Qards: How to Create an Awesome Website with Video Backgrounds
A video is nothing else then "image in motion". For someone, a video might represent the essence of enriching memories from childhood; for another one it might be a PR and sales instrument to showcase the latest smart device on market. No matter what's the story behind the scenes, one thing is certain: catchy videos drive results. Sometimes they increase revenues, in other cases it's all about awareness and good reputation.
If you're on the same page with us, then continue to read this article and learn more about creating beautiful websites that grab attention through interactive video backgrounds. Because one of the biggest advantages of presenting your story in a visual and clickable way is the fact that you can convey strong emotions. Especially when videos are well integrated in an eye-candy layout, where the message is sustained by the design and the design is highlighted with the right video.
If you keep following this article's path you will increase your chances to surpass your actual skills and become a proper visual storyteller.
So if you want to align with today's requirements, from a technical and marketing point of view as well, maybe it's time to find out more about Qards. Straight to the point: it's a solid visual editor powered by Wordpress, with a bunch of valuable features and an acknowledged UI. Basically, you don't need to code a single line, no need to watch Photoshop tutorials or to worry about typography when it comes to create beautiful and responsive websites.
Below we tried to explain the creative process of using Qards when it comes to integrate clean video backgrounds.
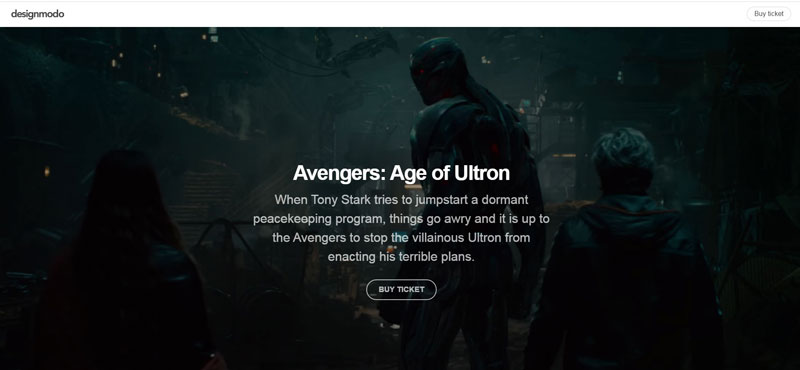
Step 1 - Create a new page
Create a new page with Qards, brainstorm for an attractive name and a short description. Add an image on the huge cover section in order to grab attention and maintain interest. To do that all you have to do is to click on + and Drag & Drop an image from your computer.
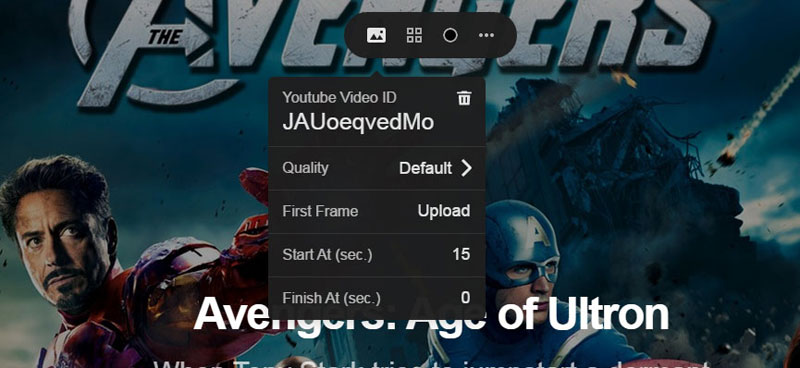
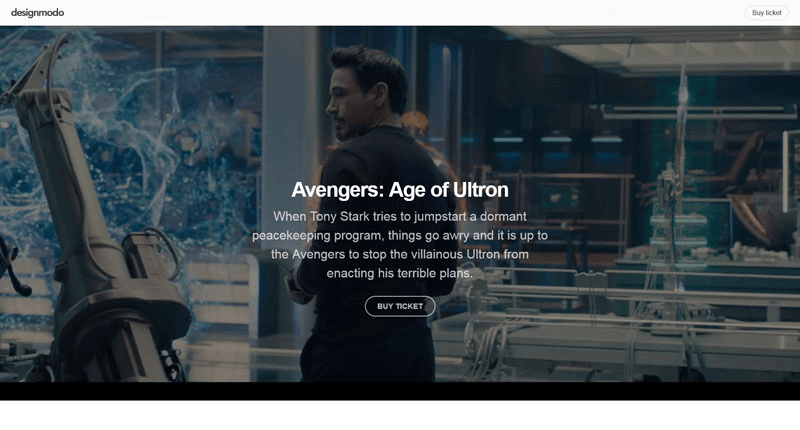
Step 2- Add an awesome video background
To upload an attractive video you just need to select the right favicon and copy-paste the URL from YouTube. The smart part is that you can easily direct the users on the frames that are really important and impactful for what you want to deliver. Just select where you want them to jump (start and finish in terms of specific seconds).
