Remote Debugging with Charles Proxy
The most difficult part of supporting TV apps when you didn't create them and don't have access to the source code is debugging them when asked for help. It's almost an unfair request -- "we wont give you access to edit the code but we want you to give use the answer." Editing remote code is a pain...but thanks to Charles this practice got a whole lot easier. Charles allows me to intercept calls to remote CSS and JavaScript files and substitute my own, allowing for infinitely easier debugging of remote code I don't have access to change.
Charles is loaded with features, so much so that it becomes confusing. I'm hoping to make that more simple for you; in this post I will walk you through file replacement for the purpose of remote debugging of web apps.
Charles is a paid app which provides a 30 day trial. I've not been paid or even asked to endorse Charles; it's the tool I use for remote debugging so I've chosen to write about it.
Charles can do just about everything but we're going to limit this post to solving one frequent problem: swapping out a remote file for a local file that we can substitute, thus allowing us complete control over its contents and allowing us to an opportunity to fix any problems!
Remote Debugging
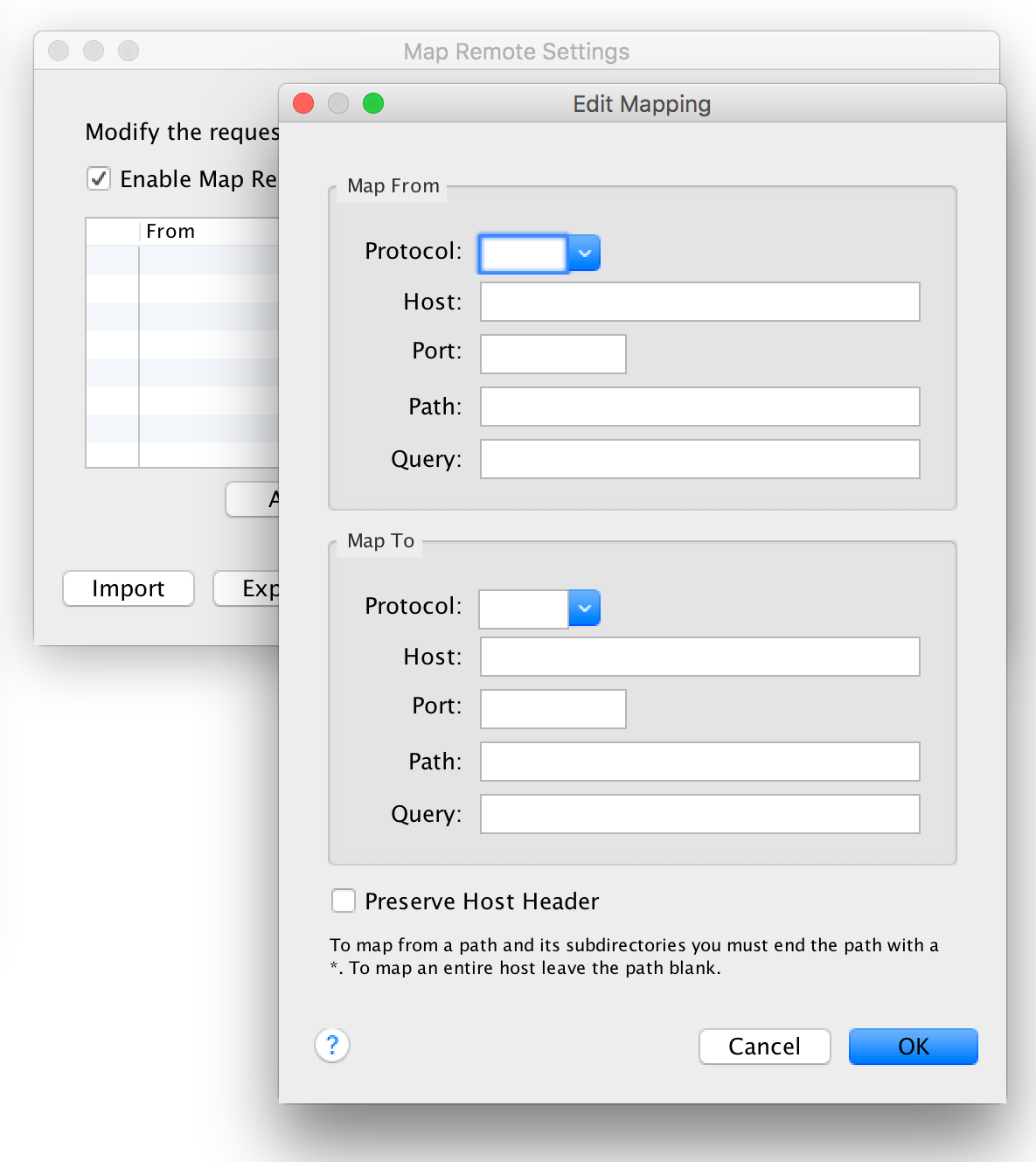
To swap out a remote file for a local file, the first step is using the Charles menu and choosing Tools>Map Remote. The Map Remote Settings window pops up with a listing of remotes you've defined; to add one, click the "Add" button and you'll see the following screen:

