CSS Scoped Styles
There are plenty of awesome new attributes we've gotten during the HTML5 revolution: placeholder, download, hidden, and more. Each of these attributes provides us a different level of control over an element on the page, but there's a new element attribute that allows control over several elements: scoped. The style element's scoped attribute allows developers to apply styles to only the host element and descendant elements -- a new level of control that CSS hasn't seen in several years.
The only difference in apply scoped styles is adding the attribute:
<style scoped>
/* styles go here */
</style>
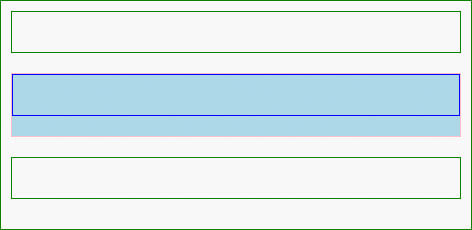
Scoped styles apply to the current element and descendant elements. Inline styles still win out over scoped styles, so it's still best to avoid using inline styles, even when placing new scoped style elements in the page. An example that illustrates the varying levels of styling could look like:
<div class="democontain">
<style scoped>
div { border: 1px solid green; margin-bottom: 20px; min-height: 40px; }
.democontain { background: #f8f8f8; }
</style>
<div></div>
<div style="border-color: pink;">
<style scoped>
div { background: lightblue; border: 1px solid blue; }
</style>
<div></div>
</div>
<div></div>
</div>

One interesting experiment result within Firefox Nightly shows that media queries within scoped styles work but only if the media query is a match during the page's initial render:
<style scoped>
@media only screen and (max-width : 1024px) {
div { background: #000; }
}
</style>
This may be a bug as the feature has just recently been implemented.
This new scoped attribute is a hugely useful feature, especially for template creators, CMS users, and developers in a position where they cannot access a main stylesheet or simply don't want to create a new one. A word of warning though -- style elements with the scope attribute can cause havoc on browsers which don't support the attribute, so use a decent polyfill if you're going to use them.




Definitely seems like a future that will be useful in the long-term future! To your point, I would hesitate to use it for the time being since it would have a huge negative impact on backward compatibility.
Do you mean “descendant” instead of “ancestor”? Seems to me that the “ancestor” elements are those on the parent chain. If it does work that way then I need to lie down because that’s weird.
Yes sir! Whew, I had to pray about that for a moment too!
I’ve filed https://bugzilla.mozilla.org/show_bug.cgi?id=840317 for the bug with @media.
Awesome Cameron — thank you!
One thing I don’t understand about these attributes…
Way back in the day, I could do something like:
Nowadays, I’m supposed to do:
By the same logic, shouldn’t it be:
or something like that?
Ok, the code I tried to put in got eaten. Woops.
Let’s try this again.
One thing I don’t understand about these attributes…
Way back in the day, I could do something like:
Nowadays, I’m supposed to do:
By the same logic, shouldn’t it be:
——–
Hopefully adding the ‘pre’ tags should have fixed this… But in case the code gets eaten again, basically my question is why I need to do e.g. checked=”checked” when making a checkbox, but I don’t need to do scope=”scope” for these new HTML5 attributes.
or something like that?
Hi Ian,
This isn’t an HTML5 sintax issue, this is a markup language sintax.
In HTML and HTML5 boolean attributes [1] doesn’t need an explicit value.
In XHTML, XML and XHTML5 attributes minimization aren’t allowed. [2]
[1] http://www.w3.org/TR/html4/intro/sgmltut.html#h-3.3.4.2
[2} http://www.w3.org/TR/xhtml1/#h-4.5
Thanks for the explanation, Maujor. That makes sense. Back when I was first teaching myself HTML, XHTML was starting to come into vogue.
I guess an immediate win is any id-based selector e.g. #foo .bar can go into a <style scoped> child of foo, and it doesn’t even break existing browsers (although of course you won’t get the performance benefit).
As I mentioned before on HTML5Rocks. I only see a use for syndicated contents that comes with style. Otherwise we are redoing the same bad practice we have been avoiding for the past years; mixing HTML and CSS again.
I wrote about this on CSS Tricks here (http://css-tricks.com/saving-the-day-with-scoped-css/) with a wee demo, and spoke about it at WordCamp. It pretty much goes over like a lead balloon every time. I just love a controversial element!
The advantage of over using #foo “scoping” is that you don’t have to worry about #id conflicts if it’s 3rd party generated content…also, less typing, more legible.
Also, “best practice” is practice. In some cases this “best” practice has become bad practice (dogma). Some styles aren’t reused/reusable, and certainly don’t belong in an external css file. Newer designers/coders barely consider what proper separation even means (i.e. they don’t “practice” at all).