CanIUse Command Line
Every front-end developer should be well acquainted with CanIUse, the website that lets you view browser support for browser features. When people criticize my blog posts for not detailing browser support for features within the post, I tell them to check CanIUse: always up to date, unlike posts on any blog. While I know to use the CanIUse website, I recently found out that Sam Gentle has an accompanying Node.js CanIUse module for looking up browser support.
To install the utility, use a typical npm install command:
# Install globally for less hassle
npm install -g caniuse-cmd
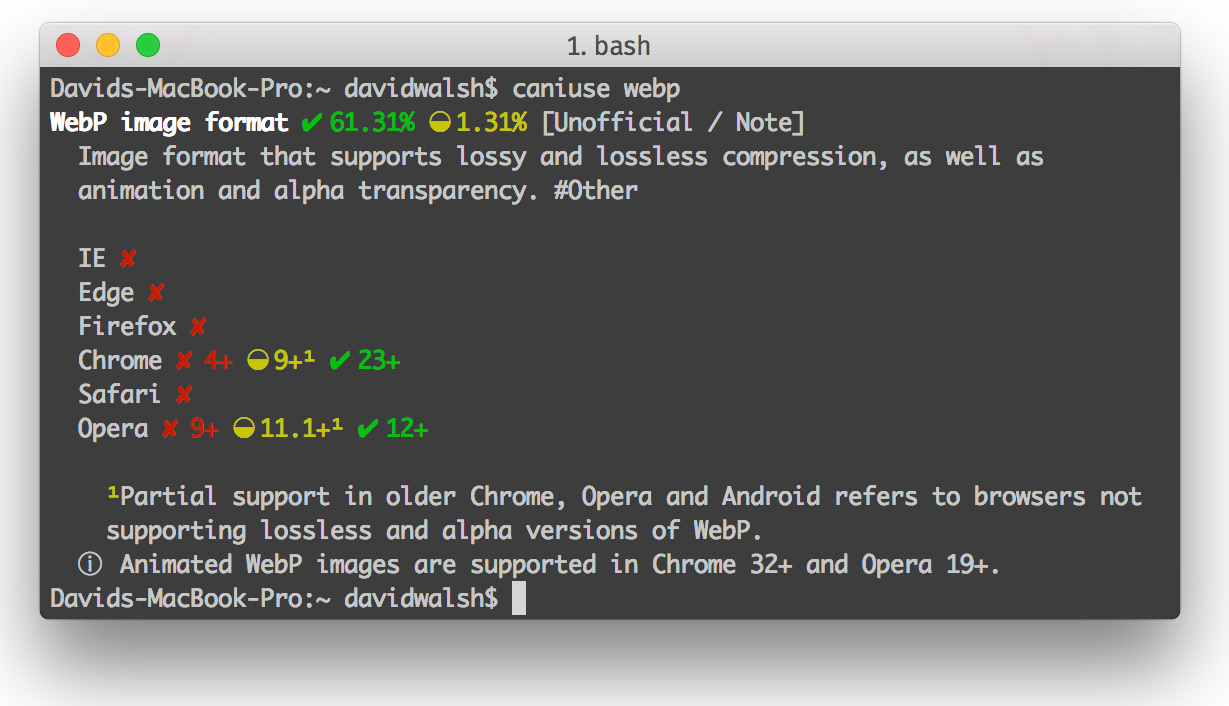
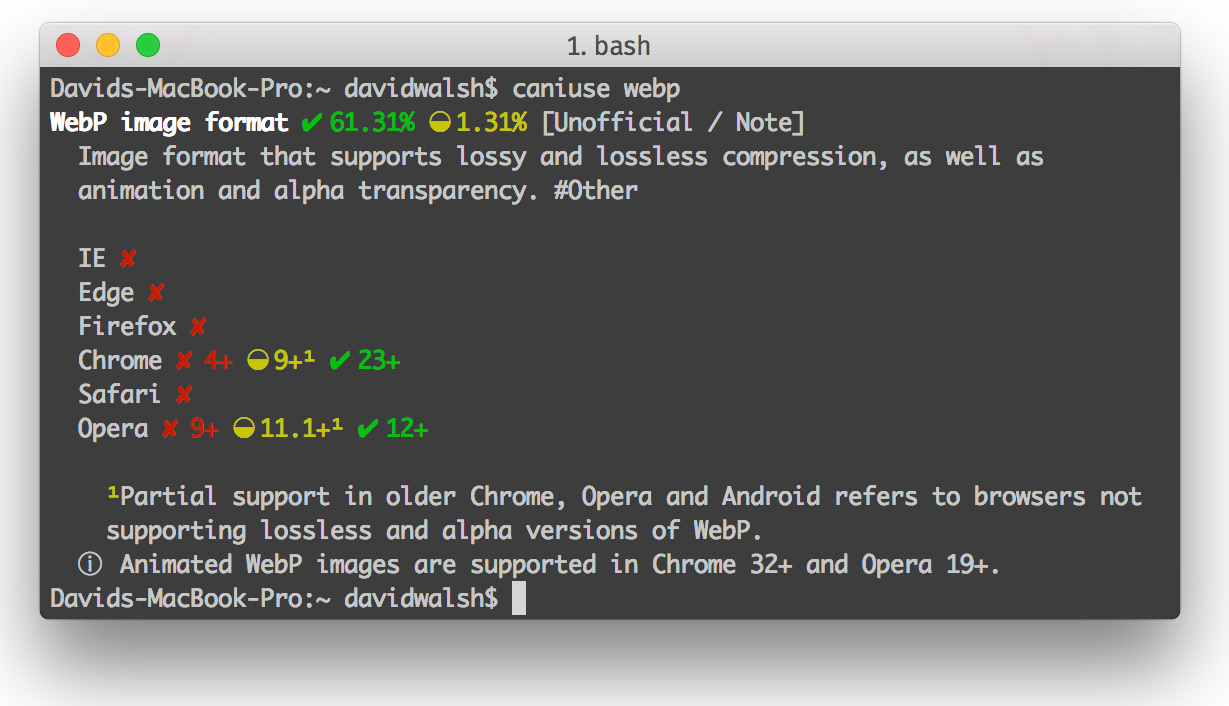
With the caniuse command available, you can look up feature support from the command line:


The display of results is pretty and it provides a listing of different matching features if the lookup is vague. And because we can get this information in an automated way, you can probably write a decent scraper with cURL and other tools.
![9 More Mind-Blowing WebGL Demos]()
With Firefox OS, asm.js, and the push for browser performance improvements, canvas and WebGL technologies are opening a world of possibilities. I featured 9 Mind-Blowing Canvas Demos and then took it up a level with 9 Mind-Blowing WebGL Demos, but I want to outdo...
![CSS Animations Between Media Queries]()
