Conditional CSS with MooTools’ Browser Object
Whether we want to admit it or not, we all need a bit of browser-specific or even version-specific CSS sometimes. We try to follow standards but in the end we're at the mercy of browsers. And you know what? Browsers sometimes have bugs that cause us these CSS issues. We all know how to use Internet Explorer's conditional comments but other browsers don't provide those methods. Using MooTools' Browser object, however, you can modify your page's HTML tag, adding CSS classes to help create useful conditional CSS for any browser.

The MooTools JavaScript
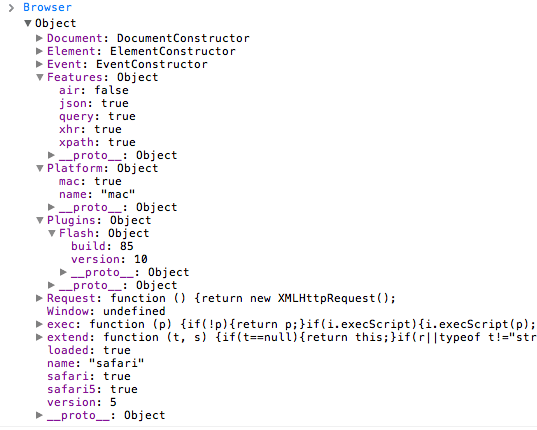
Let's use the Browser object to add classes that describe the browser and its version:
// Get the HTML tag var htmlTag = document.id(document.documentElement); // Add the browser name class htmlTag.addClass(Browser.name); // Add the browser name + version class htmlTag.addClass(Browser.name + Browser.version);
If the user was browsing with Safari, now the page's HTML tag looks like:
<html class="safari safari5">
So how is that useful? Now you can write browser-specific CSS that looks like:
.safari .animation { -webkit-border-radius:5px; -webkit-transform:scale(1) rotate(16.768rad); }
.firefox .animation { -moz-border-radius:5px; -moz-transform:scale(1) rotate(16.768rad); }
That's browser specific-CSS with no fuss! The Dojo Toolkit employs a similar method for browser-specific CSS.
Why Stop There?
The modernizr project operates under the same method of adding classnames to the HTML tag based on a user's capabilities, so why not add a few more classes? Let's add a class noting if the client supports flash:
if(Browser.Plugins.Flash) {
htmlTag.addClass("flash");
}
And another if to detail the client's platform:
htmlTag.addClass(Browser.platform.name); // Ex: mac
Or a more practical addition would be CSS specific to iOS clients:
if(Browser.platform.name == "ios") {
htmlTag.addClass("mobile ios"); // Two classes
}
The more I've worked with advanced JavaScript and CSS layouts, the more I've come to appreciate the value of nested CSS classes and their role in enterprise-level web applications. Hopefully this quick tip helps you work with CSS in each browser!





That would be handy, but what if a user has JavaScript disabled? Would it not be better that a server side script such as PHP does this bidding?
Not a bad idea if you can get it implemented on the server side. The issue is that if you do, you may have two different implementations on client and server sides, and due to a change in MooTools or server side logic, that could cause problems.
One possible idea is to give the HTML tag a default class of “no-js”, then remove that class with JavaScript when the page loads. That way you know the user supports JavaScript! :)
Lol, honestly, those 1% of people that have JS disabled can gtfo.
Hi David, this is very similar to what http://www.modernizr.com/ does. Have you heard of it? It doesnt add browser names to the html tag but it does add browser features. Check it out!
Yep! I mentioned that in the post.
Hey David,
Interesting post and great article. I’ve just started digging into some MooTools stuff (expanding my JS library knowledge beyond jQuery), and your articles have been awesome in helping me get used to it. Thanks, and Modernizr is so awesome.
I really like your idea. Another sexy way to do iphone specific css is:
You could even test for JavaScript!
$('body').addClass('script').removeClass('noscript');Your site is a bit buggy. The code tags don’t work, and the “name” for each anchor in the comments doesn’t close.
The idea was to give the body tag a default class of “noscript” and use JS to take it away and put “script” so you can tell if they have JS enabled or not.
Hi David,
You tell me if you can get that same effect with jQuery?