Show FPS for Steam Games

There's nothing more frustrating to a top gamer (outside of bugs in a game) than dropped frames in a video game. If you're playing a competitive multiplayer game like PUBG or Fortnite, where up to 100 people are simultaneously competing, dropped frames can be the difference between ecstasy or a bullet between the eyes.
While poor frame rate is usually a reflection of underperforming hardware/software, bad code, or server lag, the first step in identifying poor frame rate is directing Steam to display the frame rate during the game. Let me show you how to direct Steam to output the frame rate of a game!
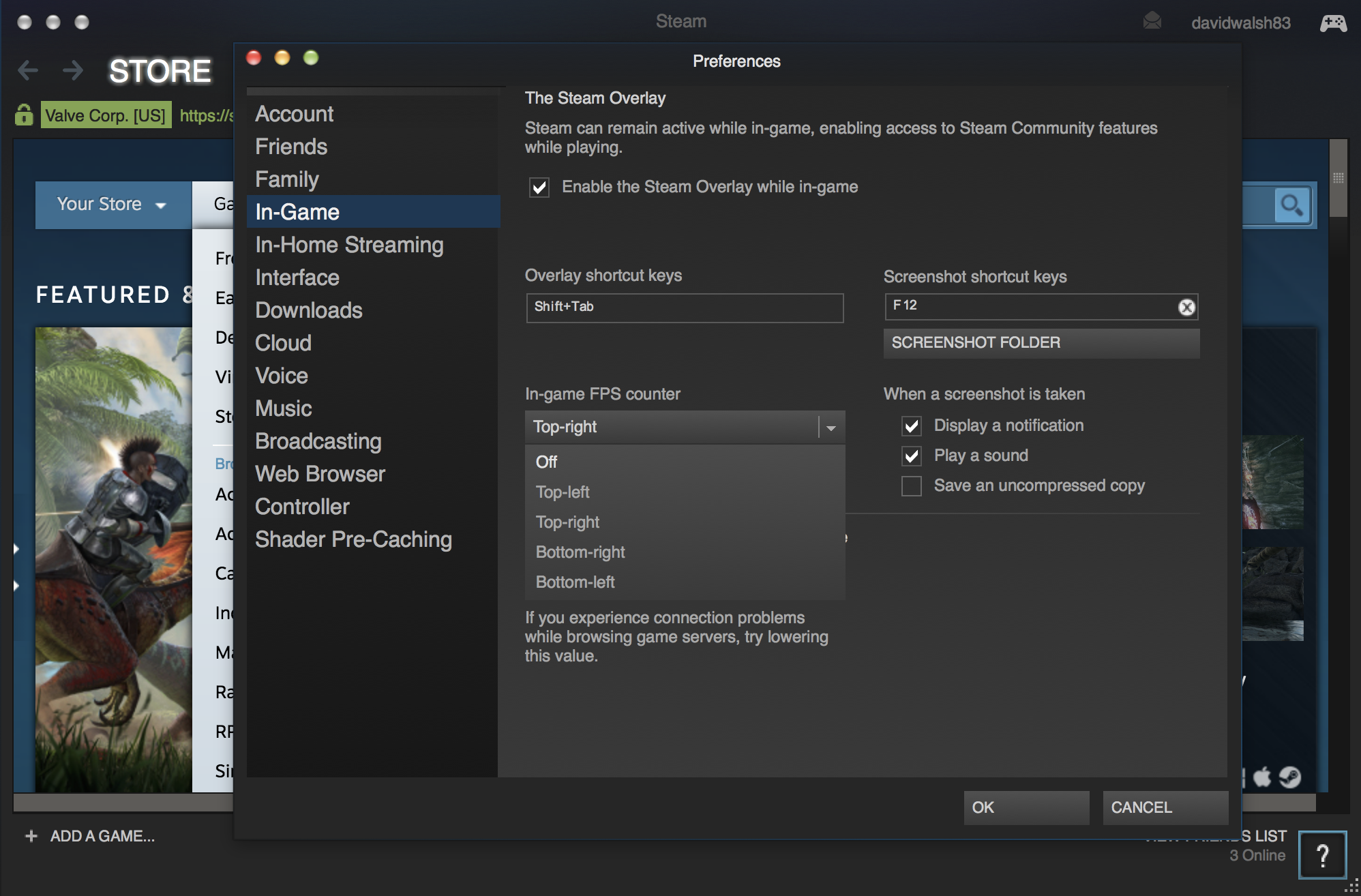
Start by going to Settings > In-Game:

A dropdown under the In-game FPS Counter allows you to position the FPS counter anywhere on the screen; you can even allow high contrast color display of the FPS. When you open the game, you'll see the FPS displayed in the position you selected.
While there's not much you can do to improve FPS outside of improving your CPU and GPU, it's good to see the FPS at a given time and determine if more can be done to make a game perform!




