5 Essential git Commands and Utilities
For many of us, git and GitHub play a huge role in our development workflows. Whenever we have a tool that we need to use often, the more fine-tuned we can make that tool, the faster we can get things done. The following are five git commands or helpers that can make your developer life much better!
Quickly Pull Down Pull Requests
Reviewing code is as valuable or more valuable than writing your own code, as it benefits the coders around you. Instead of adding remotes, use this alias to quickly pull down pull requests:
git config --global --add alias.pr '!f() { git fetch -fu ${2:-upstream} refs/pull/$1/head:pr/$1 && git checkout pr/$1; }; f'
git config --global --add alias.pr-clean '!git checkout master ; git for-each-ref refs/heads/pr/* --format="%(refname)" | while read ref ; do branch=${ref#refs/heads/} ; git branch -D $branch ; done'
~/Projects/debugger.html (master) $ git pr 4862 From https://github.com/devtools-html/debugger.html * [new ref] refs/pull/4862/head -> pr/4862 Switched to branch 'pr/4862'
This is useful for reviewing both colleague and contributor pull requests!
Show git Branch on Command Line
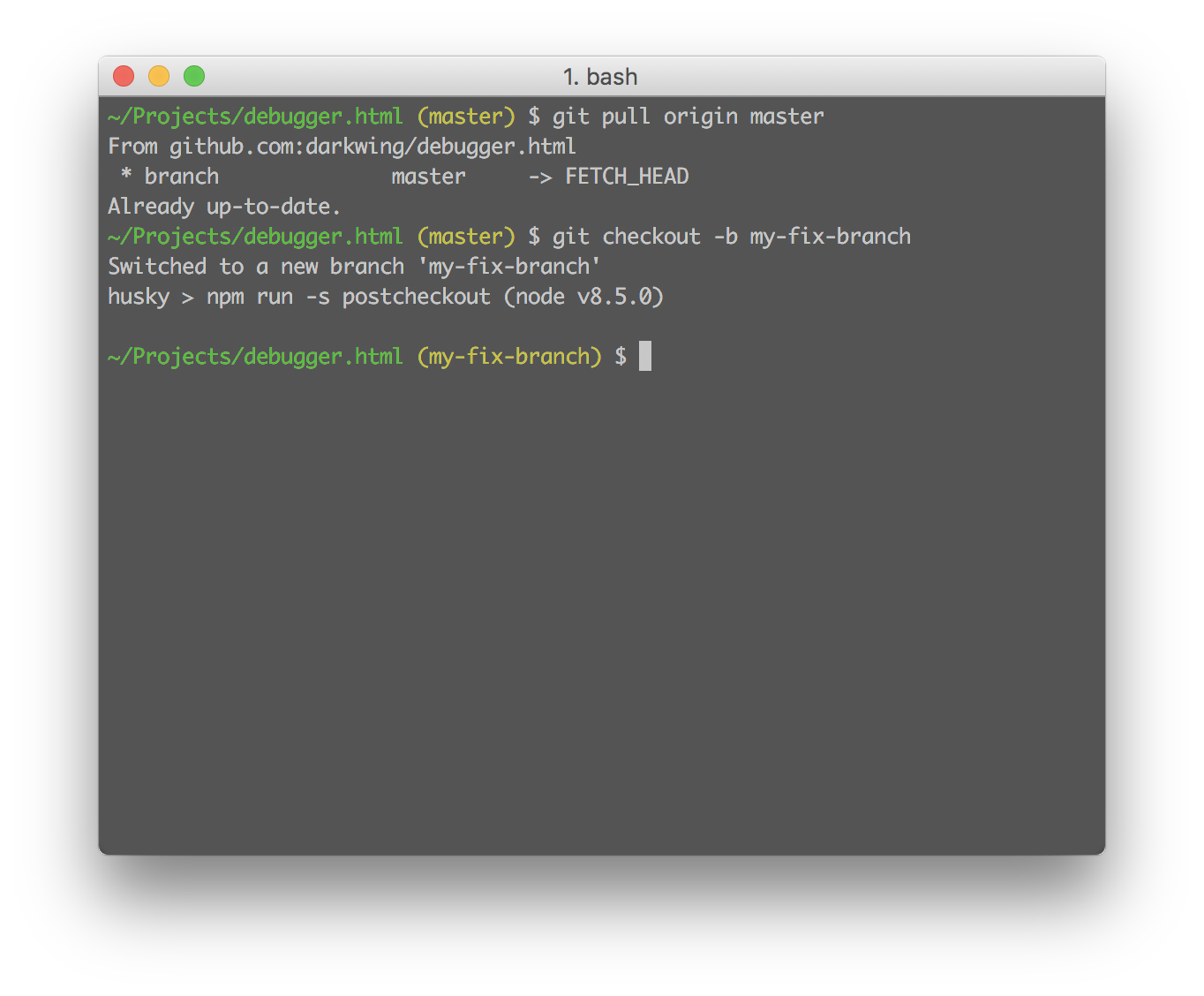
Making sure you're on the desired git branch is critical, leading devs to typing git branch a million times a day. With this trick, you can always have the branch name display in the command prompt:
# Show current git branch in command line
parse_git_branch() {
git branch 2> /dev/null | sed -e '/^[^*]/d' -e 's/* \(.*\)/ (\1)/'
}
export PS1="\[\033[32m\]\w\[\033[33m\]\$(parse_git_branch)\[\033[00m\] $ "

This is a major qualify of developer life improvement!
git Branch Autocompletion
I try to construct my branch names like {bug number}-some-description -- it makes browsing of branches easy but makes typing them out cumbersome. That's why I set up git autocompletion:
curl https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.bash -o ~/.git-completion.bash if [ -f ~/.git-completion.bash ]; then . ~/.git-completion.bash fi
Now I can hit the tab key and the branch name will autocomplete!
Create Gists from Command Line
Oftentimes I'll want to get a patch started for a contributor or simple use a few code changes to illustrate a point I'm trying to make. With gist-diff, I can do that!
# Install utility npm install gist-diff # Send changes to GitHub to create dist gist-diff
This utility takes some minor setup but it's worth it!
Delete Merged Branches
If you like keeping your git branches well organized, here's a fun script to purge branches that have been merged into master:
[alias]
delete-merged-branches = "!f() { git checkout --quiet master && git branch --merged | grep --invert-match '\\*' | xargs -n 1 git branch --delete; git checkout --quiet @{-1}; }; f"
Voila! No more unnecessary branches cluttering your branch list!
These commands and utilities have made my git and development life much more enjoyable and proficient. Do you have any git tips you'd like to share! Please do so in the comments below!




