Facebook-Style Modal Box Using MooTools
In my oh-so-humble opinion, Facebook's Modal box is the best modal box around. It's lightweight, subtle, and very stylish. I've taken Facebook's imagery and CSS and combined it with MooTools' awesome functionality to duplicate the effect.

The Imagery
![]()

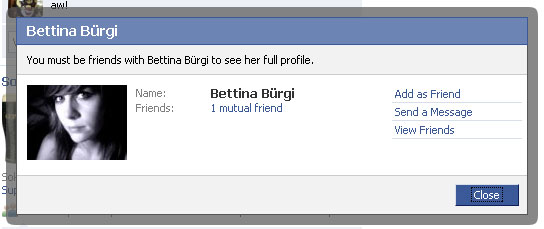
Facebook uses a funky sprite for their modal box. Pretty cool though.
The CSS
/* from facebook */
.generic_dialog { height:0; left:0; overflow:visible; position:fixed; /*dw*/ top:0; width:100%; z-index:101; }
#generic_dialog_iframe { left:0; position:absolute; top:0; z-index:3; }
.generic_dialog .generic_dialog_popup { height:0; overflow:visible; position:relative; }
.generic_dialog div.dialog_loading { background-color:#F2F2F2; border:1px solid #606060; font-size:24px; padding:10px; }
#generic_dialog_overlay { display:block; left:0; position:absolute; top:0; width:100%; z-index:100; }
.dialog_body .dialog_content_img { float:left; margin-right:15px; }
.dialog_body .dialog_content_txt { float:left; padding-bottom:5px; width:300px; }
.dialog_body .dialog_content_body { padding-bottom:13px; }
.dialog_body .form_label { padding-right:5px; }
.dark_dialog_overlay { background-image:url(facebook-overlay.png); background-repeat:repeat; }
* html .dark_dialog_overlay { background-color:transparent; background-image:url(blank.gif); }
.full_bleed .pop_dialog_table td.pop_content .dialog_body { padding:0; }
table.pop_dialog_table { border-collapse:collapse; direction:ltr; margin:auto; table-layout:fixed; width:465px; }
td.pop_topleft, td.pop_topright, td.pop_bottomleft, td.pop_bottomright { height:10px; overflow:hidden; padding:0 !important; width:10px !important; }
td.pop_topleft { background:transparent url(facebook-pop-dialog-sprite.png) no-repeat scroll 0 0; }
td.pop_topright { background:transparent url(facebook-pop-dialog-sprite.png) no-repeat scroll 0 -10px; }
td.pop_bottomleft { background:transparent url(facebook-pop-dialog-sprite.png) no-repeat scroll 0 -20px; }
td.pop_bottomright { background:transparent url(facebook-pop-dialog-sprite.png) no-repeat scroll 0 -30px; }
td.pop_top, td.pop_bottom { background:transparent url(facebook-pop-dialog-sprite.png) repeat-x scroll 0 -40px; }
td.pop_side { background:transparent url(facebook-pop-dialog-sprite.png) repeat-y scroll -10px 0; }
td.pop_content { background-color:white; direction:ltr; padding:0; }
.pop_dialog_rtl td.pop_content { direction:rtl; }
td.pop_content h2.dialog_title { background:#6D84B4 none repeat scroll 0 0; border:1px solid #3B5998; color:white; font-size:14px; font-weight:bold; margin:0; }
td.pop_content h2.dialog_loading { background:#6D84B4 url(facebook-indicator_white_small.gif) no-repeat scroll 400px 10px; padding-right:40px; }
td.pop_content h2 span { display:block; padding:4px 10px 5px; }
td.pop_content .dialog_content { background:#FFFFFF none repeat scroll 0 0; border-color:#555555; border-style:solid; border-width:0 1px 1px; }
td.pop_content .dialog_body { border-bottom:1px solid #CCCCCC; padding:10px; }
td.pop_content .dialog_summary { background:#F2F2F2 none repeat scroll 0 0; border-bottom:1px solid #CCCCCC; padding:8px 10px; }
td.pop_content .dialog_buttons { background:#F2F2F2 none repeat scroll 0 0; padding:8px; text-align:right; }
td.pop_content .dialog_buttons input { margin-left:5px; }
td.pop_content .dialog_buttons_msg { float:left; padding:5px 0 0; }
td.pop_content .dialog_footer { background:#F2F2F2 none repeat scroll 0 50%; }
/* david walsh custom */
#fb-modal { display:none; }
#fb-close { cursor:pointer; }
.info { width:280px; float:left; font-size:11px; color:#666; }
.info b { color:#000; }
.image { width:200px; float:left; margin-right:10px; }
Most of this CSS was copied straight from Facebook's stylesheets. You'll see a bit of custom CSS at the bottom but that's just me customizing the content in the modal box.
