Add Your Website to Firefox’s Search Bar Using OpenSearch XML

The ability to search right from your browser's address toolbar is a Godsend. No more extra Google or Yahoo page loads -- simply open a new tab and roll off your search terms. Of course Firefox comes with Google, Yahoo, and other search engines by default, but what if you want to offer search for YOUR website in the address bar? Using Open Search, you can create an XML file to do just that.
The XML
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>David Walsh</ShortName>
<LongName>David Walsh Blog Search</LongName>
<Description>Search through articles posted on the David Walsh Blog</Description>
<InputEncoding>UTF-8</InputEncoding>
<OutputEncoding>UTF-8</OutputEncoding>
<AdultContent>false</AdultContent>
<Language>en-us</Language>
<Developer>David Walsh</Developer>
<Contact>david@davidwalsh.name</Contact>
<Description>Search for web-related topics like PHP, CSS, XHTML, jQuery, MooTools, and much more!</Description>
<Tags>php css david walsh xhtml jquery mootools programming mysql xml</Tags>
<Attribution>Search data from David Walsh, https://davidwalsh.name/</Attribution>
<SyndicationRight>open</SyndicationRight>
<Query role="example" searchTerms="Apple"/>
<Image height="16" width="16" type="image/vnd.microsoft.icon">https://davidwalsh.name/favicon.ico</Image>
<Image height="64" width="64" type="image/png">https://davidwalsh.name/demo/opensearch64.png</Image>
<Url type="text/html" template="https://davidwalsh.name/?s={searchTerms}"/>
</OpenSearchDescription>
I based my Open Search XML file on Digg's since theirs is probably one of the most used. And since the Open Search file is written in XML, the code explains itself.
The XHTML
<link rel="search" type="application/opensearchdescription+xml" href="/opensearch.xml" title="David Walsh Blog Search" />
To allow each browser to sense that I have an Open Search document available, I need to add a "link" element to the header.
Adding Open Search Items to Your Browser

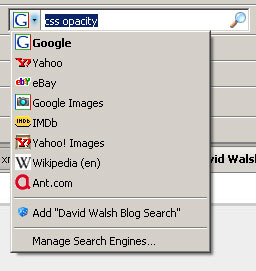
Too add a website's Open Search ability to your browser's search engine list, click the favorite icon near you search bar. Firefox now shows you an item that says "Add 'Your Site Name Here'." Select that and now your site is available within your browser -- and with your favorite icon!
Even if you don't expect a ton of search traffic, it's another easy-to-implement website feature. Add my website to your search bar now!





