Web Inspector and Firefox Dollar Functions

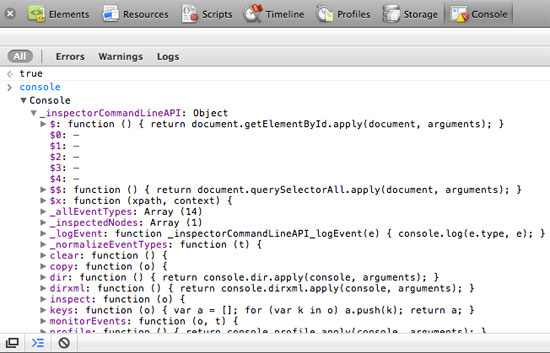
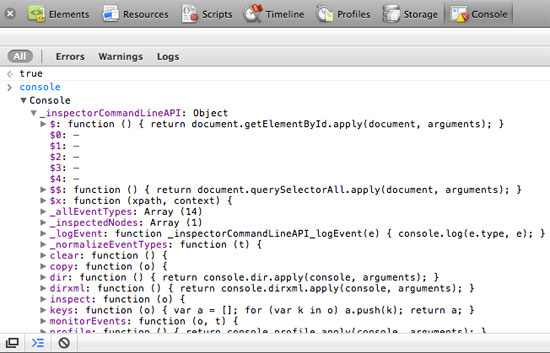
Many of you probably didn't know this but WebKit-based like Safari and Chrome, in addition to Firefox, contain special dollar functions within the console object that allow you to grab elements within the current page. While I've not determined the use of each method, a few of them are obvious:
// Dollar method
// Returns an element by ID
$ = function (id) {
return document.getElementById.apply(document, arguments);
}
// Bling-Bling method
// Returns array of nodes found by QSA
$$ = function(selector) {
return document.querySelectorAll.apply(document, arguments);
}
// Broke method
// returns the currently selected element within the console HTML pane
$0 = function toString() { [native code] }
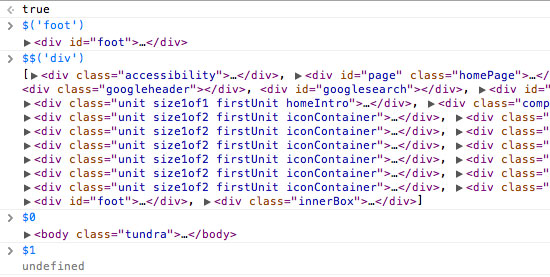
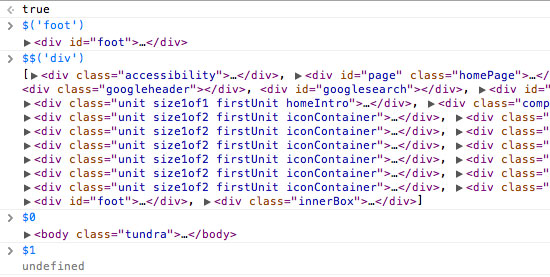
The $1 - $4 methods are returning undefined, oddly enough.

It's not clear to me what the last few methods do. Maybe they're placeholders for feature methods but they continue to be undefined for now.
![Regular Expressions for the Rest of Us]()
Sooner or later you'll run across a regular expression. With their cryptic syntax, confusing documentation and massive learning curve, most developers settle for copying and pasting them from StackOverflow and hoping they work. But what if you could decode regular expressions and harness their power? In...
![Create a CSS Cube]()
CSS cubes really showcase what CSS has become over the years, evolving from simple color and dimension directives to a language capable of creating deep, creative visuals. Add animation and you've got something really neat. Unfortunately each CSS cube tutorial I've read is a bit...
![Using Opacity to Show Focus with MooTools]()
I'm a huge fan of using subtle effects like link nudging (jQuery, MooTools) to enhance the user experience and increase the perceived dynamism of my websites. Trust me -- a lot of little things are what take websites to the next level.
![Create a Simple News Scroller Using Dojo]()
My journey into Dojo JavaScript has been exciting and I'm continuing to learn more as I port MooTools scripts to Dojo. My latest experiment is porting a simple new scroller from MooTools to Dojo. The code is very similar!
The HTML
The news items...







$0 returns whatever you have selected in the Elements tab.
These all work in Firebug too, by the way.
Line #15 in the first code segment shows this.
$0 and $1 return the currently selected DOM element and the previously selected DOM element, respectively. I haven’t yet found a use for this while debugging, mainly because selecting elements in the inspector and debugging in the console seem (for me at least) to be disconnected tasks, but maybe there will be a reason some day? ^_^
Not sure about webkit’s inspector, but you can find the API for firebug’s CLI here: http://getfirebug.com/wiki/index.php/Command_Line_API
Perhaps if they plan to use it in the future, they have to reserve it now so that the dom-modifying frameworks don’t start using it :)
Didn’t know about this, the bling-bling method is cool though, haha.
Here you can find all Answers ;) (At the bottom)
http://developer.euro.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/DebuggingYourWebsite/DebuggingYourWebsite.html
Now I get it, this is why Douglas Crockford says you shouldn’t use $ functions.