Incredible Analytics with Crazy Egg
Analytics tracking is an important part of ensuring the success of any website or app, and the better information you get, the more you can do with that information. I've always loved and appreciated what Google Analytics provides in the way of basic information, but GA's lacked in visual presentation and "snapshot storage" of analytics. I recently found Crazy Egg, another analytics vendor which focuses more on visual representations of visitor data than basic visit and pageview numbers. Let me share with you how Crazy Egg works and how it can help you learn more about your visitors!
Signup
Crazy Egg is a paid service with plans starting at $10/month. Since Crazy Egg is a sponsor, I can extend my visitors one free month to give it a try!
Creating Snapshots
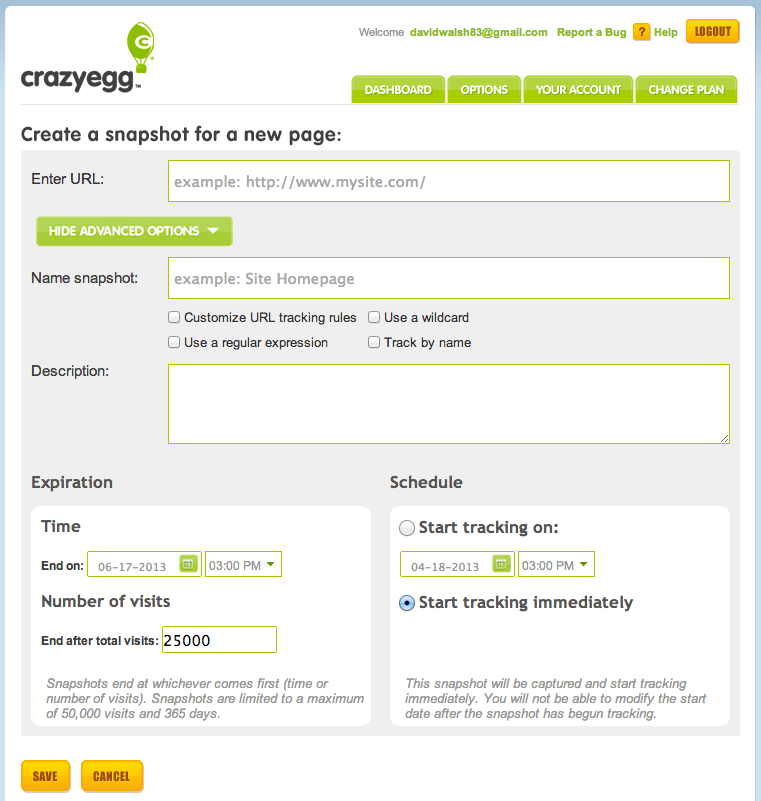
Once signed into your Crazy Egg account, the first step is creating a snapshot. Snapshots are a moment in time for a given page -- think of snapshots as a virtual screenshot.

Upon creation of a screenshot, a small code snippet is provided to enable stat tracking for that given snapshot:
setTimeout(function(){var a=document.createElement("script");
var b=document.getElementsByTagName("script")[0];
a.src=document.location.protocol+"//dnn506yrbagrg.cloudfront.net/pages/scripts/0014/4786.js?"+Math.floor(new Date().getTime()/3600000);
a.async=true;a.type="text/javascript";b.parentNode.insertBefore(a,b)}, 1);
Add the code snippet to the footer of your site and Crazy Egg starts doing their thing!
