Create a Google+ Mac App for Your Dock

If you follow me on Twitter, you know that Google+ is my new tech porn. Google+ is the same technological marvel we've come to expect from Google apps, but the elegant but still simplistic design is a welcomed change from Google. I want to get used to using Google+ but I don't want to be conscious of keeping the tab open in Chrome. Luckily MooTools developer Olmo Maldonado shared a slick method creating a custom Google+ app without the need for Fluid, and you can place the app in your dock for easy access!
This technique would allow you to create an app for any website, but the focus of this post will be Google+. You could use Fluid.app for this, but the technique presented here allows for avoid Fluid.app.
Grab the Google+ Logo
Download the following Google+ logo to the Downloads directory of your computer:
![]()
This logo will be used as the application and dock logo.
Download and Execute makeapp.sh
There's an outstanding script available on LifeHacker which provides the user a trio of simple prompts and creates an app based on the input. Behind the scenes, makeapp.sh copies Google's Chrome and creates separate settings paths (for cookie and history separation). With those created, an executable is created which opens the Chrome copy to the Google+ url.
Run the script from command line with:
chmod +x ./makeapp.sh && ./makeapp.sh
The script will ask you for three arguments; provide the following:
- Application name: Google+
- Web URL: http://plus.google.com/
- Icon Location:
/Users/{yourUserName}/Downloads/googleplus-icon.png

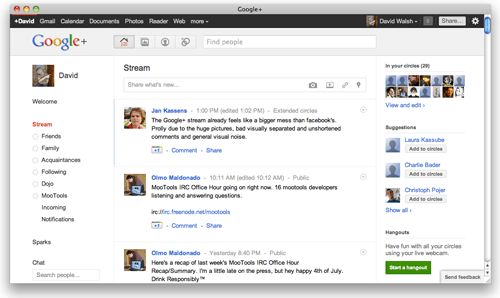
Now open your applications folder and you'll see a new app called Google+! Drag the app icon to the dock and now you have a Google+ app in your dock! The separate history and cookie pool is important so that your traditional Chrome install doesn't muck with your Google+ app's information, and visa versa. Have fun with Google+!




Fluid.app is a good solution too.
Right, but this solution prevents the need for Fluid.app
This is exactly what I needed. Thank you David Walsh.
You were my inspiration, Christoph.
And the most awkward Google+ page ever:
https://plus.google.com/104560124403688998123
I think he tries to look this like a friendly competition and It’s fantastic it can be this way…
Keep in mind that you should also use Google sync to keep your settings in place!
http://www.google.com/mobile/sync/
Isn’t this exactly what google chrome’s application shortcuts are for ?
It is, indeed, _exactly_ what they’re for…but you can’t create Chrome app shortcuts in OS X.
Look here (the update) for a DMG-version without terminal hazzle: http://www.lessannoyingcrm.com/blog/2010/08/149/Create+application+shortcuts+in+Google+Chrome+on+a+Mac
Love the icon and the idea that you can separate history and cookies, but when it comes to “run the script from command line” – I get really nervous, as this is way out of my league!
Hi – Mashable had an article about incorporating your icon into a blog or website but I can’t find the code to do that … help!
There seems to be one drawback to this solution: if you click a link to a web page, a new tab is opened in a dedicated window. The link is not opened in the default browser (i.e. the primary instance of Chrome).
nice one! simple and easy, but for some unknown reason the Google+ logo doesn’t display on my dock, only the script logo does… might have to check that later xD
Thanks for this, David! This fixed my issue of using a Google Apps account and a Google Plus account together.
There is still no notification like mail app has, true?
I’m extremely pleased to uncover this web site. I wanted to thank you for ones time due to this wonderful read!! I definitely really liked every part of it and i also have you saved to fav to look at new stuff in your site.
I used to use this solution, but as @Robert describes links should be opened in the default browser, not a new tab in the dedicated browser. Anyone find a solution to that problem?
It’s great. The weak point is the app opens as a Google Chrome (although the dock name is by your choice).
That makes a problem when you launch your “app” before Chrome (or need to restart it). Launching Chrome will just focus your “app” instead of launching the Chrome. So you must close your “app”, launch Chrome, and launch your “app” again.