Once again, brilliant!
Oh this is just awesome I’ve looked into this some time ago but didn’t get any success. I use iDotz.net for domain registration and would love to have a domain search like the GoDaddy one so there’s (another) little project for me.
Great post
Thanks
does this work for chrome also? Where you press tab and it will search the site with google?
Hey David, I completely love your blog – so many interesting posts there!
Ouch! You beat me to the punch! ;) I had a very similar article ready to go for next week on this same topic. I will probably go ahead and post it anyway just because I hate deleting drafted content. Obligatory link to David Walsh the mind reader to be included of course! :)
In regards to getting it work for Chrome, I have had mixed success in getting mine to work but it does work. I used very similar code as this for a Family Friendly Search Engine I am creating at the moment and it does help a lot.
I will prob look at your script as well and see if I can improve at all. Thanks
Awesome, man!
Jeff, I’m impatient for read your article!!
I did it for my site. Thanks for the code. Convinced Chris Coyier to do it for CSS-Tricks too!
This is great. Thanks for useful tips
Very very good code!!
Thanks for Your good idea!
Interesting code, thank you so much.
Very useful, as it even works with IE7.
Does anybody know why it doesn’t for IE8?
And last but not least, David, d’you know how automatize it? I mean, i’d like to put a button in my page with something like “add my search to your browser” and it’ll do it itself automatically….
@balanza: I’ll look into that soon. Great idea.
@David Walsh
Did you ever establish the code/method to do what balanza was asking? Such as having a link or button be cickable ato cause the adding of the search engine to the visitors browser? Most likely with a question indicating if they want to continue or indicating what is about to happen.
Brilliant, thanks alot for this :)
I tried to modify the above code to work with my Google Custom Search and it tells me there is a problem with the search providers information. Can anyone help?
Fantastic feature, thank you very much for posting this! Quite easy to implement on any WordPress site.
I finally solved the error message for my Haggle Toolbar hagoole.com.au by fixing the last line…
” Url type=”text/html” template=”http://hagoole.com.au/index.html?cx=partner-pub-1726639534363061%3Akz4kws3tfqi&cof=FORID%3A9&q={searchTerms}&sa=Search”/ ”
Thanks for the code Dave.
Great stuff!
Check this implementation of OpenSearch,
http://imagery.gettyimages.com/searchbar/index.html
pretty nice banner and video. The OpenSearch.XML code looks similiar to this great code David provided here.
Vraiment top comme fonction. Très utile pour nos sites sous wordpress
Thank you so much for writing this great article. i enjoyed reading it. it will certainly add to my limited info, and help me do better with my blog everything related to it. thanks again.
You have the tag twice.
That is, you have the Description tag twice.
I found that having 2 parameters was causing me problems on a site that I attempted to implement it on.
e.g. ?action=refinesearch&keywords={searchTerms}
I could not get it to work like that and viewing the xml file directly in firefox told me that I had a parse error in the Url tag. So I changed the way the site searched to only require 1 parameter (keywords) and it’s all good. It works great in Firefox (obviously). Slightly harder to find in IE8 but it works the same, probably works in IE9 but it decided to be a shit today and crash before I could open the site (time for a restart). Chrome works too but it’s difficult to add [go to the site then options>default search>manage>find it under other search engines>select>click “make default”] it becomes your default then you can pick and choose from it. Safari is a no go zone for open search by the looks of things.
This function from the getty images site works great:
function addOpenSearch(url) { try { window.external.AddSearchProvider(url); } catch (e) { alert("You need to use Internet Explorer (7.0 or later) or Firefox (2.0 or later) to install the OpenSearch plug-in."); } }thanks @eric
@flxa Could you please elaborate on how I can use the code you indicated. Where does it get placed? Do I put it in between a in the html code? Does it need other code, and what is that other code please?
I reference the following code you posted above:
function addOpenSearch(url) { try { window.external.AddSearchProvider(url); } catch (e) { alert("You need to use Internet Explorer (7.0 or later) or Firefox (2.0 or later) to install the OpenSearch plug-in."); } }That was suppose to post, Do I put it in between the script tags.
Island Devils joined another world to us and live the adventure
Thanks. This code still works. :)
Dude! When did you make this browser screenshot ? Back in 1999 ? ;) Seriously, why does your firefox look like the Windows 2000 GUI ?
Surfing with Firefox, I have a plugin (“add to search bar”) that will craft the xml file and place it in the proper folder, for any site with a reasonable site-search. I add searches the way others add bookmarks! If I wanted to add the xml to my website (one has been there for years already), I could just edit a copy from my Firefox searchplugins folder to the site, and add the link. ‘Course if _you_ have a site, you have a slew of browsers for real site validation – just use your Firefox for this task too, whatever you normally use for surfing.
anybody know what the edits are to include qualifiers in the search terms? Gutenberg.org has “a.jones” as a search for books _by_ Jones as auther, and “t.jones” for books with “Jones” in the title… how do I edit the search terms string “{search terms}” so that “a.” is always pre-pended to what I type?
What should the XML file be called and where should it be put?
It should be called
opensearch.xmland placed at root.Very use full topic,
can used google AdSence ads in this, can redistribute this code, we can make money to put ads on this and install on client system.