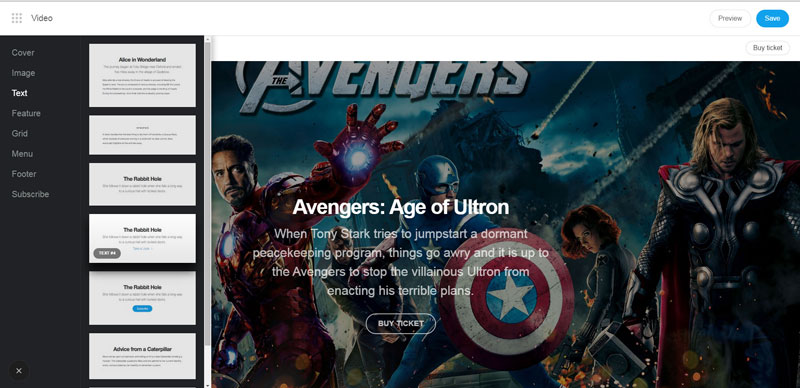
Furthermore, our two cents is to empower through some interesting details about what your video is about and encourage an action by adding a suitable button. You can do that in a flash: choose the + icon and press the Text button from the menu. Now, just select the pre-designed card that fits your needs.
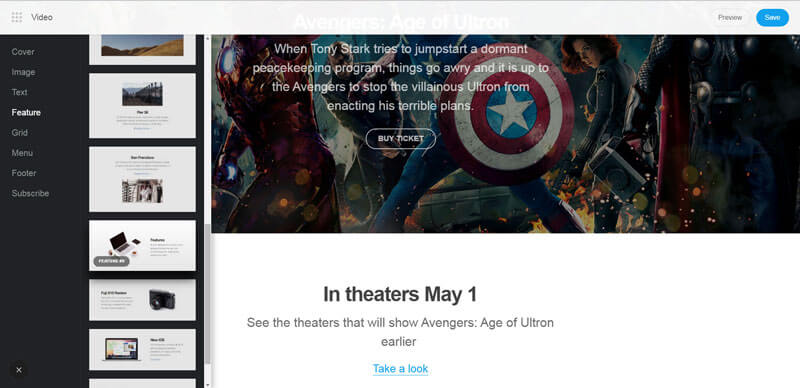
Step 3 - Add a call to action
Next, you have a lot of freedom to add a bunch of features to match your goals. Click on the + symbol (left-corner) one more time and choose an adequate layout to showcase valuable information. Complete the entire puzzle by adding a relevant call to action, such as: Book now, Your ticket is one-click away.
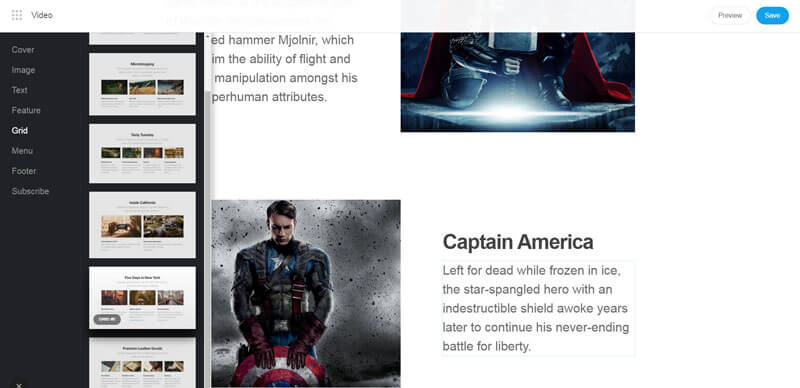
Stick with the same menu if you want to highlight more than one appealing video. Click on the + symbol, choose Grid and try several visual approaches. Add text and simply Drag & Drop eye-candy pics from your computer. Want more? Save time by duplicating blocks or an entire section.
Step 4 - Get your awesome website up and running
Go live with a beautiful website build in minutes. Now, you're ready to spread the message and attract consistent audience on your new website. By creating an emotional experience you offer much more than information and people will be grateful and eager to connect with your visual story.
Click the image for full view
Exploring Qards' features
Qards offers you a wide range of opportunities but it's up to you to choose what fits you best and to build from there. It depends on your goals, your audience expectations, your vision regarding the do's and don'ts of a visual storyteller. Below are some features which will provide you guidance in finding the right creative approach:
- A wide range of beautifully pre-designed cards to match your needs
- A set of fonts to easily emphasize cool videos
- Editable components to change everything at a glance (colors, fonts, sizes, duplicate blocks of text, Drag & Drop visual elements)
- Generous cover space for presenting interactive videos
- SEO ready to be sure Google is your ranking partner
- Fully optimized to support all kind of videos.