CSS animations are right up there with sliced bread. CSS animations are efficient because they can be hardware accelerated, they require no JavaScript overhead, and they are composed of very little CSS code. Quite often we add CSS transforms to elements via CSS during...
![MooTools-Like Element Creation in jQuery]()
I really dislike jQuery's element creation syntax. It's basically the same as typing out HTML but within a JavaScript string...ugly! Luckily Basil Goldman has created a jQuery plugin that allows you to create elements using MooTools-like syntax.
Standard jQuery Element Creation
Looks exactly like writing out...
![LightFace: Facebook Lightbox for MooTools]()
One of the web components I've always loved has been Facebook's modal dialog. This "lightbox" isn't like others: no dark overlay, no obnoxious animating to size, and it doesn't try to do "too much." With Facebook's dialog in mind, I've created LightFace: a Facebook lightbox...







I need to get this hooked up to be an email responder bot! “Hey Steve does
${browserX}support${featureY}?” => auto respond ;-)How about just adding canIuse as a search engine to your browser, like so http://caniuse.com/#search=%s?
Simply typing “c webp” into my browser gives me even nicer formatted results.
Sadly the output is not very useful for automated processing. It would’ve been nice if this could be implemented in a gulp-task, scanning CSS for a defined set of supported browsers, and if a css-declaration wasn’t supported it would throw an error.
