The Truth About Code Review
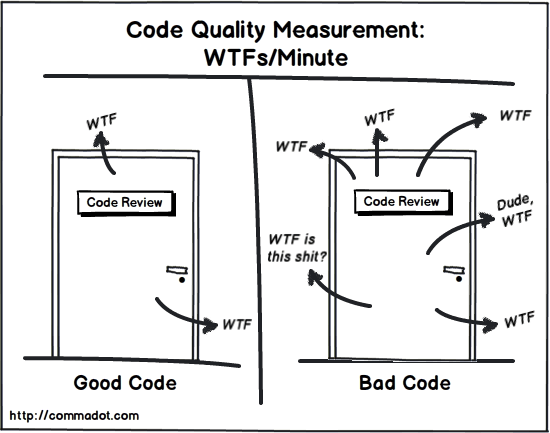
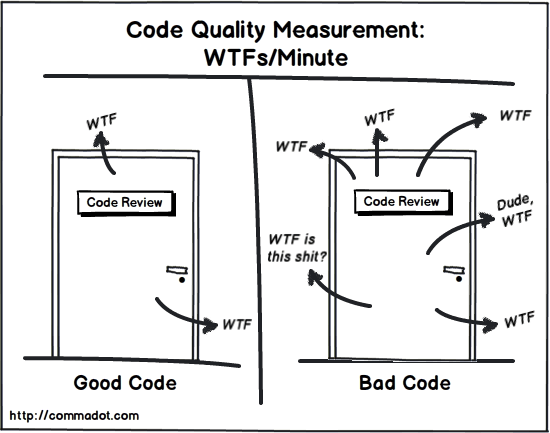
Code review is an essential practice for organizations that cater to large amounts of traffic and want to ensure maintainability throughout a team of developers. Of course that doesn't mean that every developer on the team thinks and codes the same way, so code review (in many cases) is in place to ensure that the code has no loose ends or security holes. If there was ever an accurate illustration of code review, this would be it:

No one is ever completely satisfied with each piece, but as long as there's nothing insecure or dysfunctional, it's usually best to let it pass.
Image source: http://commadot.com/
![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![Conquering Impostor Syndrome]()
Two years ago I documented my struggles with Imposter Syndrome and the response was immense. I received messages of support and commiseration from new web developers, veteran engineers, and even persons of all experience levels in other professions. I've even caught myself reading the post...
![Retrieve Your Gmail Emails Using PHP and IMAP]()
Grabbing emails from your Gmail account using PHP is probably easier than you think. Armed with PHP and its IMAP extension, you can retrieve emails from your Gmail account in no time! Just for fun, I'll be using the MooTools Fx.Accordion plugin...
![MooTools ASCII Art]()
I didn't realize that I truly was a nerd until I could admit to myself that ASCII art was better than the pieces Picasso, Monet, or Van Gogh could create. ASCII art is unmatched in its beauty, simplicity, and ... OK, well, I'm being ridiculous; ASCII...






So true!! lol
I would add comprehensible/maintanable to the requirement to let it pass.
LOL. This is incredibly funny, and incredibly true!
I actually like this version more. :-)
http://www.osnews.com/images/comics/wtfm.jpg
Heh, good stuff!
LOL i saw this for the first time on the book http://www.amazon.com/Clean-Code-Handbook-Software-Craftsmanship/dp/0132350882. I was reading in the beach and start laughing by my self. Weird!