Adaptive Images
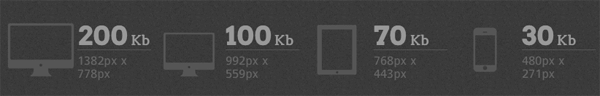
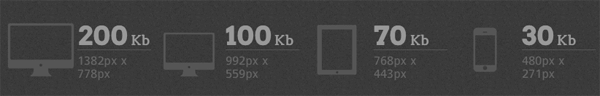
The landscape of web continues to change as we get more and more devices that we need to support. One concern when creating websites that should accommodate all screen sizes is image size. The acceptable size for an image is not the same across devices, so we usually end up compromising image size and quality on all devices; not the optimal solution, of course. Enter a solution called Adaptive Images, a PHP / .htaccess based solution for detecting screen size and delivering optimally sized images for the user's device.

Adaptive images provides an outstanding set of instructions for customizing the images generated by PHP's GD library, so you aren't stuck with rubbish images. Do yourself a favor and check out Adaptive Images -- it could be the perfect solution for your website imagery needs.
![Convert XML to JSON with JavaScript]()
If you follow me on Twitter, you know that I've been working on a super top secret mobile application using Appcelerator Titanium. The experience has been great: using JavaScript to create easy to write, easy to test, native mobile apps has been fun. My...
![How I Stopped WordPress Comment Spam]()
I love almost every part of being a tech blogger: learning, preaching, bantering, researching. The one part about blogging that I absolutely loathe: dealing with SPAM comments. For the past two years, my blog has registered 8,000+ SPAM comments per day. PER DAY. Bloating my database...
![Create Snook-Style Navigation Using MooTools]()
Jonathan Snook debuted a great tutorial last September detailing how you can use an image and a few jQuery techniques to create a slick mouseover effect. I revisited his article and ported its two most impressive effects to MooTools.
The Images
These are the same...
![Facebook Sliders With Mootools and CSS]()
One of the great parts of being a developer that uses Facebook is that I can get some great ideas for progressive website enhancement. Facebook incorporates many advanced JavaScript and AJAX features: photo loads by left and right arrow, dropdown menus, modal windows, and...





This is the next BIG thing … I believe!
Will this method work with Joomla CMS sites?
It should — you’ll need to do your research about .htaccess though to make sure you don’t break Joomla.
One thing I noticed with this… it says the page loads a tiny bit of JavaScript first and creates a cookie with window size. That cookie is not going to be able to be read until the second page load. So this idea won’t work for the first time a visitor sees your site. Am I wrong?
You’re wrong ;)
If you include the script from an external file you’re right – because the time taken to fetch the external file is more than it takes to continue loading the HTML. But, if you have the code in the head (it’s only one line, and is more efficient embedded anyway), then the cookie actually gets set immediately, before the rest of the HTML has finished being loaded.
Try it – go visit http://adaptive-images.com on a large screen. If you see large images it worked, because if there isn’t a cookie set it delivers the mobile resolution, which are much smaller.
Here an alternative solution for adaptive images: http://litesite.org/holygrail/stage2/