How to Make Email a Powerful Part of Your Web Application

The SendGrid Parse Webhook is a powerful tool with many use cases. Once setup, all incoming email for a domain or sub-domain is directed to your application. What you can do is endless, but it can be a bit tricky to grok if it is your first time.
Giving your customers a way to access your application from their email account is a major way to boost their activity and engagement on your website.
One of my favorite popular productivity tools, iDoneThis, gives me a simple way to record and share the tasks that I have completed each day with my teammates. Each day, iDoneThis sends me an email asking me what I completed today. From my email account, I can easily reply with my completed tasks without having to log into the website. Interestingly, a majority of my teammates complete most of their website updates through email replying.
You can also create the same powerful functionality with commenting, receiving content via email, and enabling replies to create, continue, and resolve support tickets. With the Inbound Parse Webhook, from SendGrid's SMTP Service, you can make your applications interactive by inviting replies and responding to users via their email.
The SendGrid Parse Webhook lets you parse email contents and attachments from any incoming emails and post the data via JSON to your application. The capability allows you to accomplish the following, from email replies to your website application:
- Post blog entries
- Use email replies to update your mailing list or database
- Upload photos and videos
- Start and resolve support ticket requests
Getting Started
The instructions below are for getting the Inbound Parse Webhook up and running locally.
1. Start by cloning this Github repository and cd into its directory.
$ git clone https://github.com/scottmotte/sendgrid-parse-api-example.git $ cd sendgrid-parse-api-example
2. Set up your credentials.
$ mv .env.example .env
3. Change the contents of .env to your SendGrid username and password.
SENDGRID_USERNAME = your_sendgrid_username SENDGRID_PASSWORD = your_sendgrid_password
4. Run the app.
$ npm install $ node app.js
If npm install doesn't work for you, you can try installing through MacPorts:
$ sudo port npm install
If you are receiving errors that indicate a missing module, this means that you should install it. For example, installing dotenv resolves the installation issue of app.js not being able to instantiate the dotenv variable.
$ npm install dotenv
5. Use a local tunnel like ngrok to test locally and quickly - rather than deploying code to a live server.
Ngrok allows you to securely expose a local web server to the web and capture traffic for detailed inspection and replay.
Download, unzip, and start the ngrok process. After you start the process, ngrok will give you a unique URL for you to inspect locally on.
The instructions below are for getting ngrok to work locally on a Mac. Click here to install a local setup for other operating systems.
$ wget https://dl.ngrok.com/darwin_amd64/ngrok.zip $ unzip ngrok.zip -d /usr/local/bin $ ngrok 3000
6. Set up SendGrid and MX Records. It can take up to 48 hours.
Here is how you can get up and running as soon as possible. Once your MX records have fully propagated, you can send emails on production in up to 48 hours.
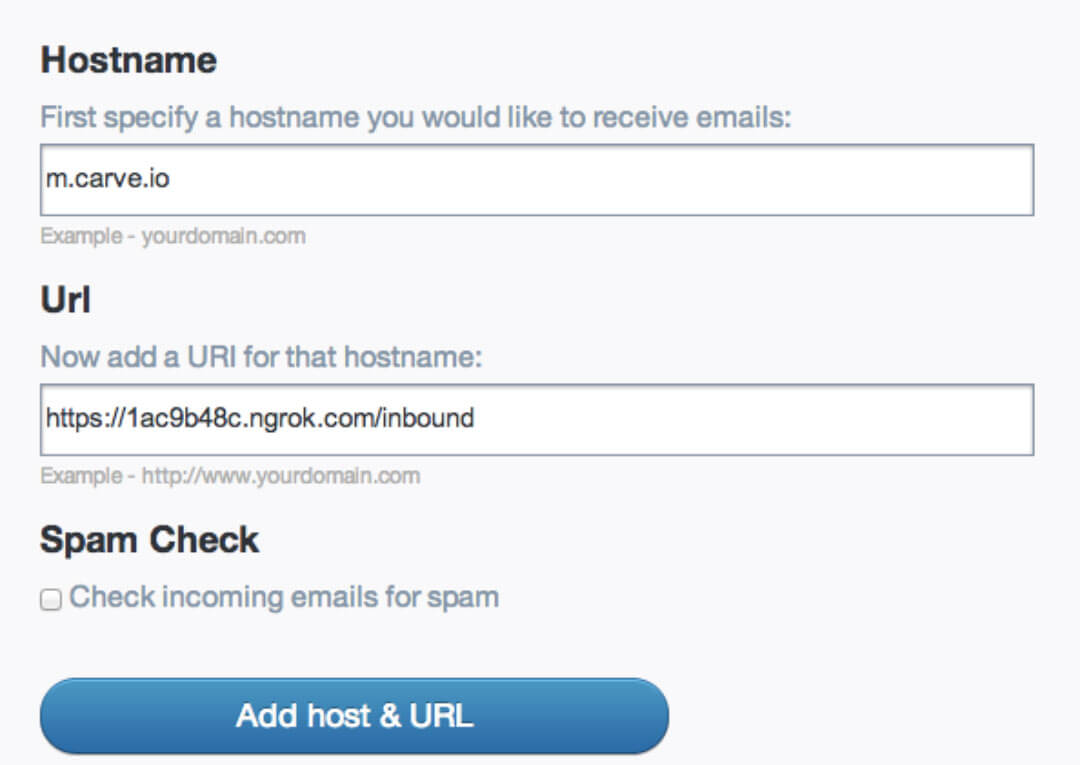
First, you can set up your SendGrid Parsing Incoming Emails setting (you must have a provisioned SendGrid account to access this link). Click on the "Developers" tab for the "Parsing Incoming Emails" link. In the Hostname field, specify your hostname (i.e. yourdomain.com) that you would like. In the Url field, input the unique URL that ngrok provided you.

