Fix WebKit Checkbox Overflow
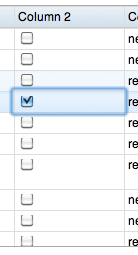
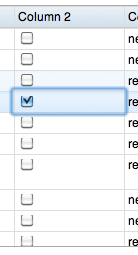
I want to share a quick tip about working with checkboxes in Chrome and Safari, the WebKit-based browsers. I was recently working with a series of checkboxes when I noticed that Safari and Chrome were doing some funky "cut off" with them:

What's even weirder is that they were randomly fix and unfix themselves as you hover over them. Horrible! After a bit of tinkering, I discovered the solution was adding a line-height of 20px to the parent the checkbox:
.checkboxList li { /* ..or whatever the parent is */
line-height: 20px;
}
Twenty pixels should be considered the minimum -- anything smaller wont prevent the problem completely.
![Create Spinning Rays with CSS3: Revisited]()
![From Webcam to Animated GIF: the Secret Behind chat.meatspac.es!]()
My team mate Edna Piranha is not only an awesome hacker; she's also a fantastic philosopher! Communication and online interactions is a subject that has kept her mind busy for a long time, and it has also resulted in a bunch of interesting experimental projects...
![PHP IMDB Scraper]()
It's been quite a while since I've written a PHP grabber and the itch finally got to me. This time the victim is the International Movie Database, otherwise known as IMDB. IMDB has info on every movie ever made (or so it seems). Their...
![iPad Detection Using JavaScript or PHP]()
The hottest device out there right now seems to be the iPad. iPad this, iPad that, iPod your mom. I'm underwhelmed with the device but that doesn't mean I shouldn't try to account for such devices on the websites I create. In Apple's...






This actually didn’t work for me. I had to give the checkboxes display:block and a height of 20px.