Create an Image Preview from a Video
Visuals are everything when it comes to media. When I'm trying to decide whether to watch a video on Netflix, it would be awesome to see a trailer of some kind, but alas that isn't available. When I'm looking to download a video on my computer, it'd be awesome to have one single, condensed preview image which has thumbnails of every {x} seconds/minutes of the video to see whether it's worth watching. I was sniffing around to find an app or easy way to do it but couldn't find anything, but I did find a way to use two utilities, ffmpeg and ImageMagick, so complete the task. Let's go!
Use ffmpeg to Take Screenshots at Set Intervals
You have to view the ultimate task at hand in two steps: create all the screenshots and then join them together. ffmpeg is the best utility to take screenshots on intervals:
# Take a screencap every second ./ffmpeg -i jack-slow.mpeg -vf fps=1 video-caps/cap%d.png # Take a screencap every minute ./ffmpeg -i jack-slow.mpeg -vf fps=1/60 video-caps/cap%03d.png # Take a screencap every ten minutes ./ffmpeg -i jack-slow.mpeg -vf fps=1/600 video-caps/cap%04d.png
Depending on the length of video, you'll want to use one of the preceding shell command formats. You may want to do the math (in your head or programmatically) to check video length and create a given number of thumbnails, but creating individual screenshots is the first step.
Use ImageMagick to Merge Images
While ffmpeg is great for video manipulation, ImageMagick is its image counterpart. Joining images into one is incredibly easy:
# Append images vertically "-append" convert video-caps/*.png -append video-caps/all.png # Append images horizontally "-append" convert video-caps/*.png +append video-caps/all.png
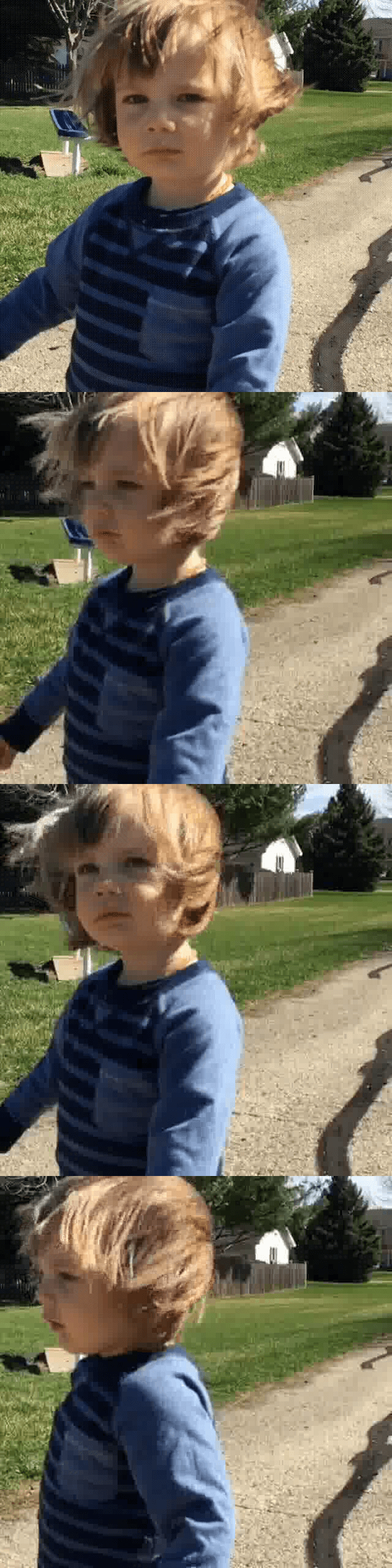
I love that joining images horizontally or vertically is as simple as one character and that I can use a wildcard to set the source directory and images. Here is a source video and example output:
Source

Output

If you want to open the image in your default image viewer, try this:
# Open with the default app open all.png # Open with a specific app open -a /Applications/Firefox.app all.png
The above works well on Mac -- if you don't use a Mac...good luck, I'm you'll need to figure out what works best on your OS.
The only hard part of setting this up is installing ImageMagick and ffmpeg, and then figuring out your image intervals. There are probably more presentable ways to create these thumbnails but that's surely more involved. Happy screening!