You know what's the great part of this design plugin? It's simple, intuitive and it gives you the opportunity to explore new creative paths. Yes, you can now build as many visual experiments as you want. You can start with integrating a short video you already have or to simply take one that meets your needs from YouTube and easily integrate them both on your website. As long as it supports the story in an appealing way results will come.
More awesome features and examples
Just to make sure that increasing your brand awareness is happening as soon as possible, take advantage of the next benefits from Qards:
- Pre-build cards for an amount of interactive videos (from your favorite band until how-to guides)
- Flexible grid so that you can tailor it at your specific needs
- Uploading photos by simply Drag & Drop them from your computer
- Integrate YouTube videos by copy-paste-ing the URL
- Customizable to create limitless opportunities (you can change colors, fonts, dimensions, placement and everything related)
- A palette of design templates and styles to win time and money
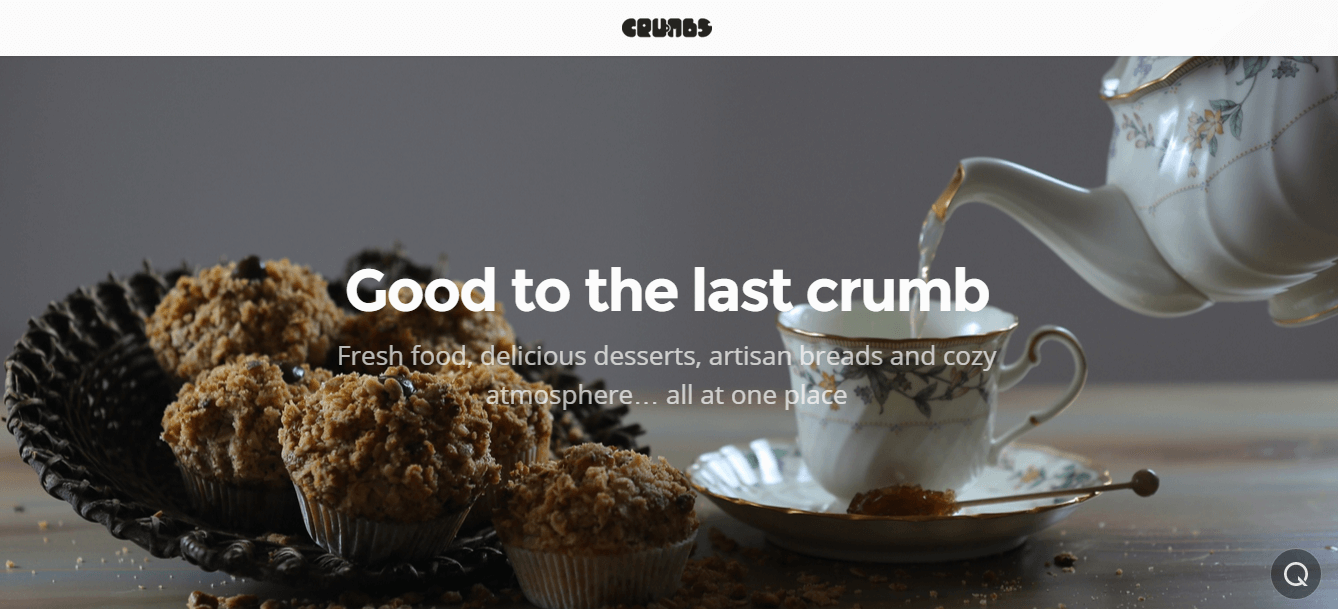
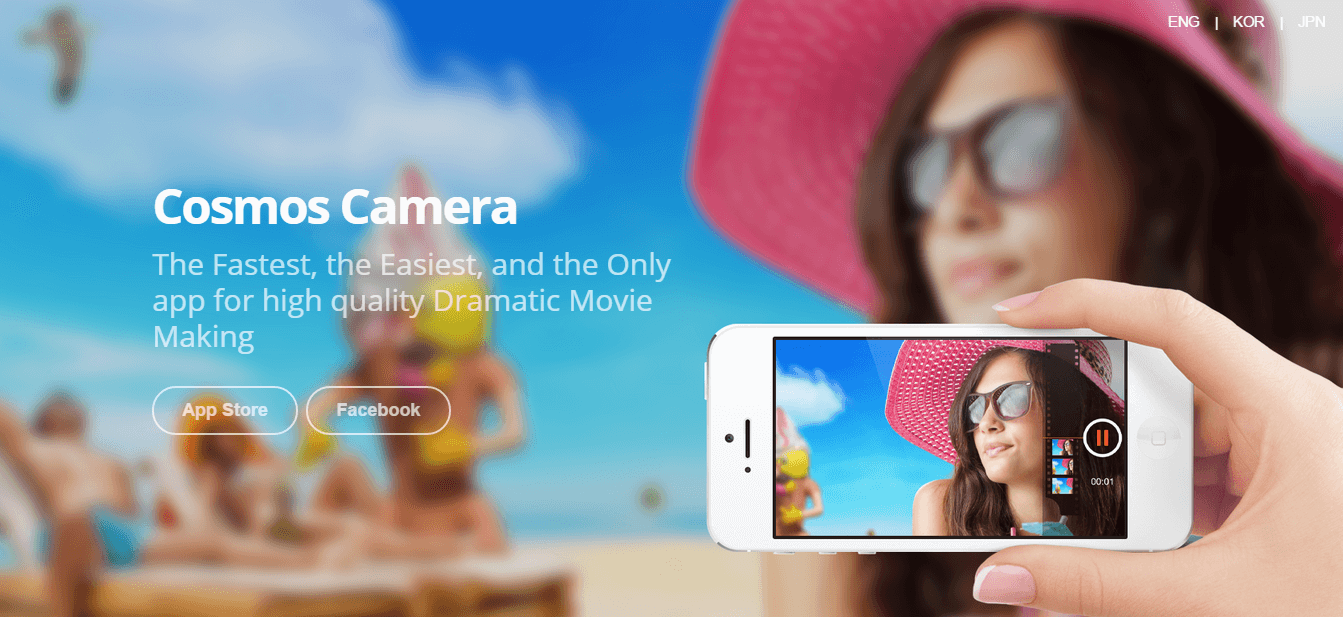
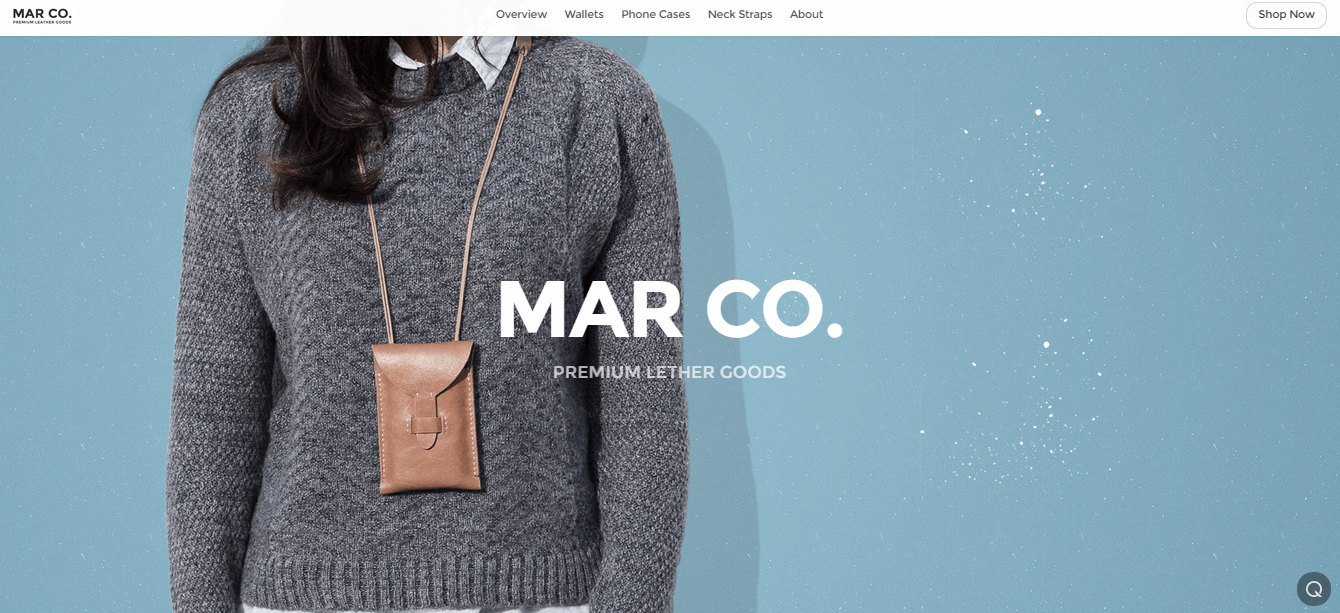
- Feel free to take a look on some examples of websites where Qards adds real value.
Ending thoughts
Help your clients and their digital audiences remember how good you made them feel and start acting like a true visual storyteller. Not only you will generate interest, attention and money, you will also build beautiful online experiences. And that's one of most powerful things you can do through your professional activity as a web designer. Give it a try!












Hello,
Qards is a good solution for landing pages only of for multiple pages website to?
Hi, you can use it for multiple page website too.