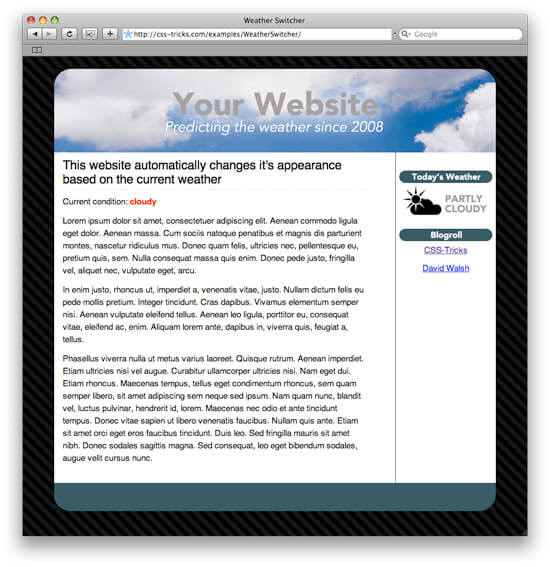
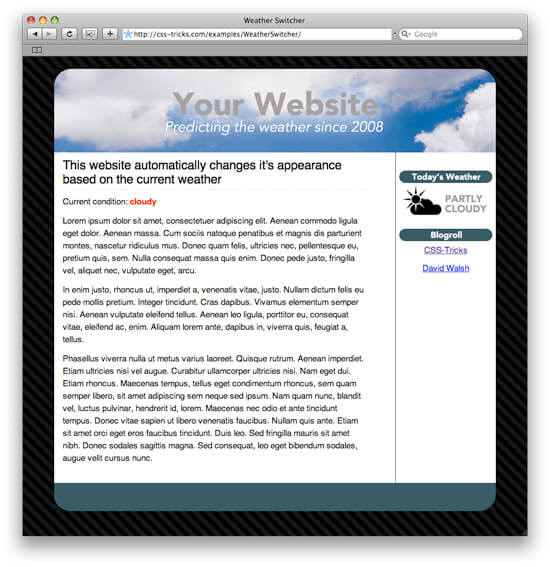
Using Weather Data to Change Your Website’s Appearance through PHP and CSS
A few weeks back, CSS-Tricks.com's Chris Coyier asked me to help him use PHP and the Yahoo Weather API to create a website header that changes based on the weather. Mission accomplished! Skip over to the article and let me know what you think!

![Write Simple, Elegant and Maintainable Media Queries with Sass]()
I spent a few months experimenting with different approaches for writing simple, elegant and maintainable media queries with Sass. Each solution had something that I really liked, but I couldn't find one that covered everything I needed to do, so I ventured into creating my...
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
![Using TogetherJS]()
![MooTools FontChecker Plugin]()
There's a very interesting piece of code on Google Code called FontAvailable which does a jQuery-based JavaScript check on a string to check whether or not your system has a specific font based upon its output width. I've ported this functionality to MooTools.
The MooTools...






Very nice work, i’ll try and get it up on my website !
Thanx
This may be more important than you realize. In the disaster-response context, automatically updated, highly localized blogs can be critical. What you’ve done with the header does that with one of the critical data streams (weather) – and does it with really elegant information design – it doesn’t require people to analyze a string of words.
My blog is about these issues – and I do consulting, research and writing that isn’t always reflected on the blog. But I’m going to see how easy it is to set up at my skill level –
Nice work – you’ve done something that may end up saving people’s lives.
Jon Soroko
Glad you like it. Thank you Jon!
is it possible to make a forcast for san jose costa rica?
Yes it is Jon. Yahoo! provides country codes as well.
Great website. I am a PHP newbie. I am learning PHP as a hobby. Completed a couple of tutorials. I already have a non-PHP fulltime job. How do I start working with PHP as a part timer. I am bored doing the PHP tutorials. I would like to cut my teeth on something real time which would increase my PHP skills. Odesk.com has experienced guys . Are there any opportunities for a newbie like me.
Hello Azeem,
I started the same as you — learned PHP completely by myself. There’s always a place for a web noob. Start a blog would be my advice, and bring your blog up during interviews
David
I’ve integrated the script pretty easy (despite I’m a nob). How can i know for sure day and night right codes for 27 mostly cloudy (night), 28 mostly cloudy (day), 29 partly cloudy (night) and 30 partly cloudy (day)? How can i declare this in according css? Should i have different css files for day and night?
Instead of it changing css on the page, would it be hard to have it play a different swf animation that corresponds with the local weather? I’ve searched around for someone that’s tackled this but haven’t found much.
I just wanted to leave a note (I know this article is years old at this point!) to say thank you. I first came across this sort of website interactivity in one of the Google Mail themes (which takes your current location and changes the background dependant on the current weather).
I ended up taking a different route when integrating this into my own site (http://johnkavanagh.co.uk), using a switch statement to identify the weather conditions and extending it to grab the time for night/sunrise/day/sunset and changing the entire appearance of the site by tying into classes in the HTML and body tags.
There’s 150 different combinations on the site now – not a small amount of work! Two different skylines with fifteen different weather conditions and four different times of day (plus two hidden easter-egg states, each with the fifteen weather conditions). Although being based in Manchester (UK), I could probably have just got away with including ‘cloudy’ and ‘rainy’ and nothing more!
One thing worth mentioning is that anyone attempting this should defiantly consider caching the weather feed results for short periods of time to improve load speed and to avoid hammering the Yahoo feed – mine only grabs a newer version of the feed if the previous cache is over 90 seconds old – I know that they have clamped down on this considerably over the past twelve months.
It’s a great idea and I’m surprised that more people aren’t doing this, thanks for sharing your solution and I hope you like mine!
The php code talked about on this page no longer works. Is there a fix? https://davidwalsh.name/weather-data-change-websites-appearance-php-css
This code would no longer work, and would recommend switching over to a free API source like OpenWeather. You simply need to call the endpoint with an API key to obtain the current weather for any location. E.g.
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
The results will be returned in JSON, and can be called from any static website.