Statistical Visualization
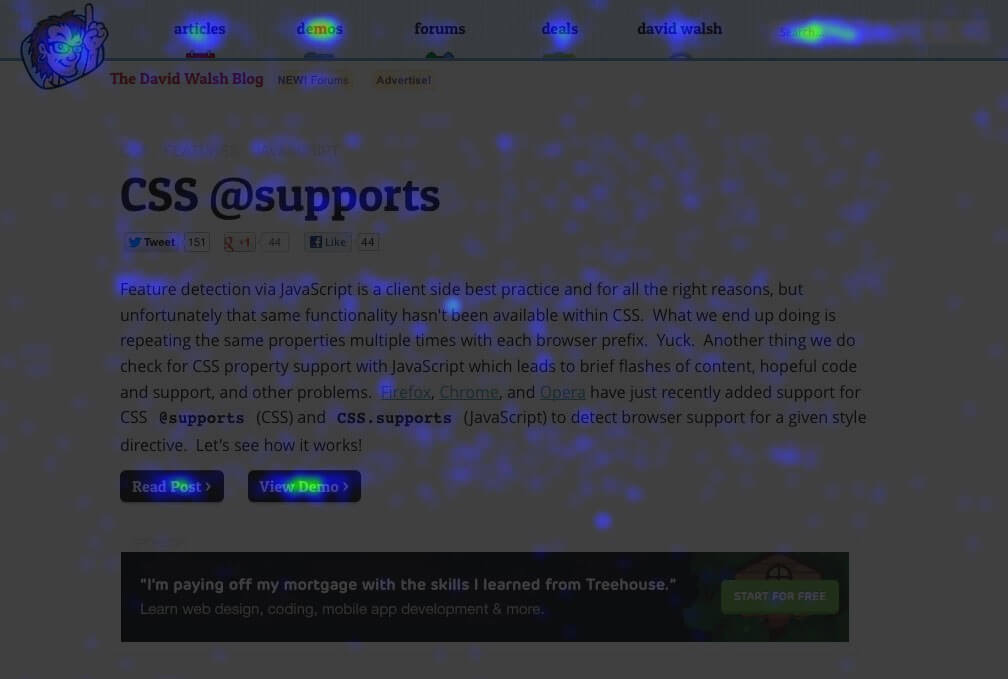
Once the snapshot code is in place and you let your uberpopular site rake in the visitors, you're ready to analyze the result. The following image shows a heatmap of my homepage for the day I published my epic CSS @supports post:
This imagery communicates to me that my demo pages are very popular (both in the menu and post list buttons), visitors search my site frequently, the "More Posts" button is incredibly popular, and PHP, HTML5, and jQuery are the most popular subjects clicked in the topic sidebar. In knowing my goals, I can also see that the Forums and Deals pages are not as popular as I'd like, so I may try and promote them more in the future. It's incredible what a heatmap can show you!
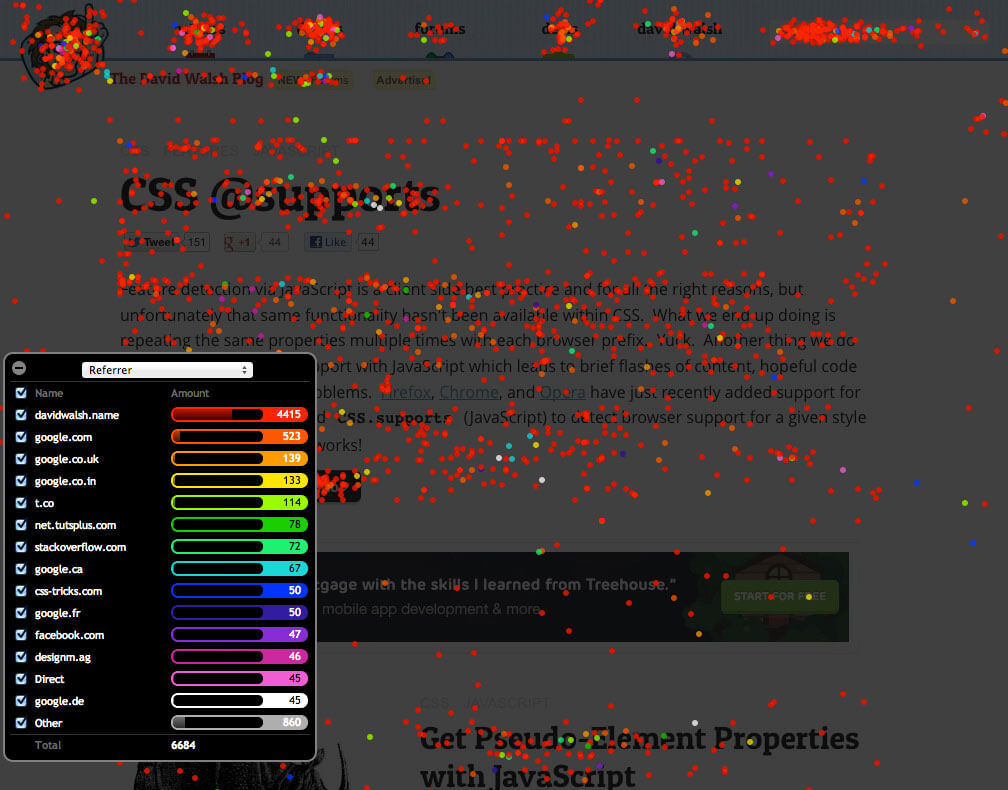
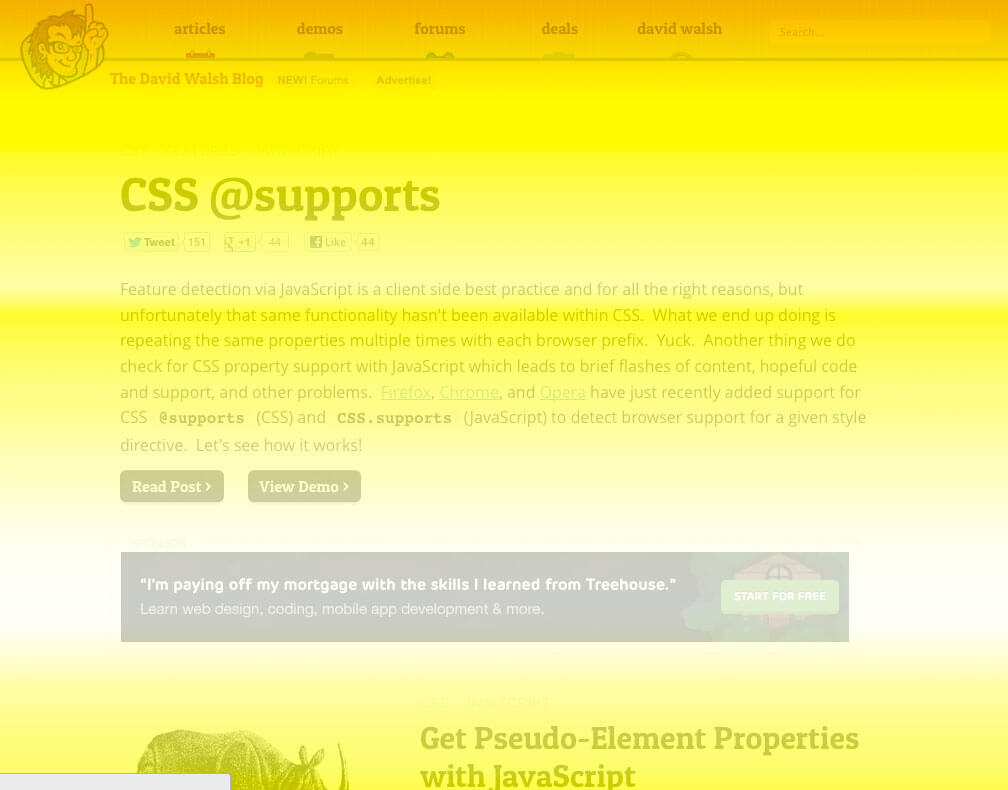
Crazy Egg doesn't just provide you heatmaps though. Crazy Egg also provides ScrollMap, confetti, overlay, and list visualizations of visitor interaction. If there's another statistical visualization of web visitor data, I don't know what it is. Crazy Egg has given me a completely different perspective on my visitor interactions and what web developers should expect from analytics apps. No wonder Amazon, eBay, Dell, and Zappos use Crazy Egg. The visual data that Crazy Egg provides me is easier to read and more useful than what Google Analytics provides me!
Go Crazy!
Crazy Egg is offering a free month to my visitors, so if you're looking for a more intelligent and visual statistics system, go crazy with Crazy Egg. Crazy Egg has changed my expectation of site analytics and very much for the better. If you like what I've presented here, give Crazy Egg a try -- it may change the way you view your web results.








Eggcellent! Thanks for sharing this.
I’ll give it a go and see how my sites come out.
this is old stuff. crazy egg bought a company who was doing this for free in ~2005, but I don’t remember their name now. looks more fancy than it really is, in my honest opionon
Used in combination with other types of analytics, Crazy Egg is a great tool.
I am SEO guy and for me crazy egg is amazing tool. I love this tool pretty much.
Unfortunately, CrazyEgg doesn’t support sites created in WIX. I have created a lot of sites in WIX, and was looking for a way to track the visitors activity on my site’s landing pages.
Do you guys know any other tool like CrazyEgg, that allows us to embed their tracking code into sites created in the WIX platform??
Need solution fast. Thanks.
Thank for post . I love this tool
Thanks for the useful post.
I was asking myself if this were really a great tool. I can see it is. I will give a try.
Many thanks.