The MooTools JavaScript
window.addEvent('domready',function() {
/* hide using opacity on page load */
$('fb-modal').setStyles({
opacity:0,
display:'block'
});
/* hiders */
$('fb-close').addEvent('click',function(e) { $('fb-modal').fade('out'); });
window.addEvent('keypress',function(e) { if(e.key == 'esc') { $('fb-modal').fade('out'); } });
$(document.body).addEvent('click',function(e) {
if($('fb-modal').get('opacity') == 1 && !e.target.getParent('.generic_dialog')) {
$('fb-modal').fade('out');
}
});
/* click to show */
$('fb-trigger').addEvent('click',function() {
$('fb-modal').fade('in');
});
});
Fade in. Fade out. Too easy with MooTools!
Just because Facebook has more resources than you doesn't mean your site can't look as good as Facebook!





Incredible. We need this in a jQuery version. Great work David.
Great work! :-)
@Rich: There’s one already: http://digg.com/d1Jurz
My effect isn’t anywhere near as fancy, so I may try to do more with it in the future.
@david thanks for the heads up. I use that jQuery one on certain projects, the biggest thing I ran into with the jQuery one (and not sure how yours would handle the same issue) was the pop up over a form in IE6. what a pain that was wow. yours seems much cleaner as well for some reason.
The demo isn’t modal, I can click a level behind it and get a response to those clicks…
nice! very smooth transition
@Red true, it isn’t. But it’s not so hard to add Aaron’s modalizer to it actually. They both work fantastic.
@Red: Thanks for pointing that out. In the future I’ll be making a much more fancy/controllable version of this. For now though, I just wanted to do a simple breakout of what Facebook has.
@David: So far, the fade in effect isn’t working for me in IE7/8 (Well, I’m on Windows 7 so I’m not sure if it actually doesn’t work or this is a IE8 beta flaw. Moreover, I’ve managed to modify your script to use classes instead of ID’s, this way I can add more than one modalized dialog in 1 page. Not sure if you’re interested in it.
I don’t like the used tables…
Can’t wait for the more fancy/controllable one, that will be awesome! Thanks!
@digital: Thanks for using my Top-Of-Link code! :)
David, this tutorial is amazing!
thanks a lot man!!
go ahead! :)
Wow, slick! Looks great
@david: You’re quite welcome, I love it!
I love your scripts.
a small shift on IE6 I suggest using
getCoordinates();for accuracy positioning.Thank’s, another great job :)
I am kinda amazed by your programming skills and your enthusiasm. Rock on! :)
omg
all those css rules!!
Heylo. I’ve been using javascript two days now. So yes its very new to me but its exciting.
I’ve got the facebook modal running and I’m trying to make a website that is pretty much a directory website for bands in my area.
So on the main main I have a list of bands. If I want the modal to load with an individual message and picture for each band.. what do I do. Do I create multiple modals using different names? and If so, how would I do that?
If not, what way do I go about doing this?
I can edit the css and html but not sure really about javascript.
Thanks. J.Goodman
Awesome everyone! Found this great MooTools plugin:
http://code.google.com/p/moofacebox/
Great work! :-)
The effect is brilliant, but I am unable to get it to work in IE7. The modal still appears, but without the fade-in or fade-out. Any ideas?
O my GOD!!!! this is what im looking for! I love it! Thanks for sharing!!!!
Is it possible to have multiple-modals (four on one page)?
Excellent David …
Could you please put zip file also for easy use
thanks
Hi David,
I want to use as automatic popup, how can i make it?
Thanks.
I manage to done this using jQuery Much more Simpler and basically you only need to change to content. everything are preset.
but I think better let david host the files. If he ok with it. I kinda lazy to put it on share storage.
David let me know by mail so i can pass you the jQuery files and test page as well.
Example:
http://img199.imageshack.us/img199/1020/fbexample.jpg
@digital
Can you share the one using classes?
Hi David
Thanks for your great solutions.
Do you have any ideas as to why there is a JS error in IE7?
I thought it may be css but could not find this.
Here is the error.
‘Oject does not support this object or property’.
It happens only when you click the box.
Anything you can offer me would be great, I sweating on this for work.
Thanks
John
Did anyone figured this out yet ?
Hi Shivs and anyone who is interested.
I needed the modal box to work with multiple containers so I hired a crack JS guy to rewrite David’s script with a loop and so classes could be added to the trigger and the modal boxes. It is a ripper.
I will post sometime this month but if you need the script hit me up with an email from my site.
If you want the David’s script not to throw an error in IE, take out the function that is written for the modal box to fade when you click outside of the box.
I think it is lines 10-13. It will still work with this out.
