Web Inspector and Firefox Dollar Functions

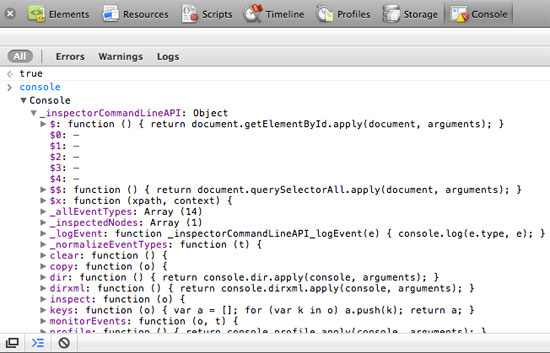
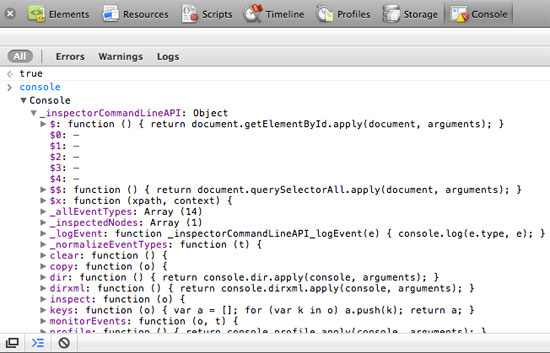
Many of you probably didn't know this but WebKit-based like Safari and Chrome, in addition to Firefox, contain special dollar functions within the console object that allow you to grab elements within the current page. While I've not determined the use of each method, a few of them are obvious:
// Dollar method
// Returns an element by ID
$ = function (id) {
return document.getElementById.apply(document, arguments);
}
// Bling-Bling method
// Returns array of nodes found by QSA
$$ = function(selector) {
return document.querySelectorAll.apply(document, arguments);
}
// Broke method
// returns the currently selected element within the console HTML pane
$0 = function toString() { [native code] }
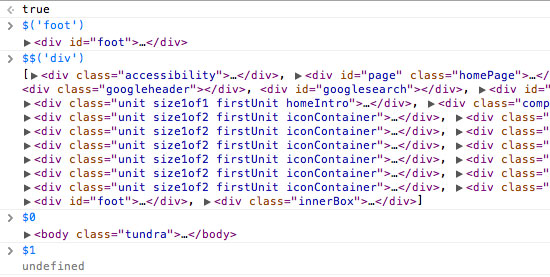
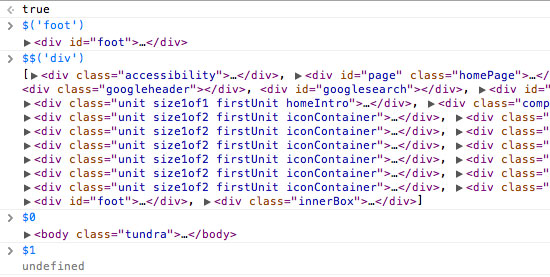
The $1 - $4 methods are returning undefined, oddly enough.

It's not clear to me what the last few methods do. Maybe they're placeholders for feature methods but they continue to be undefined for now.
![5 Awesome New Mozilla Technologies You’ve Never Heard Of]()
My trip to Mozilla Summit 2013 was incredible. I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much...
![Responsive and Infinitely Scalable JS Animations]()
Back in late 2012 it was not easy to find open source projects using requestAnimationFrame() - this is the hook that allows Javascript code to synchronize with a web browser's native paint loop. Animations using this method can run at 60 fps and deliver fantastic...
![Printing MooTools Accordion Items]()
Sometimes we're presented with unforeseen problems when it comes to our JavaScript effects. In this case, I'm talking about printing jQuery and MooTools accordions. Each "closed" accordion content element has its height set to 0 which means it will be hidden when the...
![Hot Effect: MooTools Drag Opacity]()
As you should already know, the best visual features of a website are usually held within the most subtle of details. One simple trick that usually makes a big different is the use of opacity and fading. Another awesome MooTools functionality is...







$0 returns whatever you have selected in the Elements tab.
These all work in Firebug too, by the way.
Line #15 in the first code segment shows this.
$0 and $1 return the currently selected DOM element and the previously selected DOM element, respectively. I haven’t yet found a use for this while debugging, mainly because selecting elements in the inspector and debugging in the console seem (for me at least) to be disconnected tasks, but maybe there will be a reason some day? ^_^
Not sure about webkit’s inspector, but you can find the API for firebug’s CLI here: http://getfirebug.com/wiki/index.php/Command_Line_API
Perhaps if they plan to use it in the future, they have to reserve it now so that the dom-modifying frameworks don’t start using it :)
Didn’t know about this, the bling-bling method is cool though, haha.
Here you can find all Answers ;) (At the bottom)
http://developer.euro.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/DebuggingYourWebsite/DebuggingYourWebsite.html
Now I get it, this is why Douglas Crockford says you shouldn’t use $ functions.