4 Creative Ways to Recruit Web Developers
For jobs other than technology jobs, applying for a job and creating a resume hasn't changed much in the past decade; if you're a tech person, however, recruiting developers certainly has changed. Some prospective employers advertise on LinkedIn or typical job recruitment sites. I've recently spotted a few more creative ways to advertise tech jobs and wanted to share them with you.
Browser Console
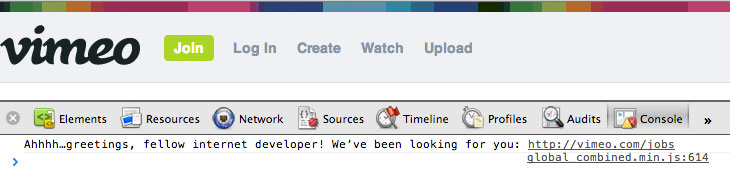
Oftentimes developers will go to sites they like and open the console to experiment with the site's DOM, view the site's CSS and JS files, or view load times. Vimeo uses the browser console to recruit developers:

Since only developers will have their console open, this is a great place to target developers who are interested in your site.
Page HTML
Again targeting developers that are interested in a site's front-end code, placing a HTML comment to recruit developers like Yahoo! did (at least within their Fantasy Football section):
<!-- Hello there. Thank you for showing interest in our source code. Perhaps you'd like to join our team? To learn more, visit: http://yahoo.com/jobs -->
Odd that only the Fantasy Football section featured this HTML, but using HTML comments is another creative way to recruit developers.
Robots.txt and Humans.txt Files
You need to very interested in a site's strategy to be checking out robots.txt files, and viewing the humans.txt file essentially provides a developer insight as to who their prospective teammates are, so these two files are another place to recruit:
# We're looking for talented developers like you: https://davidwalsh.name/jobs !
There are very few persons who would view these two files, but they're prospective recruitment files nonetheless. The UK's Daily Mail publication has used this strategy in the past.
Custom HTTP Headers
The ultimate "nerd alert": adding custom HTTP headers to recruit developers:
header('X-Recruitment: Find jobs at https://davidwalsh.name/jobs!');
These headers can be seen by any requesting user, via the browser console, a cURL request, or any other requestor. Almost no one will ever see these headers, but the few that do may be exactly the type of driven developers to improve your organization.
The tech industry isn't your typical resume-and-cover letter crowd. There are loads of driven, creative developers that are sifting through a site's source code, so why not target those developers in creative ways. Know of another creative way to recruit developers? Share!





There was a post on hacker news a few months ago where the use of humans.text and robots.text was mentioned, and so I got the idea for another file – /jobs.txt. I very quickly put together some ideas on a website. The site (and very ugly it is too) is on github as well.
I got a chuckle when I was looking at the HTML source for http://theoatmeal.com
It’ s some nice ASCII, but the humor is a little bit… off ?
These are really creative ways. I vote for the console style
On the other hand, it’s always amusing to see the current developer moaning about things in the CSS or JS.
Maybe an article for web developers that want to BE recruited would be more helpful for your viewers (like me).
BTW if anybody needs some kind of add-on for the community application (forum) ΧеnFοrο, please contact me :)
Sometimes I stumble upon encrypted messages on sites. The most popular are ASCII codes. When you decode the text there might be further instructions and riddles to solve before you reach the link to job description. It’s fun to discover the creativity of the recruiters :)
Some tech companies are heading to developer bootcamps like Dev Bootcamp in San Francisco to recruit. We’re starting one in Australia if anybody’s interested.
That’s nice!
Once I’ve seen a job posting with a phone number encrypted using rot13.
Perhaps you mean encoded?
Soundcloud also have a one http://i.imgur.com/xIueb.png
Or just wait for headhunters :)
IMHO, it makes sense to use these creative ways of finding developers as long as there are bonus points for candidates who find those hidden links/code.
OMG do you now hard it is to find a good developer?! Great ideas… maybe they work for us. (Going to forward this article to my business partner, he’s the technical guy :)).
When i found a website with interesting design and functionalities, I always opened the source code and you’ll definitely find awesome people behind these great functionalities.
Very interesting…
@Fitz – best one I saw like that was
/* Stupid CSS hack because IE sucks! */on a microsoft.com page :)
thanks for article http header and robots txt, i like thi article
As a full-stack web engineer working with Rails, I sometimes want to educate recruiters sending cold emails about C++ positions. Looking at my Github profile would give them hints!
That’s why I may build this: http://githubprofilesforrecruiters.launchrock.com/ if people are really interested in it! (This is call Customer Development ;))