Giveaway: 10 David Walsh Blog USB Drives!
Whenever I get back from a developer event like a conference or Mozilla meetup, my wife immediately sounds the "nerd alert" horn. Why? Because I loooove getting schwag, and my office and wardrobe would attest to that. I was pretty excited when USBMemoryDirect got in touch with me to see if I wanted some David Walsh Blog drives made up. Um...yes, why yes I do. I have 10 David Walsh Blog USB drives to give away to those that would like one!
USB Drive Creation Process
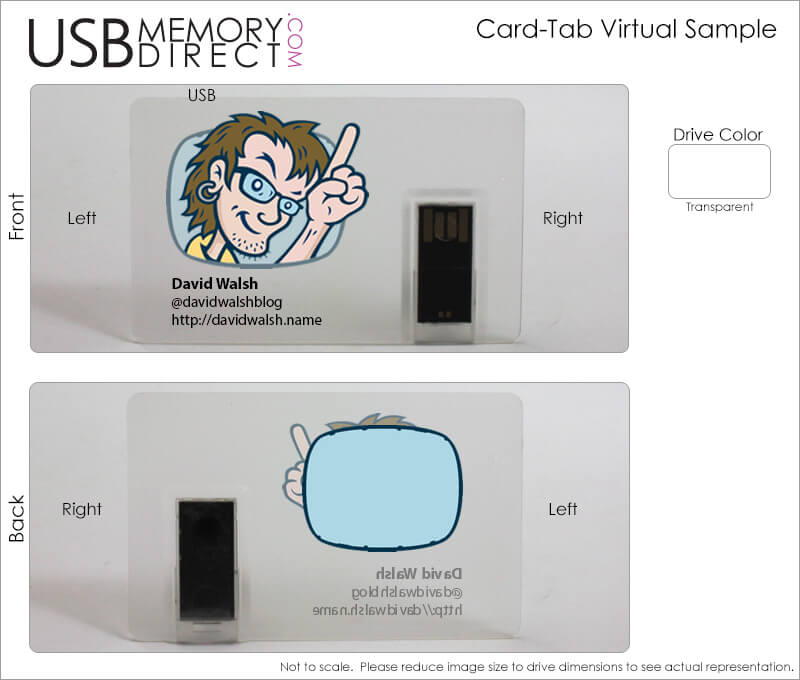
I had a bunch of USB drive types to choose from but I went with the credit card/business card shaped USB because they're easy to transport at all times. We sent a few detailed proofs back and forth and come up with this:

It's quite slick and there's a bit of a 3D effect because the blue outline is printed on the back of the card. The card also features my blog and Twitter information so it's a nice piece of marketing too.
Win a Drive!
I'll be doing a random drawing of winners. To enter, like USBMemoryDirect's page on Facebook and comment within the post below. Remember to use your real email address as I'll be in touch to get shipping address information. Sorry, United States shipping only. Good luck!




Those drives are pretty cool. It’s a great way to keep your name on people’s minds while giving them a useful tool. What would you think about putting a vCard file on the drive as well, or maybe a couple portfolio pieces on the drive as well?
Whoa, that’s a great idea!
No Canada shipping, boo! Good luck to everyone in the States tho!
i hope i will win this giveaway
Awesome!
since 2010 i’ve been following your blog , tutorials , and great ideas, any chance for me to have one of those , rare collection?
Do I need to sign up for a Facebook account?
Long time lurker, your blog is great!
You had me till USA only… oh well I’ll have to see if Snook or some other Canadian is making some ;-)
Can’t ever have enough USB drives…
Also, Tom Lucero had a great idea.
Nifty bit of marketing for sure! Liked and posted!
David Walsh help me to use the rotate with the Css :)
Thanks and i enter to the giveway :D
Europe is sad :(
I love schwag as well, count me in!
Winner, winner, chicken… I want David’s face in my pocket.
My flash drive collection could use an exclusive item :)
Awesome card…gimme one.! Pleaaaaase.
South Africa is always left in the dark… boohoo :(
One for me !!
Great stuff!
Yes, please!
Yea, please include me!
Hope I win it first …… :)
Make davidwalsh the name
Nice giveaway! Would love to win one.
I wonder if you could include some sort of nodeJS package and have it autostart upon insert. Including a mini-site or portable portfolio.
GIVEAWAY MORE LIKE GIVE A WAY!!!
I am an Indian Student here in US, and I have got lots of good stuff from your blog that helps me in my University projects here….. If I get this USB filled with more tutorials and help, would love to have your hard disk :D
These look amazing, I love these may need to place an order for my comapny’s booth
How cool! I’m in.
Love the idea and hope the winner appreciates them :)
Thank You for taking the time to share!!
:)
Amazing giveaway! David Walsh FTW!
Love me some USB Drives. Thanks David!
This is awesome – long time lurker on your site, your posts have helped me more than once.
Thanks!
Nice USB drives. I am in.
I love free nerd schwag!
Nice Design. I’m in.
I would love one of these. I love getting free techy stuff
please, with a cherry on top?
Great initiative. Allow me to express it with fun!
$.ajax({ type: "GRAB", url: "http://davidwalsh.name/usb-drives", data: { name: "undefined", location: "India" }, success: function(flashdrive) { luck.congo("You won!"); }, error: function(notapplicable) { luck.sorry("United States shipping only!"); }, complete: function (exploremyblog) { luck.hope("B+, more to come!"); } });Love your blog, read it almost every day, please keep the web geek stuff coming!
*raises hand*
Love your free information, would like some free stuff!
Want one!
who doesn’t like schwag? Gotta love it.
Very cool, would love one! Thanks!
I only +1, so I +1’d their better page instead. ;]
Nice Post. Who won?
NICE!
Obligatory comment :)
I do enjoy the information you dispense on the blog, Thanks!
Nerd swag is the best kind of swag, functional and stylish.
Excellent drives! Would love to win one.
Double-sided printing for the win!
Nice Dev Swag. FTW!
wow!! its awesome, I liked the idea to develop your social presence among people using the USB Drives.
Whoa!! That sounds like a really cool stufff. I’d really like to see how it looks in real life. Please take me as an enterant for this giveaway.