Web Hosting Search Interview
Preeti at Web Hosting Search found me interesting enough to throw together some interview questions for me. You can check out the interview at:
http://www.webhostingsearch.com/articles/programming-david-walsh.php
Feel free to post any followup questions here. Thank you to Preeti for putting this together.
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
![CSS 3D Folding Animation]()
Google Plus provides loads of inspiration for front-end developers, especially when it comes to the CSS and JavaScript wonders they create. Last year I duplicated their incredible PhotoStack effect with both MooTools and pure CSS; this time I'm going to duplicate...
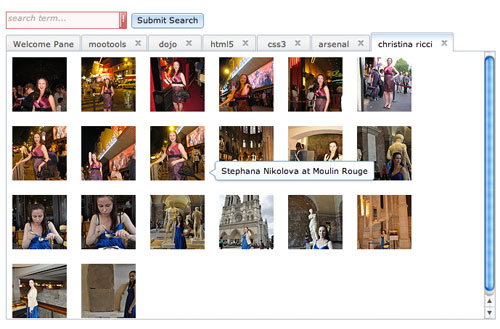
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![Build a Toggling Announcement Slider Using MooTools 1.2]()
A few of my customer have asked for me to create a subtle but dynamic (...I know...) way for them to advertise different specials on their website. Not something that would display on every page, but periodically or only the homepage. Using a trick...





So, web design/development started as a hobby? Then it became your passion and what you want to make living from? For me, its a hobby though its the way I make my living.
Same for me, a hobby to begin with. Calms the soul after a hard day’s crack dealing.
Thank you David! That was super nice of you. I learned some new ideas on how I should learn coding. I just started making my blog sites and am trying to navigate the CSS/PHP/html world.
:)