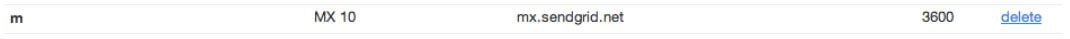
Please configure an MX record on the hostname you set above to point to mx.sendgrid.net. It should look something like the following.

Within 2 days, your MX records will completely propagate.
7. Send an email from your personal email account.
If you send an email to inbound@the-hostname-you-setup.com, in a few minutes, the app you have running will parse and deliver the contents to you in JSON format.
8. Test and play with the API.
Congratulations, you have set up a simple way to parse your emails efficiently!
Now, you are ready to explore and make calls to the API.
Inspecting the payload contents:
If you just need a quick way to inspect the payload contents of the Parse Webhook, you can use RequestBin, a free tool, after setting up your MX records.
Posting from the command line:
If you'd like to get your hands dirty from the command line, you can try SendGrid's free webhook debugger tool, which is a fast way to start seeing how events appear.
At the heart of the tool is a URL that you can set as your Parse Webhook endpoint. Each time you load the URL, you will get a unique ID within the URL.
Below are two examples to get started with your webhook. The GET example will begin listening for new data.
From your command-line terminal, paste in the following GET example:
$ curl -X GET \ http://hookdebug.sendgrid.com/v1/events/e6a20fffc9c1968dd64684f0b11b9c29
To paste in whether your Parse Webhook is receiving data, type in the curl command from the POST example into a second terminal screen:
$ curl -X POST \ -d "foo=bar" \ -d "alice=bob" \ http://hookdebug.sendgrid.com/v1/events/e6a20fffc9c1968dd64684f0b11b9c29
The response on your terminal window should now have new content:
{
"event_id": "e6a20fffc9c1968dd64684f0b11b9c29"
}
Next, send an email to the domain or sub-domain that you are using for inbound parsing. Within a few minutes, you should see the parsed email as JSON in your terminal window.
9. Customize your parser.
As you can see, the details of email data separation and routing an incoming message to the SendGrid script are done behind the scenes for you. Starting with a blank slate, you can use the Parse Webhook creatively, however you wish.
Now you're ready to place some real email data through that webhook! The instructions below are for getting the Inbound Parse Webhook up and running locally on a Mac. Click here to install a local setup for other operating systems.
To customize how you'd like to parse your emails, you can start to customize the code in routes/inbound.js.
For example, you can rewrite the inbound.js file to complete an action if the email contents contain a word, or even store attachments in a way that would suit your application and database.
For use cases, case studies and examples, please click here to download the Parse Webhook Guide or check out the Parse Webhook API library. When looking at the Parse Webhook examples, you will notice that the two most common ways it is used are: interacting with your users and collecting data within your applications via email. With the webhook, you can develop features that make frequent tasks more productive for your users without having them leave their email inbox. Collecting insights and making your emails interactive have never been easier.

About Geoffrey Craig
I am a programming polyglot, writer, and software engineer. I also like games, math, and genuinely (non-GP) free software.




