apple-itunes-app Meta Tag

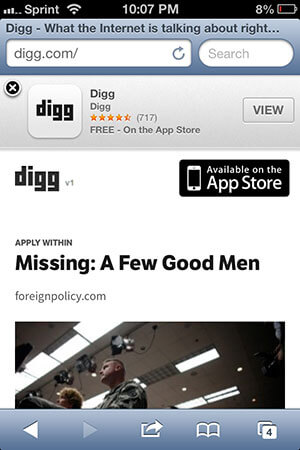
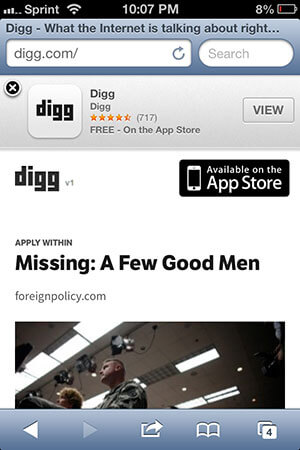
Whenever you visit the website of a vendor that provides an iOS app, you're either hit by an alert or ugly popup saying "Download our iPhone App!" It's great that they want to pitch their iOS app but the lack of structure and uniformity in the advertisement is ugly. Apple recently introduced a proprietary META tag which triggers a uniform advertisement for a vendor's iOS app within mobile Safari.
<-- App ID (required), Affiliate Data (Optional), Argument (Optional) -->
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
<-- Digg's tag -->
<meta name="apple-itunes-app" content="app-id=362872995, affiliate-data=bevbOqLt02I, app-argument=digg://">
The content of I'm a huge fan of this type of strategy. The more uniformity, the better, especially when I get to avoid an ugly prompt within my mobile browser. Digg uses this META tag and I hope many more vendors join the club!
![Camera and Video Control with HTML5]()
Client-side APIs on mobile and desktop devices are quickly providing the same APIs. Of course our mobile devices got access to some of these APIs first, but those APIs are slowly making their way to the desktop. One of those APIs is the getUserMedia API...
![An Interview with Eric Meyer]()
Your early CSS books were instrumental in pushing my love for front end technologies. What was it about CSS that you fell in love with and drove you to write about it?
At first blush, it was the simplicity of it as compared to the table-and-spacer...
![MooTools onLoad SmoothScrolling]()
SmoothScroll is a fantastic MooTools plugin but smooth scrolling only occurs when the anchor is on the same page. Making SmoothScroll work across pages is as easy as a few extra line of MooTools and a querystring variable.
The MooTools / PHP
Of course, this is a...
![Web Notifications API]()
Every UI framework has the same set of widgets which have become almost essential to modern sites: modals, tooltips, button varieties, and notifications. One problem I find is each site having their own widget colors, styles, and more -- users don't get a consistent experience. Apparently the...






Hmm… I shop for and download Android apps using my iPad and search for iOS apps using my Androids and desktops with a variety of browsers. I don’t think this is very un-normal.
I’m not sure this won’t lead to a more confusing experience where lazy developers stick this in their page and assume I’ll see their ad because “If they want and iOS app they must be on iOS”.
Similar META is available for Windows 8 apps (mobile devices like Surface but actually any “Metro” IE10)
http://msdn.microsoft.com/en-us/library/ie/hh781489%28v=vs.85%29.aspx
It even is in the appbar then. There are also similar features for an Start screen bookmark as iOS has for webapps pinned to the homescreen (custom icon).
There are two apps, one for iPhone, and another for iPad HD. what about this situation?
What is an “affiliate-data” parameter?
Is there any similar solution for Android users?
Hi,
I have 2 apps for one website: one on ipad and the other on iphone…should i implement 2 differents meta tag or only one with 2 app id?
Thanks,
Have you got the answer?
Hi,
It seems to be disabled when the page is seen in the twitter app webview,
Do you know if there is a way to display it in twitter (different from dealing with a classic HTML box which does not provide the “installed or not” feature)
Thanks,
Is there any similar solution for Android users?