Toggle Element State with Google Chrome and Mozilla Firefox
It's much easier to debug CSS than JavaScript since there are many fewer interactions in CSS, and they are much easier emulate. Still, element state debugging isn't simple...until now. Google Chrome's WebInspector and Mozilla Firefox's Firebug have a really sweet feature I just discovered which allows the developer to apply element states for the sake of debugging.
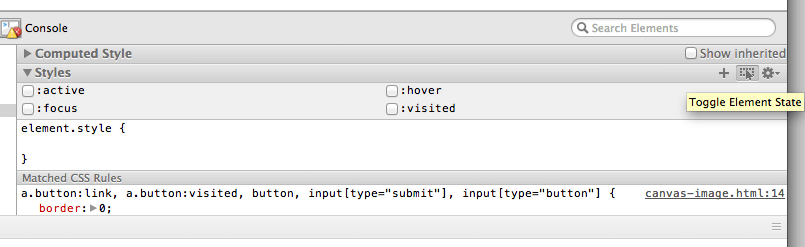
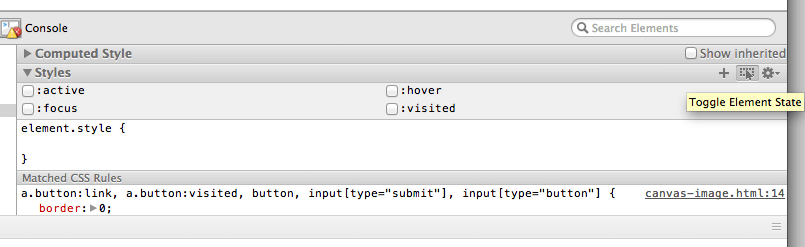
Chrome's WebInspector

The image above displays Chrome's "Toggle Element State" button, allowing developers to toggle CSS states via checkboxes.
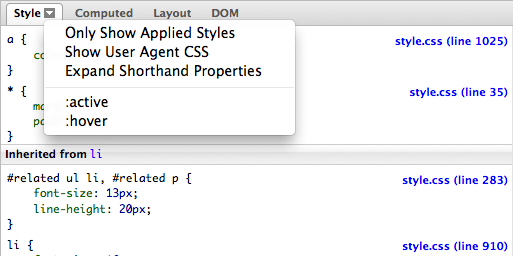
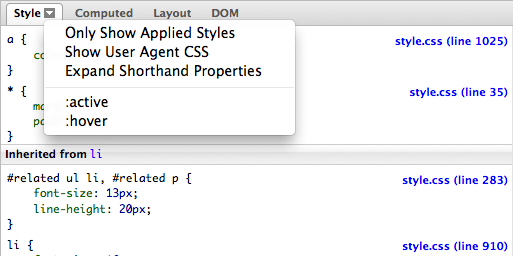
Firefox's Firebug

The image displays Firebug's likewise menu, triggered by the down arrow on the CSS tab for an element.
This allows active CSS state bugging vs. simple CSS explorations to be much, much easier. Happy CSS debugging!
![Create a Sheen Logo Effect with CSS]()
I was inspired when I first saw Addy Osmani's original ShineTime blog post. The hover sheen effect is simple but awesome. When I started my blog redesign, I really wanted to use a sheen effect with my logo. Using two HTML elements and...
![Page Visibility API]()
One event that's always been lacking within the document is a signal for when the user is looking at a given tab, or another tab. When does the user switch off our site to look at something else? When do they come back?
![How to Create a Twitter Card]()
One of my favorite social APIs was the Open Graph API adopted by Facebook. Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control...
![9 Mind-Blowing Canvas Demos]()
The <canvas> element has been a revelation for the visual experts among our ranks. Canvas provides the means for incredible and efficient animations with the added bonus of no Flash; these developers can flash their awesome JavaScript skills instead. Here are nine unbelievable canvas demos that...







Great tip, thanks =)
FireBug does this for years. Just click the little arrow next to the style tab. It’s only
:hoverand:active, though.Awesome, just added that as well.
The only thing Chrome cant do with states is when I need to debug an element that matches selector
parentElement:hover element, for exampleChrome applies states only to selected element in inspector and when you selected another element, selected state is applied to new element
Next challenge: Debug pseudo elements with web inspector :p
the Chrome web inspector already supports pseudo elements.
Under the Matched CSS rules is a Psuedo element
I believe the latest version of firebug does similar, but I’m not sure as I haven’t used it in ages
Unfortunately you can not select the pseudo element like any other DOM-Element. Technically this is perfectly valid since pseudo-elements are not part of the DOM but I often miss that feature. Pseudo-elements are harder to debug than necessary.
Good stuff, from what I know this has been around for a while already.
@JAN BECK – not that hard really, you just have to select the main element and scroll down in the inspector panel to see the psuedo elements
it’s also possible to do this with Firefox’ built in developer tools :-)