Convert webm to mp4
There's an upcoming Mozilla trip to Hawaii on the cards and, in trying to be a good family man, I'm bringing my wife and two young sons. Glutton for punishment? Probably. Anyways, I've been feverishly downloading cartoons from YouTube using youtube-dl to put onto our new iPad to keep my oldest son occupied during the long flight.
It seems as though YouTube preserves the original video format, since sometimes youtube-dl provides a webm and other times a mp4. Since mp3s are iOS' best friend, I've needed to convert the webm files to mp4. The following ffmpeg command will make that happen:
ffmpeg -i "Spider-Man.webm" -qscale 0 "Spider-Man.mp4"
The qscale 0 directive instructs ffmpeg not to adjust quality of the video during conversion. And with this conversion I can now properly transfer the videos onto my iPad.
Check out my media tutorials for more magic when it comes to video, audio, and images. You're sure to learn a few tricks along the way.
![From Webcam to Animated GIF: the Secret Behind chat.meatspac.es!]()
My team mate Edna Piranha is not only an awesome hacker; she's also a fantastic philosopher! Communication and online interactions is a subject that has kept her mind busy for a long time, and it has also resulted in a bunch of interesting experimental projects...
![How to Create a RetroPie on Raspberry Pi – Graphical Guide]()
Today we get to play amazing games on our super powered game consoles, PCs, VR headsets, and even mobile devices. While I enjoy playing new games these days, I do long for the retro gaming systems I had when I was a kid: the original Nintendo...
![iPad Detection Using JavaScript or PHP]()
The hottest device out there right now seems to be the iPad. iPad this, iPad that, iPod your mom. I'm underwhelmed with the device but that doesn't mean I shouldn't try to account for such devices on the websites I create. In Apple's...
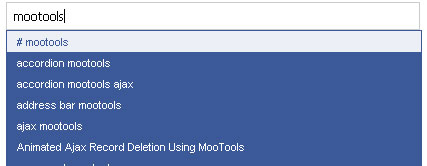
![MooTools’ AutoCompleter Plugin]()
One of the famous MooTools plugins is Harald Kirschner's AutoCompleter plugin. AutoCompleter takes a term input by the user and searches for matches -- an obviously help to the user. Here's how to make the most of Harald's great plugin.
The XHTML
All we...





Hello,
Have a look at this : https://www.onlinevideoconverter.com/firefox-addon
This Grease adds a “convert” video to Youtube. Everything is processed on their server and it’s pretty fast !
What about using the
--list-formatsargument with youtube-dl and download the MP4 that suits your needs?Suggested code doesn’t work (10/22/17), Ubuntu 16.04.3 amd64
“The encoder ‘aac’ is experimental but experimental codecs are not enabled, add ‘-strict -2’ if you want to use it.”
It now says “Please use -q:a or -q:v, -qscale is ambiguous”.
I guess
-q:v 0would be the new substitute.