Show Images in Console with Node.js console-png
Introducing colors into the command line makes console reading much easier which is why finding Chalk was a life-changing event for me. I started digging deeper into making the console more graphical and I found another module that could bring the console to life: console-png!

The JavaScript
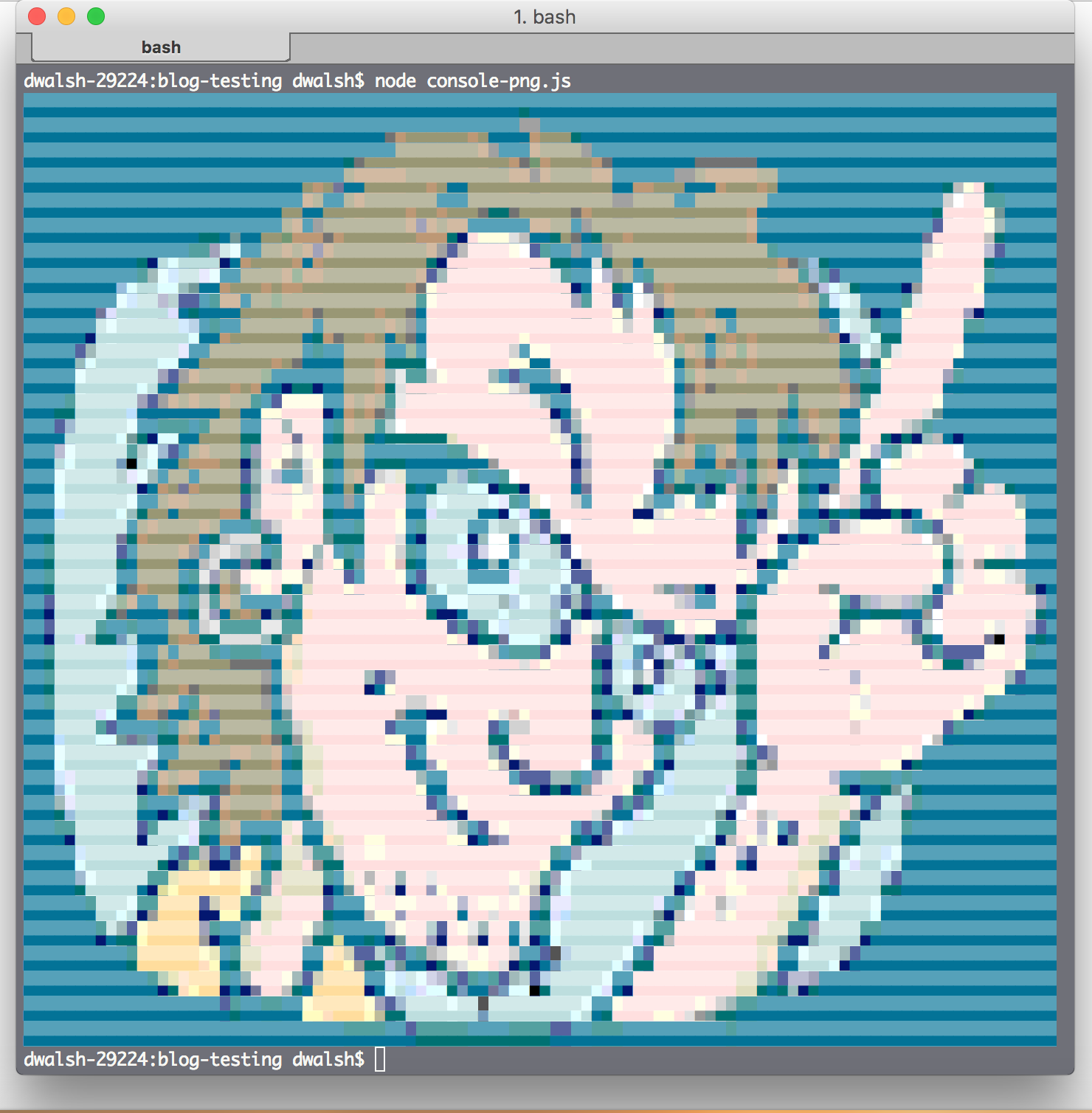
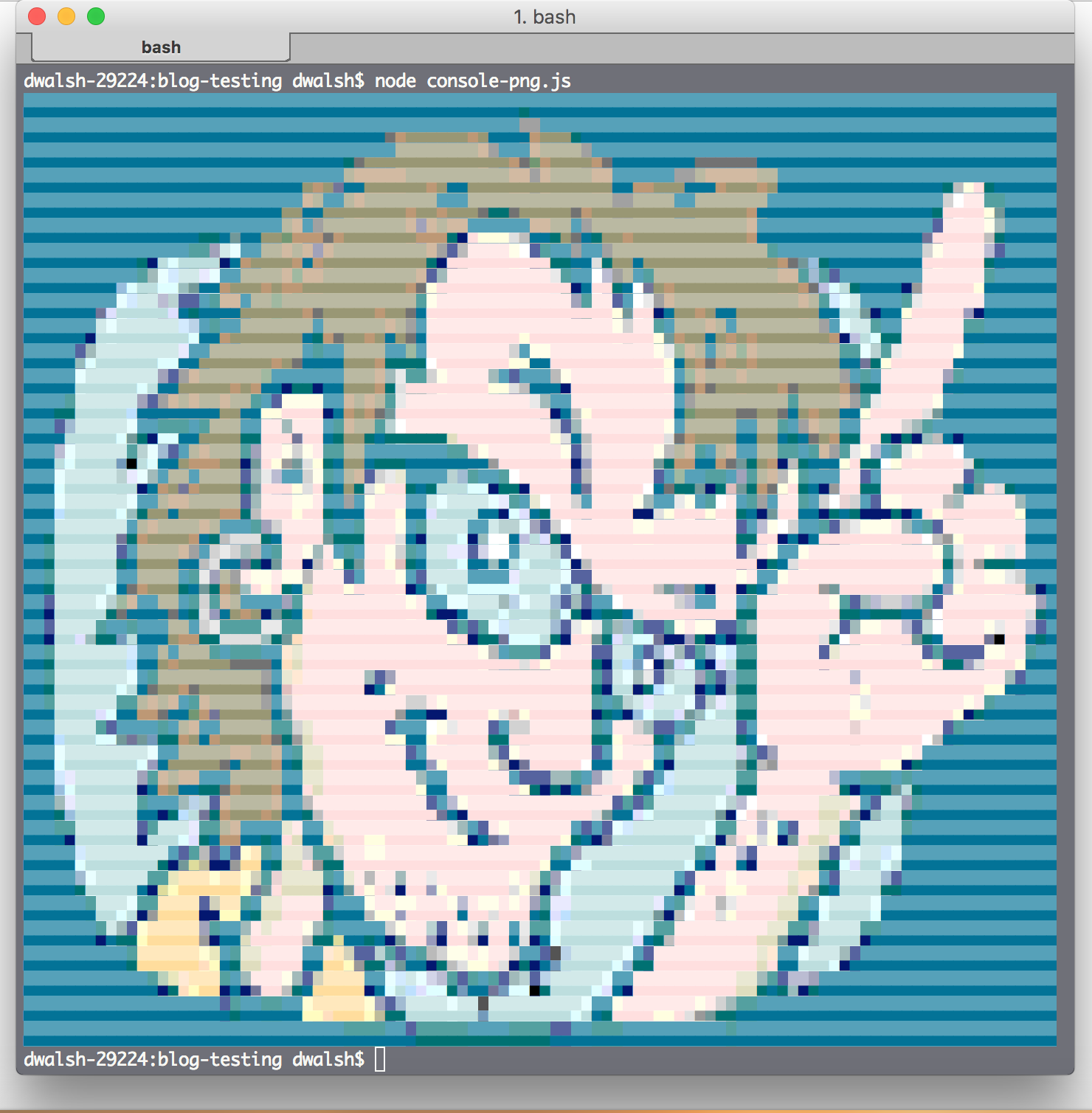
Assuming you've installed console-png or grabbed it from GitHub, it doesn't take much to output an image to the console:
// Attach module to the console
require('console-png').attachTo(console);
// Read the image, let console-png output it to console
console.png(require('fs').readFileSync(__dirname + '/logo.png'));
As for the use case of such a module, there probably aren't a ton. It would be useful to show a command line splash screen when an app starts up, and it may be useful as a feedback mechanism as the user follows app flow.
![Create a CSS Flipping Animation]()
CSS animations are a lot of fun; the beauty of them is that through many simple properties, you can create anything from an elegant fade in to a WTF-Pixar-would-be-proud effect. One CSS effect somewhere in between is the CSS flip effect, whereby there's...
![From Webcam to Animated GIF: the Secret Behind chat.meatspac.es!]()
My team mate Edna Piranha is not only an awesome hacker; she's also a fantastic philosopher! Communication and online interactions is a subject that has kept her mind busy for a long time, and it has also resulted in a bunch of interesting experimental projects...
![Skype-Style Buttons Using MooTools]()
A few weeks back, jQuery expert Janko Jovanovic dropped a sweet tutorial showing you how to create a Skype-like button using jQuery. I was impressed by Janko's article so I decided to port the effect to MooTools.
The XHTML
This is the exact code provided by...
![Full Width Textareas]()
Working with textarea widths can be painful if you want the textarea to span 100% width. Why painful? Because if the textarea's containing element has padding, your "width:100%" textarea will likely stretch outside of the parent container -- a frustrating prospect to say the least. Luckily...





After your article on promises, I’m sad this is using callbacks!
Agreed (I didn’t create it). But they could add https://davidwalsh.name/promises-callbacks-promisifynode !
Instead of joining the dirname and filename with string concatenation, you should use the node path joiner so it will work on windows too :)
I like where this is going!