JB
If you use YUI! base.css with this dialog, it’ll break it a bit. Try disable base.css and see what happens ;)
Great work David,
A
cool. thanks!
Very nice.
I want to use something like this on a small website that I am creating. The main page is going to show a number of thumbnails and when clicked I’d like a modal/lightbox to be shown with an image and other content populated from a database. I’d then like the user to be able to click next/back to navigate to the next image/content in the database. Is it possible to pass php variables using this modal method? Do you know of any others that would suit? I am very new to web dev so I hope it isn’t a stupid question!
Cheers.
Any possibility to set more than one “id=”fb-trigger”? Maybe with “$each”?
I’m thinking of:
$each($('fb-trigger').addEvent('click',function() { $('fb-modal').fade('in'); }));But it don’t work…
This is great,
Does anyone know how to make the background i.e. the original webpage go darker so the focus is on the box, like what lightbox does.
Thanks.
I am interested in the same thing as Carl. I think another term for what we want is a “Modal” window.
Thanks.
how can i have multiple instances of this popup?
Ilan
Have you made any progress on making your modal facebook dialog packagable? I’m trying to follow your tutorial now and would appreciate knowing if you have anything more recent.
thanks, Jon
Finally I found the solution!.
Thanks Davids for share.
Great work! Thank a lot.
Great script, thanks as ever :)
Any chance we’ll ever see a fix for the IE7 bug, whereby clicking on the body triggers a page error? Thanks again.
Does anyone know of a tutorial on how to make a Digg-style button, too? This would be similar to the TweetMeme button, in that it’s just a number (of how many Diggs or Retweets have been given) and the word “Digg” or “Retweet” below. Great tutorial David :)
If anyone is having issues with firefox creating a ripple effect on the left side of the screen when scrolling down:
The cause is position:fixed; change to position: absolute;
hello cracks,
i’am sure that somebody fixed the problems with IE7 (no fades, no outside click)
can somebody post the solution here?
thx in advance
Here is a working solution for the outside click:
$(document.body).addEvent('click',function(e) { var x = $($pick(e.target,e.srcElement)), box = $('fb-modal'); if(box.getStyle('opacity').toInt() == 1 && !x.getParent('.generic_dialog')) { box.fade('out'); } });Where is the html code ? XD
Thx man! This has been a great help!
How can I download full code?
I created a pretty simple mootools class based off of this idea. I’m pretty new at writing mootools classes or javascript classes for that matter but it works pretty well. It supports multiple instances of the box and the ability to specify custom id, classes, and show/hide events.
Demo: http://dl.dropbox.com/u/905197/FbModal/index.html
Download: http://dl.dropbox.com/u/905197/FbModal.zip
Usage:
// A Simple instance var simpleModal = new FbModal(); FbModal.setContent('Title Test', 'Test Summary', 'Test Body'); FbModal.show(); // A more more complex instance var myModal = new FbModal( { id: 'myModal', onShow: function() { this.container.setStyle('display', 'block').fade(1); }, onHide: function() { (function() { this.setStyle('display', 'none'); }).delay(600, this.container.fade(0)); } }).setContent('Title Test', 'Test Summary', 'Test Body').show();I hope this helps some people!
-john
@David Walsh: How to use in html
@David Walsh:
my is Chris Valentine, From Accra Ghana and i am a web developer and a systems engineer for margins Group company basic in Ghana.
Please i need your notion concerning the web application i want to develop for my company with PHP and MYSql as the database.
we have their department which will be using this application and this departments consist of ID,Supply and pronto.
in margins ID, we have management, front-desk person, Technical s, access control, productions, while in Supplies we have customer service person, accountant, management, and logistic.
In pronto we have the cashier, production, sales.
i need your concept on how to create all the departments, data-entering, login interface for each department and weekly reporting interface and what ever you feel should be included.
please physical structure, logical structure and relationship.
thank you very much i wait to hearing from you.
@jfawcett: I implemented the code you made!! Awesome! But how do I prevent it from opening on page load?
On only pop when the link is clicked?
Sorry for such a new b question.
Thanks in advance.
@joe: Hey, joe. I haven’t looked at this stuff in a while, so.. here it goes.
From just looking at my source real quick, it looks like the reason its opening on page load is because on line 23, I’ve chained the function
showto thesetContentfunction which is actually chained to the modal class instantiation. And all of THAT is inside the function I have specified to run on domready.What to do: Just take out the call to the “show” function on line 23 from my example.
Line 23 should look like this:
}).setContent('Title Test', 'Test Summary', 'Test Body');hope this helps.
-john
@jfawcett: Works Perfect! You da man! Thanks so much.
@jfawcett: u’re the man!!
Its dont working…Im trying to copy-paste inside code of demo-page – its dont working…