Detect Unmatched CSS Selectors with Helium
One thing I can't stand is extra code. Whether it's an extra CSS or JavaScript file that's been included by the page, bloated HTML, or unoptimized images, we're making our millions of of desktop and mobile visitors pay for our laziness and mistakes. A great tool called Helium is available to help developers detect selectors in their stylesheets that are unmatched or malformed. Let me show you how it works!
Start by including the script in your page and initializing Helium upon load:
<script type="text/javascript" src="js/lib/helium-css/helium.js" onload="helium.init()" async></script>
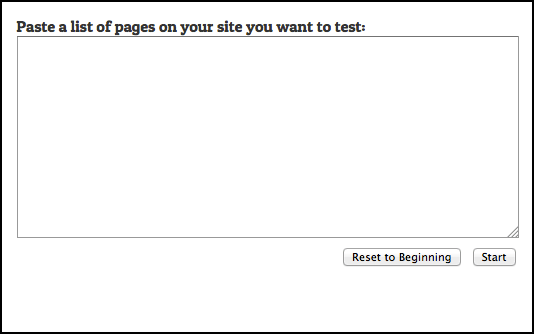
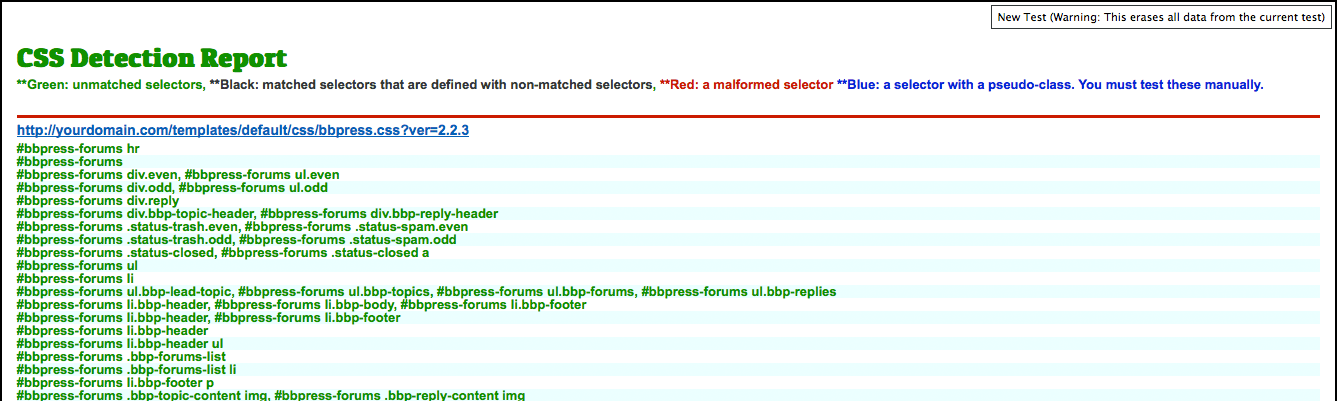
As soon as the page is loaded, the developer is presented with a textarea with which they may type page URLs to test. These pages are then loaded and a report is generated, detailing the unused selectors, malformed selectors, and pseudo-selectors which should be tested manually:


Helium is an excellent tool for identifying legacy and unnecessary CSS. The information provided by Helium allows developers to remove unused CSS or better segment site CSS. This tool is the perfect utility for developers looking to quickly optimize their CSS code. In fact, I've not seen a tool so easy to implement and use. Let me know if you agree!





Did you know about mincss, written by our own Peterbe? It seem to serve the same purpose, see http://www.peterbe.com/plog/mincss
Nope, I’ll check that out!
Does it do the same job as CSS Usage ? (Firebug extension)
PH, this tool appears to support checking selectors across multiple pages. CSS Usage is current page only.
PH, this tool appears to support checking selectors across multiple pages. CSS Usage is current page only.
Very interesting tools , i will try it now.
Thank you
It’s a handy tool apparently but not a lot of people are using it? It is not efficient enough, or.. I haven’t tried it yet.