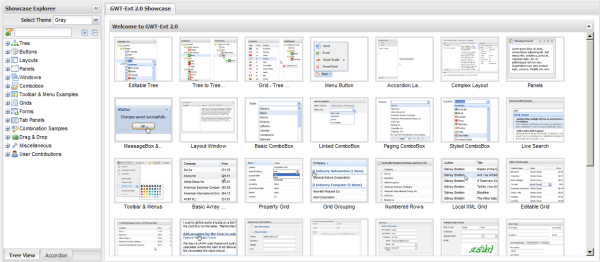
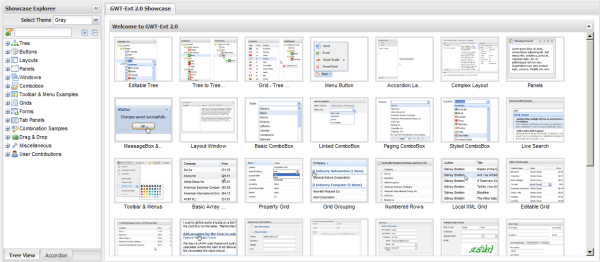
GWT Ext 2.0 Released…and It’s Stupid! (Cool)
Version 2 of GWT Ext has been released and it's insane! The collection of form, table, and numerous other controls are absolutely memorizing. Even if you have your framework picked out or even if you don't care about JavaScript, check out the GWT Ext demo -- it's amazing!

![Responsive Images: The Ultimate Guide]()
Chances are that any Web designers using our Ghostlab browser testing app, which allows seamless testing across all devices simultaneously, will have worked with responsive design in some shape or form. And as today's websites and devices become ever more varied, a plethora of responsive images...
![Page Visibility API]()
One event that's always been lacking within the document is a signal for when the user is looking at a given tab, or another tab. When does the user switch off our site to look at something else? When do they come back?
![Camera and Video Control with HTML5]()
Client-side APIs on mobile and desktop devices are quickly providing the same APIs. Of course our mobile devices got access to some of these APIs first, but those APIs are slowly making their way to the desktop. One of those APIs is the getUserMedia API...
![Link Nudging with CSS3 Animations]()
One of the more popular and simple effects I've featured on this blog over the past year has been linking nudging. I've created this effect with three flavors of JavaScript: MooTools, jQuery, and even the Dojo Toolkit. Luckily CSS3 (almost) allows us to ditch...






Interesting…I wonder if it plays nice with jquery…
Thanks for the post!
Jay, yes, it plays nice with jQuery
Does this work with Jquery??? . I am working with something at the moment and I dont understand how it can. GWT is Java based, and outputs html, but I dont know how I can use it with Jquery. All I want to do is add a lightbox effect to links. An on click event, maybe with jquery live. Any help greatly appreciated.
looks really great!
ExtJs + jQuery = coolio!
dan
How much it costs?
@Almas: $0.00. Free. Nothing. Nada. Zip. Zilch. Gratis.