React Emoji Picker
When emojis first hit the web scene I rolled my eyes -- they seemed like a lame communication method for giggling kids. After years more experience working remotely, managing open source communities, and communicating with people that may not get my sense of humor, I've realized that emojis go a long way in representing the tone of comment. Emojis have a way of bringing levity to any online comment or debate, most notably seen to me on GitHub pull requests and issue comments.
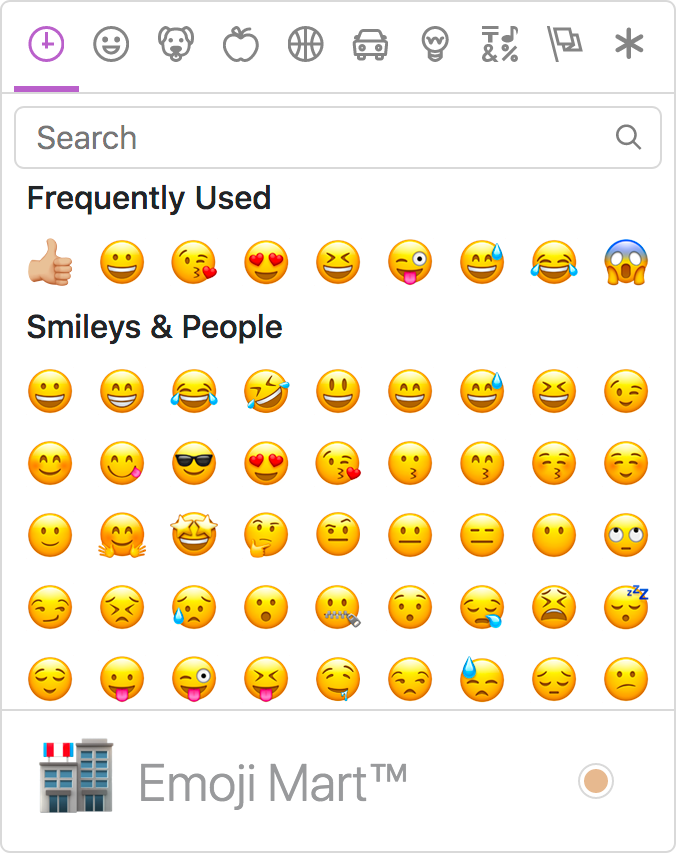
There's an amazing React library out there called Emoji Mart; Emoji Mart is a highly customizable emoji popup widget that allows you to very easily add an emoji UI to any React project!
Let's have a look at a few of the customization options of Emoji Mart:
import 'emoji-mart/css/emoji-mart.css'
import { Picker } from 'emoji-mart'
<Picker set='emojione' />
<Picker onSelect={this.addEmoji} />
<Picker title='Pick your emoji…' emoji='point_up' />
<Picker style={{ position: 'absolute', bottom: '20px', right: '20px' }} />
<Picker i18n={{ search: 'Recherche', categories: { search: 'Résultats de recherche', recent: 'Récents' } }} />
Online communities thrive on the ability to communicate effectively, and when you consider language barriers and sense of humor, emojis are no laughing matter. Emoji Mart is easy to implement and was reliable during all of my testing!