Advanced Code Display with Code Detection API

Web apps are accepting numerous types of inputs, from basic text to code to imagery, files, and more. It's important that we validate the contents we receive but if you do allow arbitrary text, it's good to know what exactly has been submitted so you can present it properly. Enter the Code Detection API -- an API that allows you to detect code in text!
Quick Hits
- Detects code block inside arbitrary text input
- Proposes the detected language and formats input accordingly
- Supports dozens of programming languages
- Excellent documentation with numerous code examples
- Helps to format communications between remote employees
- Start for free!
- Brought to you by APILayer, the amazing API workshop

After signing up for free, you're ready to start using the API in the programming language of your choice!
You can send a request using cURL from command line:
curl --request POST \
--url 'https://api.runtime.dev/tlp?apikey=API_KEY' \
--header 'Content-Type: application/json' \
--data '{
"iterable": [
{
"value": "console.log('\''hello world'\'');"
}
]
You'll get a response detailing the code contents and probability within it:
{
"iterable": [
{
"naturalLanguage": {
"result": false,
"likelihood": 0.7526542246341705,
"tokens": [
1997,
15,
260,
9,
8,
2959,
2270,
8,
1998,
0,
0,
...
],
"normalized": "console.log('hello world');"
},
"codeClassification": {
"result": {
"likelihood": 0.5053786565,
"current": "javascript",
"lookup": {
"javascript": {
"family": "JAVASCRIPT",
"readable": "Common Javascript Code",
"alternatives": [
"js"
],
"name": "javascript"
}
}
},
/* ... */
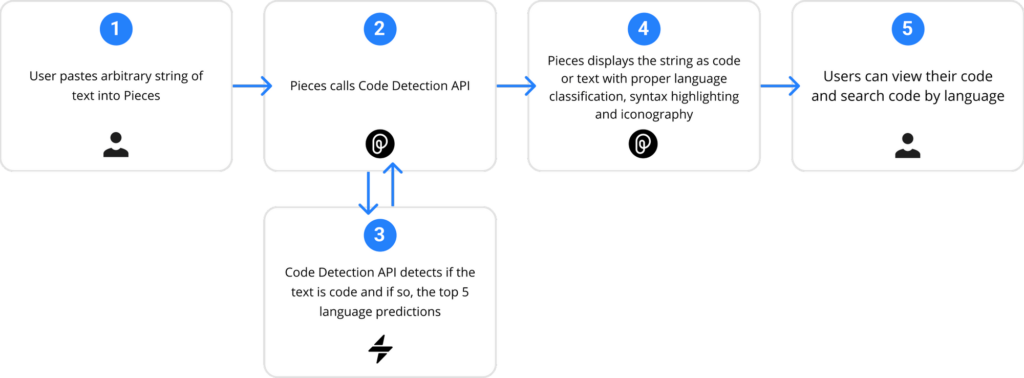
I'm really excited about what Code Detection API brings, especially when you consider how difficult it would be to write this yourself. With the array of results which cover all of the content, you could plainly present text contents along side code blocks. You could do so for a blog post, internal communications or remote employee chat, developer documentation, and more.

My first instinct when trying Code Detection API was that it was simply for formatting possible tech blog posts, but the case studies prove so much more. Code Detection API could be used for blogs, developer documentation, social network input displays, and more. If you want to display arbitrary text as formatted code, definitely try out Code Detection API!
