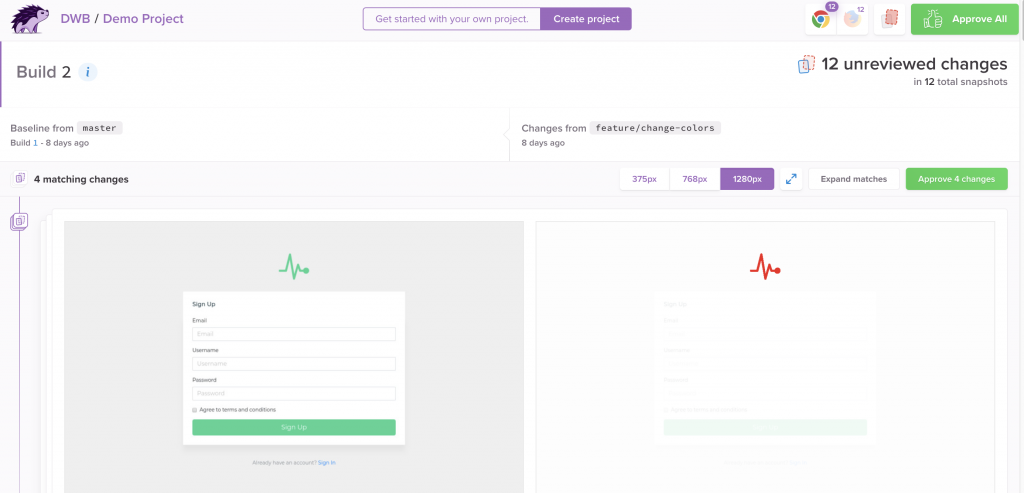
Hit the link at the end of response and you can compare your snapshot against master's snapshot. Note that snapshots from master branch are auto-approved because master represents production quality work.

Integrations
Automated workflows are the norm these days so it's awesome that Percy integrates with a number of frameworks, CI services, and code hosting services:


These integrations are especially helpful when you're working on an open source project; contributors can come from anywhere and may not be aware of all the important visual requirements of the project.
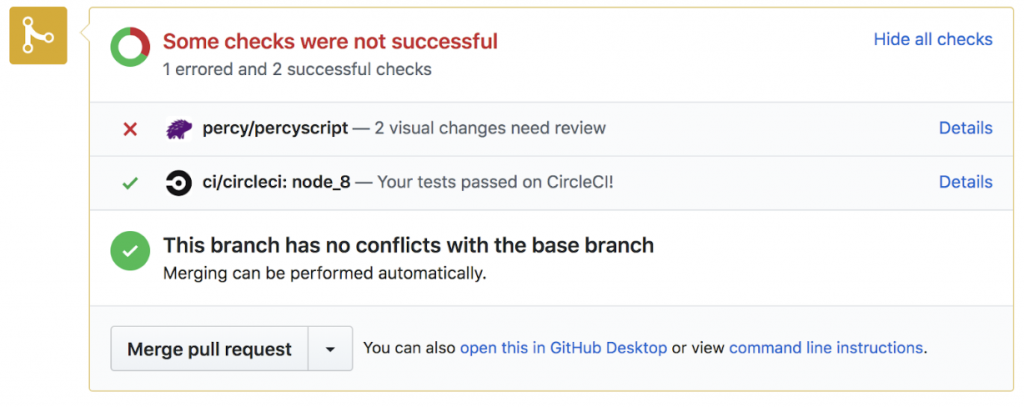
After a pull request is submitted for review at GitHub, Percy can take snapshots to compare against master. If there are visual differences, Percy flags the PR as needing visual review:

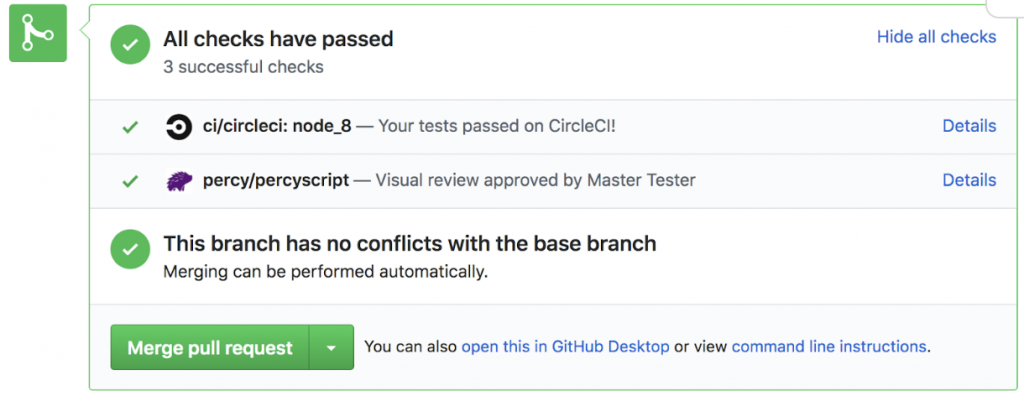
A team member with Percy access will then go to the Percy control panel, view the visual changes, then either approve the changes or let the submitter know what the regressions are and that the patch needs to be fixed.

I wish I had known about Percy ages ago...and I bet others on my team wish I did too! UI breakage is a serious issue without a lot of great options; Percy is the best I've seen. I'm especially keen on the different resolutions I can set and the integration with GitHub. If you have a few moments, check out Percy -- they may save you from yourself as well!