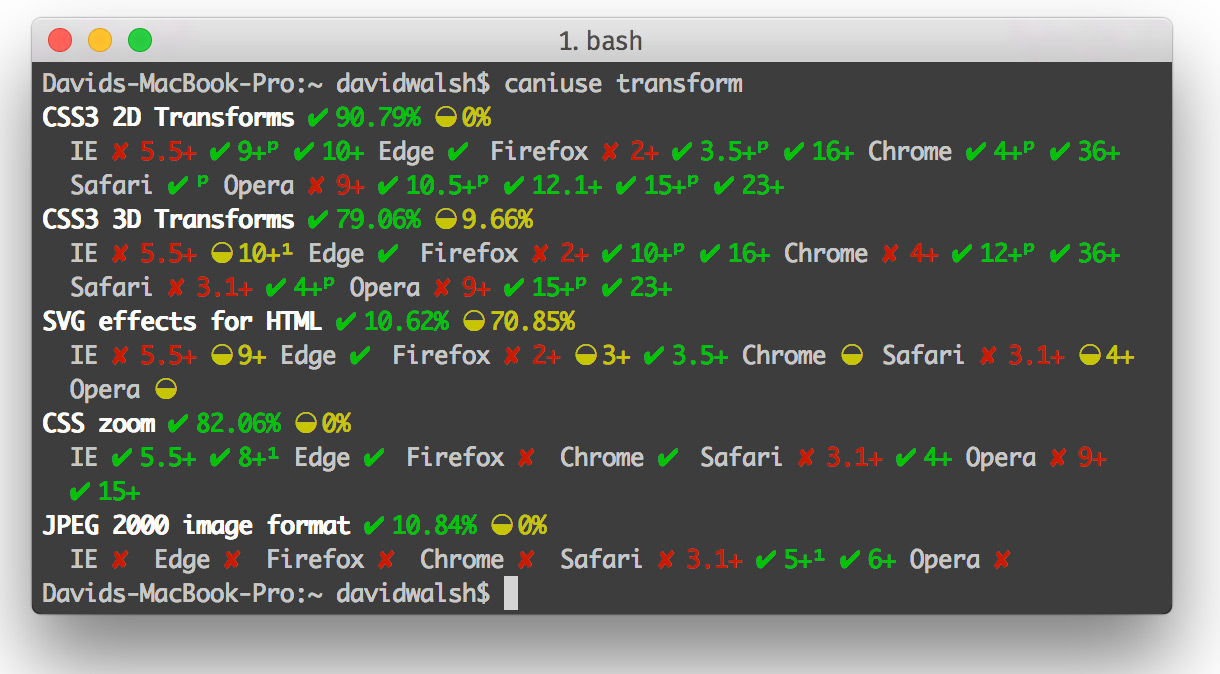
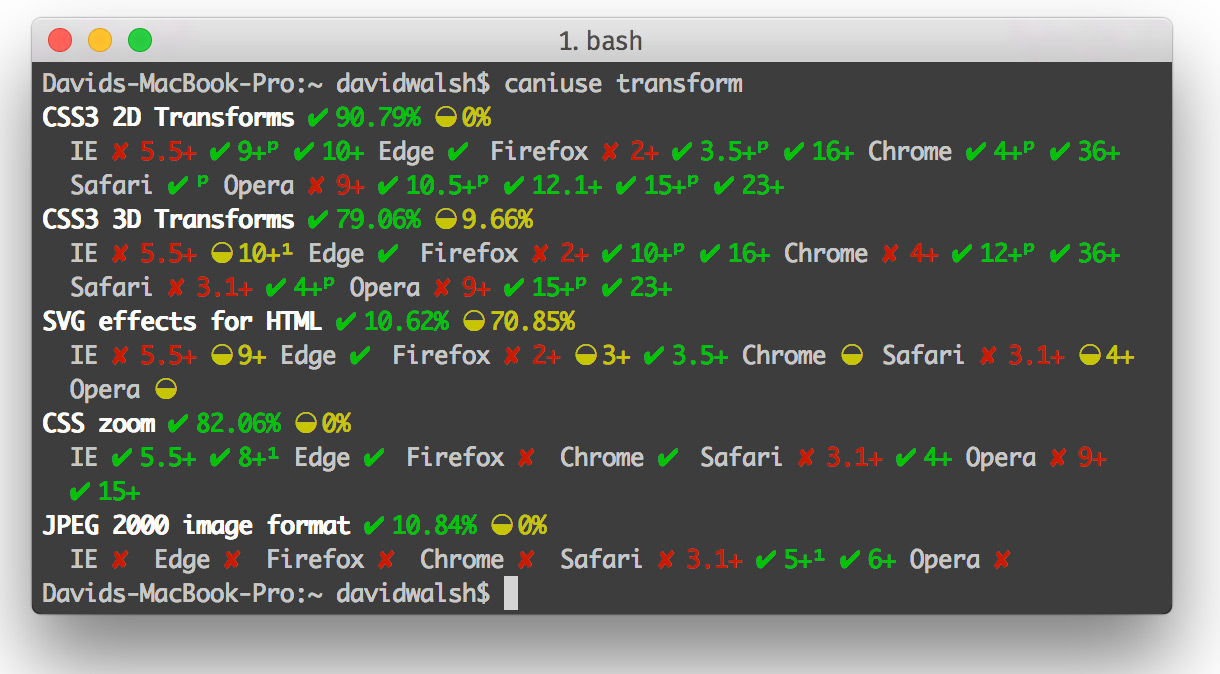
But as your example of ‘transform’ shows, it returns things like JPEG2000, so output parsing is required and tedious. Plus it seems that there is no option to print a simple boolean instead of fancy ticks and crosses.
There’s also this package available via npm.
https://www.npmjs.com/package/caniuse-api
Perhaps this would work better for that task.
Definitely an interesting article about this new npm tool, useful for those who like command line better then gui.