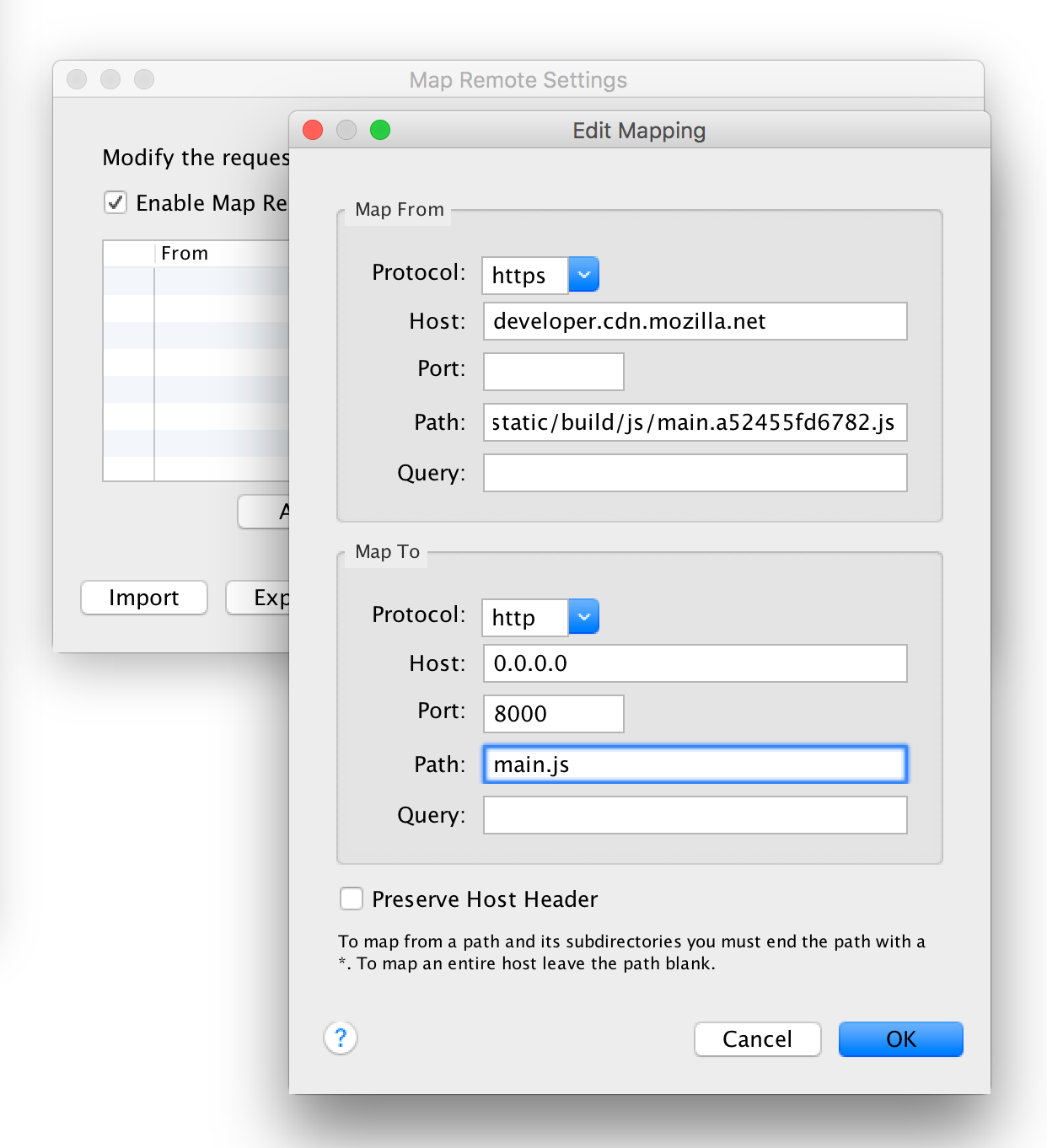
The top block is for remote file settings and the second block is for your local substitution settings. This means your file must be "served" (not using the file:// protocol); you can use Python or Node.js to easily serve a directory. Assuming you're serving the file, you'll enter the remote URL settings first, followed by your local settings. Here's an example:

The screenshot above shows me replacing a production MDN .js file with a local file. To ensure the local file is being used, place a special console.log call at the top of the file and ensure the message is within the console.
This is just one of the simpler features that Charles provides but it has made my life much, much easier. Debugging remote applications went from impossible to effortless after inputting a few rules into Charles. If you have a good method for accomplishing this without Charles, I'd love to know, please share!





So far I had been editing the source codes by logging in through the FTP, taking back ups and editing and uploading the edited version. It would be interesting to try Charles to find out if it could help cut out some steps.
Thanks so much for the help! Especially the links to python HTTP hosting. I do have a question though – I ran everything like you said but no .js file is swapped :(
When I go to my file at http://0.0.0.0:8000/local.js in the browser, it also shows a Charles Proxy error that it can’t connect to remote host. Actual error:
java.net.ConnectException: Connection refused (Connection refused)
What is wrong? Is there some proxy setting buried somewhere that I need to change in order to access locally hosted files?
http://www.tothenew.com/blog/remote-debugging-with-charles-proxy/
95% content sync.
Just wanted to let you know
You can also try the Requestly Redirect URL feature (https://requestly.io/feature/redirect-url/) to redirect your remote JS/CSS code to your local files.
Requestly is available as a browser extension so it doesn’t impact your network settings by applying proxy to all applications. It’s pretty simple to use and comes with a free plan.